Qtaro(Daisuke_9taro)です。
今回はサイト制作におけるスマホサイトのデザイン、レイアウト確認で非常に便利なFireFoxのアドオンの紹介です。
モバイル用のサイトの制作にあたってはスマホから実際に見たときの見栄え確認(ブラウザチェック)となりますが、あなたはスマホサイトどうやって確認していますか?
実際の制作現場ではあれこれ色んなシミュレーターで確認し、更にスコープを決め可能な限り「実機確認」もしたりしますが、個人の用途でそこまでは必要ないですよね。
そこでオススメなのが僕も普段から愛用しているFireFoxの拡張機能
「User Agent Switcher」です。
<追記:2014年7月>
Chromeユーザーはこちらがオススメ。拡張機能要らずで今スグ使えますよ!
 いつの間に!?今すぐ使えるスマホのブラウザチェック機能がChromeデベロッパーツールに実は標準装備だった!
いつの間に!?今すぐ使えるスマホのブラウザチェック機能がChromeデベロッパーツールに実は標準装備だった!
User Agent Switcherとは

User Agent Switcherとは、FireFoxのアドオンで、これを導入するとブラウザのユーザーエージェント(UA)を切り替えることができます。
User Agent Switcherアドオンは、ブラウザのユーザーエージェントを切り替えるためのメニューやツールバーボタンを追加します。
(User Agent Switcherアドオンページより 和訳して引用)
ユーザエージェント(UA)って何?
そもそも「ユーザエージェントって何??」という方のためにザックリ説明しておきます。(広義では別の意味もありますがここでは「Web(HTTP)」の世界に絞ってお話します)
ユーザーエージェントとは
ユーザが閲覧している端末(ブラウザ)を識別するための文字列
です。
もう少し補足しておくと、例えば僕らが「iPhone」でWebサイトを閲覧するとき、そのWebサイトは
- ユーザ:「僕iPhoneだよ!」
- サイト:「じゃあ君はスマホサイトだね、ハイどうぞ」
とスマホ用のサイトをサーバが返して見せてくれます。
一方で「PC」で閲覧している場合は
- ユーザ:「俺はPCから閲覧しているぜ!」
- サイト:「じゃあ君はPC用のサイトだね」
とPC用のサイトを見せてくれます。
その識別に使われるのがUAです。
要するにUAは「何の端末から見てますよ〜」という情報なワケですね。
ちなみに、ユーザーエージェント種類ってこんなにあります。
参考userAgent一覧(web showcase : s-ej web tips)
機能概要:ブラウザのUAを変更し、PCでスマホから閲覧していることにできる
で、話を戻しまして。
もう察しがついているかと思いますが「User Agent Switcher」はこのユーザエージェントをあらゆるデバイスに変更できます。
つまりPC上からiPhoneだったりAndloidだったり、地味にスゴイところでいくとIE6〜IE8なんかにも変えられます。
これでスマホサイトの確認もスムーズにできますね!
アドオン導入方法

導入方法は簡単です。
まず下記のサイトから、アドオンをダウンロードしてください。
アドオンUser Agent Switcherアドオンページ
画面の指示の通りにインストールしていき、
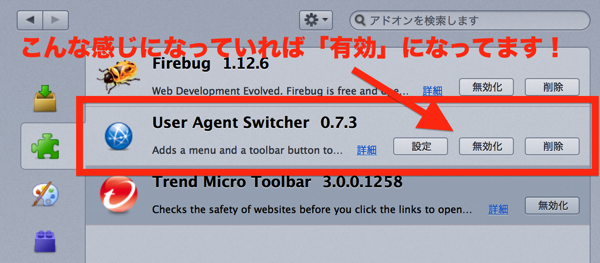
FireFoxの「アドオン」の画面から以下のようになっていれば
問題なく「User Agent Switcher」が有効になっています。

これで設定は完了。あとは使うだけです!
アドオン使用方法
せっかくなので、実際に使ってみましょう
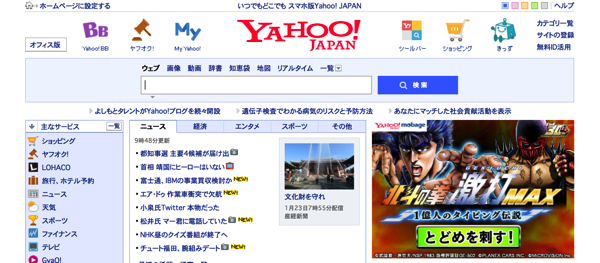
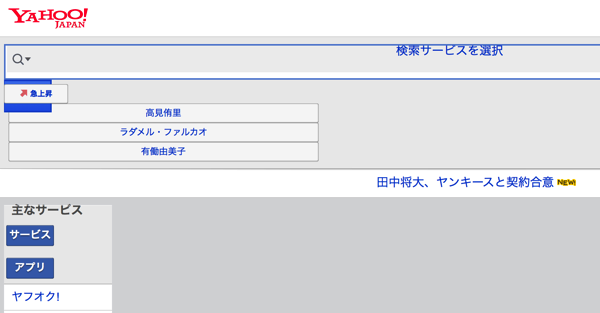
試しにYahoo!のトップページでも覗いてみます。(実際に試される方はもちろん何のサイトでも良いですよ!)
まずは普通にFireFox上から閲覧。まぁいつものやつですね。

設定を変えてみましょう。
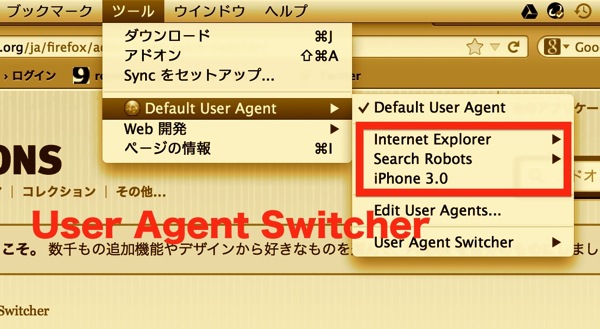
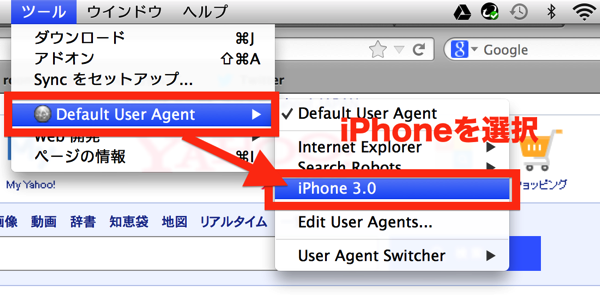
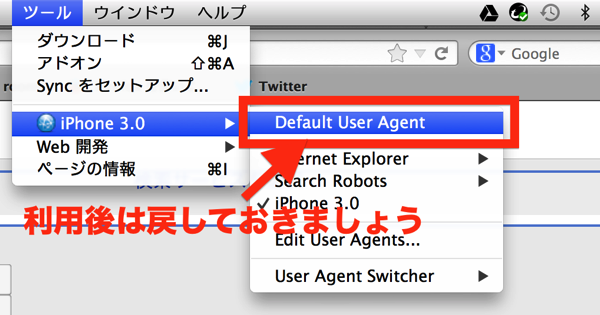
FireFoxの画面上部メニューから「ツール」>「Default User Agent」と進み「iPhone 3.0」選択します。

そして、画面を一度「更新」します。
するとびろーーんと広がったスマホサイトがちゃんと表示されました。

追記:画面幅を調整したい場合
スマホで実際にこんな横幅はあり得ないので実際に使うときはブラウザ幅を縮めて使う、もしくは
画面上メニューより「ツール」>「Web開発」>「レスポンシブデザインビュー」と進むとFireFoxはフルスクリーンのまま表示の幅を調整できるのでお試しください。
ちなみに今変更したユーザエージェントは設定を戻さない限り画面を遷移してもずっと継続されます。利用が終わったら先ほどのメニューから「Default User Agent」でUAを元に戻しておきます。
これで通常使う分の使い方はマスターできました。簡単ですね!

おまけ:「User Agent Switcher用XML」を使って最新UAを追加

先ほどの説明で「iPhone3?」と思った方。
そうなんです、デフォルトでプリインストールされているUAは数も少なく結構古いんです。ただ、この問題を解決する素敵なものが実はあります。
以下の我流天性がらくた屋さんで配布している「User Agent Switcher用XML」を利用することでかなり最近のUAまで追加することができます(我流天性 がらくた屋さん、素敵なものをありがとうございます m(__)m)
参考User Agent Switcher用XML : 携帯+スマートフォン(+おまけ)対応版(我流天性 がらくた屋)
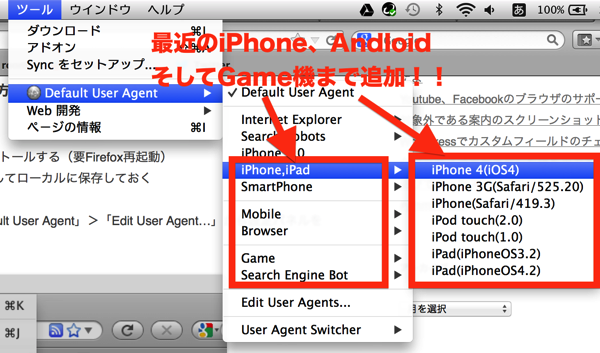
こんな感じでUAが追加されます
インストール方法は、上記ブログにて詳しく書かれていますので特に難しいことはありません。インポートが無事完了すると、以下のようにUAがズラリと追加されます
元々は我流天性がらくた屋さんがご自身で使用する目的で作成されたようなのでもちろん都度最新のUAが反映されているワケではありませんが、無料で配布されている事自体ありがたいので、感謝して使わせていただきましょう。

あの「LIG」さんもこのXMLを紹介されていました。
参考ユーザーエージェントを指定してブラウザチェックが出来る!超便利なツールの紹介(株式会社LIG)
まとめ:FireFoxユーザーならUser Agent Switcherがオススメ

credit: Johan Larsson via FindCC
いかがでしたでしょうか?
サイト制作において、スマホ(モバイル)用のサイトデザインは最早必須ともなってきました。
企業の制作者担当はもちろん、最近は個人の方(例えばブロガー等)であっても少なからずそういった対応が必要になることがあるかと思います。もちろん「実機確認」が最も確実な方法ではあるのですが、そこまでしなくとも十分なシミュレートができるツールというのはとても重宝します。
自分に合ったツールを探して、より良いサイト制作環境を整えていきましょう。FireFoxユーザーの方は今回紹介した「User Agent Switcher」どうぞお試しください。
ちなみに今回の記事は以下の相談がキッカケで書かせていただきました。
@acr0mania 僕はFirefoxにアドオン入れてシミュレートしてますね。ちょっと今名前でてこないですが、ブラウザのユーザエージェントを選択して変更できるようなヤツです。近々記事にしようかな^ ^
— Qtaro (@Daisuke_9taro) 2014, 1月 17
他の方にも参考になれば幸いです。
それでは良きスマホサイト制作ライフを!
<関連記事>
そろそろ本気でWordPress!Web制作初心者が劇的に成長できるオススメ国内有名ブログ18選