Daily Drop Cap Close Up / crankypressman
room9(ルームナイン)にお越し頂きありがとうございます。
Qtaro(@Daisuke_9taro)です。
「ドロップキャップ」ご存知ですか?
文章なんかで最初の文字だけ大きくなっているやつです。(※下記画像参照)
今回はこのドロップキャップのCSS3「:first-letter」を用いた実装方法と注意事項のメモ書きになります。
早速以下よりどうぞ。
疑似要素:first-letterで要素の一文字目のスタイル指定
まず、スタイルを指定する元ネタのサンプルHTMLはこんな感じ。
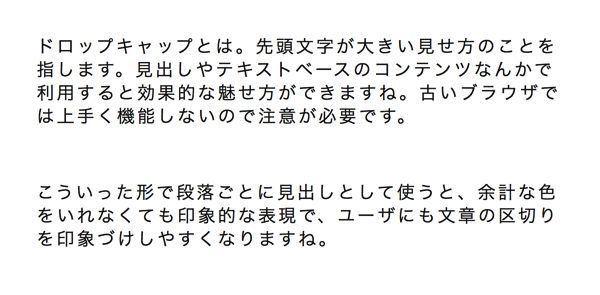
<p>ドロップキャップとは。先頭文字が大きい見せ方のことを指します。見出しやテキストベースのコンテンツなんかで利用すると効果的な魅せ方ができますね。古いブラウザでは上手く機能しないので注意が必要です。</p> <p>こういった形で段落ごとに見出しとして使うと、余計な色をいれなくても印象的な表現で、ユーザにも文章の区切りを印象づけしやすくなりますね</p>
これがドロップキャップ適用前

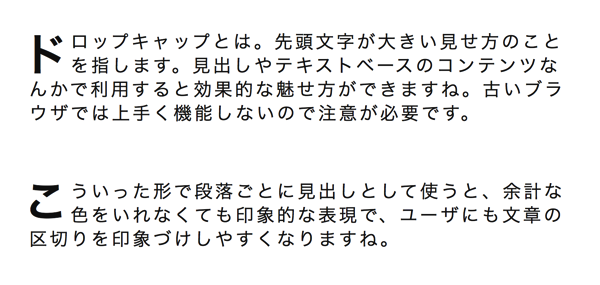
で、これが適用後

テキストベースのコンテンツだと”グッ”とに印象的になりますね♪
ポイント:「float」で文字の頭の高さを揃える
上記のようにするポイントは
「float」で「first-letter」文字要素を落として、後続の文字列と頭の高さを揃えてあげること。(後はmarginで微調整します)
スタイルの指定は下記の感じ。文字の大きさはお好きなように^^
p{
font-size: 24px;
}
p:first-letter {
font-size: 56px;
float: left;
}
注意:外部スタイルシートでのみ有効!!
普通に使う分には特に気にしなくて良いと思うのですが、「:first-letter」は外部スタイルシートに記述しないと、効果がありません。
HTML文内の<HTMLタグ style=””>と言った記述では、「:first-letter」は機能しませんのでご注意ください。
(デモページ用だからスタイルの記述増やさないように。。と記事本文内にスタイル「直書き」しても効きません(←僕が30分くらいハマりました 笑))
補足:クロスブラウザ向けなら先頭文字をタグで区切ってスタイル指定
疑似要素:first-letterは一部ブラウザ(IEなんか)では非対応なので
「どのブラウザから見てもドロップキャップさせたい!!」
という場合は
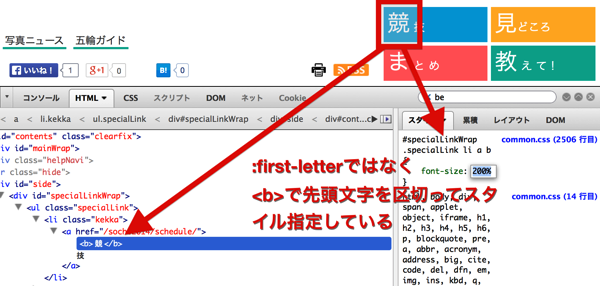
先頭文字のみ<span>や<b>で区切るなどしてスタイル指定するほうが無難ですね。
※下記の日刊スポーツさんの五輪特集ページでもこんな感じです^^
<参考>日刊スポーツ(ソチ五輪ページ)

IEも最新版では適用されているみたいなので、こういった疑似要素の指定はどんどん自由に使えるようになってほしいですね♪
今回の記事は以上です。
それでは良きドロップキャップライフを〜♪♪ヾ( ´∀`)*:;,。・★
参考記事
CSSでドロップキャップ(先頭文字を大きくする)(m-School)
http://homepage1.nifty.com/kodayan/css/css1/text08.html(スタイルシートの試着室)
DropCap(CSS Tricks)