ども、Qtaro(@Daisuke_9taro)です。
本日もroom9(ルームナイン)にお越し頂きありがとうございます。
WordPressでブログを運営している方。
食べ歩きのようなレビュー記事に「星評価」つけたいと思ったことはありませんか??
。。というか、僕がつけたくてつけましたw 特定のカテゴリーだけですが。。

今回は記事毎のカスタムフィールドを利用してアーカイブページ(一覧ページ)と記事ページそれぞれに「星評価(Star Rating)」を表示させる方法を説明したいと思います。
なおこのやり方は、WordPress3.8以上でのみ実装可能です。(3.8以降導入された新しいwp関数を利用するため)なお説明は少し丁寧めに書いているので冗長ですが、ものの
2ステップ
の作業で完了します。結構アッサリです。
やることは以下の通り。では早速いってみましょう!
- 【前置き】こんな状態を目指します!!
- ①プラグイン「Shortcode Star Rating」をインストール
- ②アーカイブページと記事ページにカスタムフィールド表示コードを追加する
- まとめ:レビュー記事が多いブログほど効果があるかも??
【前置き】こんな状態を目指します!!
最初にこの記事で説明することでどんなこと出来るようになるのかってとこをザクッと説明しときます。
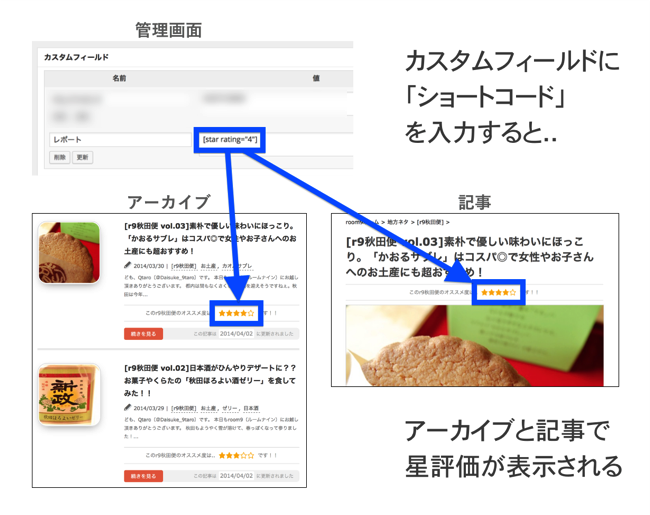
とは言っても以下の画像を見てもらえれば大体分かるかと思うんですが。。
管理画面の記事毎のカスタムフィールドに「星評価」用のショートコードを挿入すると、アーカイブページと記事ページでその「星評価」が表示されるようにします。
表示させるのに手間が有りすぎると実装もためらうかもですが、
これならそんなに運用負荷高くないですよね?

【コラム】3.8系から星評価用の「wp_star_rating」関数が追加されている
ここは話の主旨からすると余談なので、実装優先の方は読み飛ばしてもらって構わないです。
WordPress3.8系より星評価(Star Rating)のwp関数が追加されました。現時点ではデフォルトで管理画面でのみ使用可能できる状態になっているのですが、WordPressの標準機能として組み込まれたことで、プラグインの開発なんかでの使いやすさがグッと上がりましたね。
今回これから登場するプラグイン「Shortcode Star Rating」はまさにこの「wp_star_rating」関数を利用したプラグインです。これをインストールすることによりショートコードで記事本文中の任意の場所に「星評価」を表示させることができます。
今回はこれを本文中ではなくカスタムフィールドを利用することで、アーカイブと記事ページの本文以外の場所に星評価表示を実装していきます!
WordPress Codex 日本語版の「wp star rating」説明ページはこちら
 関数リファレンス/wp star rating – WordPress Codex 日本語版
関数リファレンス/wp star rating – WordPress Codex 日本語版
①プラグイン「Shortcode Star Rating」をインストール
まずショートコードで星評価を本文中に表示するためのプラグイン「Shortcode Star Rating」をインストール、そして有効化します。
(※この記事を書いている時点でバージョンは「0.1」)
導入方法などはこちらの制作者様のサイトを参照ください。
 ショートコードで星が付け放題なWordPressプラグインを公開しました | modshrink
ショートコードで星が付け放題なWordPressプラグインを公開しました | modshrink
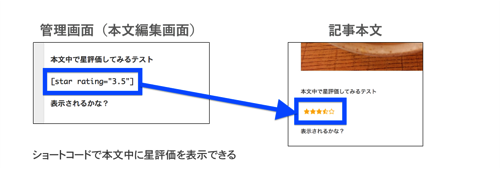
本文中の星評価表示もできちゃいます!
ちなみにこの状態で既に本文中にショートコードを挿入すれば「星評価」が表示できてしまう状態です。(簡単!!素晴らしいプラグインです!!)

②アーカイブページと記事ページにカスタムフィールド表示用のコードを追加する
次にカスタムフィールドに挿入するショートコードを表示するためのコードをアーカイブページと記事ページに追加します。
参考までにこのブログで使用しているテーマ「STINGER3」の場合は「home.php」「archive.php」「single.php」あたりを編集することになります。
ここでのポイントは以下の2つ
- 1) wpループ関数内でget_post_meta() でデータを取得する
- 2) apply filtersでget_post_meta() で取得したショートコードを表示できるようにする
1) wpループ関数内でget_post_meta() でデータを取得する場所を決める
まずは星評価を表示する場所をwpループ関数の任意の場所でどこか選んでください。これはテーマによって記述も異なるので一概には言えないんですが「have_posts()」とか「WP_Query()」なんて記述のあたりです。
ループ関数と言われて「?」の方はこの辺りの記事を見ていただければ場所を特定できるかもしれません。
あくまで一例ですが、このブログの場合記事ページではこんな感じの場所にしてます。
<?php if ( have_post() ) : while ( have_posts() ) : the_post(); ?> <h1><?php the_title(); ?></h1> ※ココにget_post_meta()で星評価を表示させる <?php the_content(); ?> (中略) <?php endif; ?>
2) apply filtersでget_post_meta() で取得したショートコードを表示できるようにする
場所が決まったら、以下のコードをその指定の箇所にコピペして挿入してください。
なおコード内の「レポート」となっている箇所は自由に決めていいカスタムフィールド名なので任意の名前に変更ください。(日本語名でも大丈夫です)
<?php echo apply_filters('the_content', get_post_meta($post->ID, 'レポート', true)); ?>
これを先に決めた箇所に挿入します。上記例だとこんな感じですね。
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<h1><?php the_title(); ?></h1>
<?php echo apply_filters('the_content', get_post_meta($post->ID, 'レポート', true)); ?>
<?php the_content(); ?>
(中略)
<?php endif; ?>
ポイントは「apply_filters」によってカスタムフィールド内のショートコードを表示出来るようにしているところです。これをしないとショートコードが「星評価」に変換されず、コードそのままで出力されてしまいます。
なおこの辺のやり方はかちびとさんのブログで紹介されてました。(ありがとうございます!!)
 WordPressのカスタムフィールドでショートコードを使う – かちびと.net
WordPressのカスタムフィールドでショートコードを使う – かちびと.net
アーカイブページ、記事ページともこのコードが挿入できたら作業完了です!
思った程難しくありませんね!
まとめ:レビュー記事が多いブログほど効果があるかも??

さて、いかがでしたでしょうか?
タイトルで「グルメブログ」なんて限定したように書きましたが、ガジェットのレビュー結果、ゲームの攻略難易度、などなど。。
「こんな情報をパッと見で伝えたかった!!」なんてときにこういった評価(レイティング)表現は結構使えるかなーと思います。
実際自分が購読者の立場で大手グルメサイトなんかを見ても、記事ももちろん読みますが、最初のフィルターってやっぱり「星評価」だったりするし、そこってそのサイトをまた見る気になるかの凄く重要なポイントかなとも思います。逆に、この辺の細かい読み心地を上げることは、ブログのリピーター獲得にも大きく繋がるんじゃないんですかね。
特に記事数が多いブログで、なんでもありなブログだと、それぞれの記事の「重み」って結構違ったりするんじゃないかなと思うので、「とりあえずこの記事は抑えて欲しいな!!」なんて表現にも良いのかなーなんて思います。(カテゴリー毎に出し分けるとかとか)
せっかくWordPressにひっそりなりに装備されている機能なので、どんどん有効活用していきましょう〜!!
今回の記事は以上です。
それでは良きスターレイティングライフを〜♪♪ヾ( ´∀`)*:;,。・★
関連記事
 ブログの閲覧数をサクッと確認!WordPress Popular Postsのショートコードでランキングページを瞬殺作成 | room9(ルームナイン)
ブログの閲覧数をサクッと確認!WordPress Popular Postsのショートコードでランキングページを瞬殺作成 | room9(ルームナイン)
 これで自由自在!!WordPress Popular Postsで人気記事を任意の箇所に表示させるための3つの使用方法(プラグイン使用) | room9(ルームナイン)
これで自由自在!!WordPress Popular Postsで人気記事を任意の箇所に表示させるための3つの使用方法(プラグイン使用) | room9(ルームナイン)