
room9(ルームナイン)にお越し頂きありがとうございます。
Qtaro(@Daisuke_9taro)です。
さて先日colissさんで、CSSのお勉強ができちゃう「ちょっと面白いゲーム」が紹介されていたので、実際にやってみた感想踏まえ紹介したいと思います。
最近はHTMLやCSSのようなWebの知識がそんなにない方でも、WordPressなんかのブログシステムを利用することで自分好みにカスタマイズすることが容易に出来るようになりました。
そしてある程度弄れるようになってきたときに、一つ壁となるのがこのゲームで学べるCSSの「セレクタ」かなと思います。
- 「要素の調査」できるようになったけど、実は意味は良く分かってない。。
- 触りたいところはあるのに、CSSのどこに書いているのかいつも中々探せない
そんな方はこのゲームで遊びながら「セレクタ」勉強してみると自分のブログのカスタマイズが更に捗るかもですよ♪
では早速以下よりどうぞ。
ゲーム感覚でCSSのセレクタが学べる「CSS Diner」
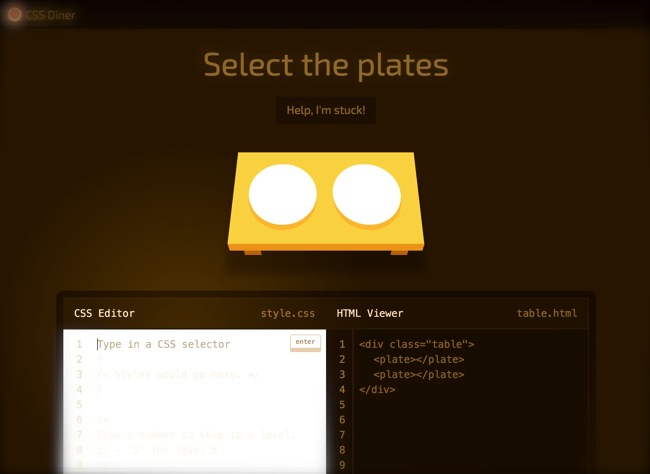
今回遊んでみたのは「CSS Diner」。
実際にプレイするには以下のサイトに飛んでください。
【遊び方】「セレクタ」をひたすら書いていくだけ!!

やり方についてはcolissさんの記事でも紹介されていますが、特に難しいことはなく、画面内で動いている要素を選択するセレクタを書いて、「enter」ボタンをクリック。正解したら次の問題に進みます。
問題は全部で「26問」得点や制限時間はナシ
問題は全部で「26問」。制限時間はありません。
間違えても別に減点されるとかもなく、ただただ小憎たらしくリンゴや弁当がプルプルっと震えるだけです。
ちなみにこのときプルプル震えるのが「自分が記述したセレクタで選んでいる要素」なので、間違えても「あー今自分はこれを選ぶセレクタを書いているのかぁ」という勉強にもなりますね。
CSS初心者の方はまず「10問」クリア目標で!!

画面右側に問題の一覧も書かれているんですが、実際にやってみた感想としては、CSSこれから勉強するぞという方に関しては、まず
「10問」クリア
が一つのゴールかなと思います。そこから先はもう一段階レベルが上がります。
特に、最後の方はCSS3から導入された割と新しめのセレクタが登場するので、「昔ちょっとCSS触っていたよ〜」という人でも「え、CSS3ってこんなセレクタあるんだ??」となるかもしれません。CSS3のセレクタを覚えたい(復習したい)中級者の方も遊んでみると良いと思いますよ。
まぁなんてゆーか
こういうゲーム感覚で学べるものあると、上達早くていいですよね♪
今回の記事は以上です。
それでは良きCSSセレクタライフを〜♪♪ヾ( ´∀`)*:;,。・★