
ども、未だFireFoxもモリモリ使う Qtaro(@Daisuke_9taro)です。
Web屋、ブログ運営者ならサイトのブラウザチェックは必須ですよね。
特に昨今モバイルサイトのデザインのチェックは超重要。そのためにやれ拡張機能やら、やれアドオンやら。それはもうあれこれ準備してね。ハイハイやっとこさスマホ側も確認できますよーと、ね。うんうん。。
その準備不要です
「。。え?」と思った方はもしかしてご存知ない方かもしれません。
今お使いのブラウザはChromeでしょうか?
もしそうであれば何も考えず 10秒 くらいでササッとこの記事を流し読みしてみてください。ちょっとハッピーになれるかもしれません。
[toc]
標準機能でスマホのブラウザチェックする方法
そんなワケでGoogle Chromeの標準機能を使った、スマホサイトのブラウザチェック方法です。使い方は超簡単。
まずはChromeを開きます。
画面右メニューから「ツール」>「デベロッパーツール」と進みます。

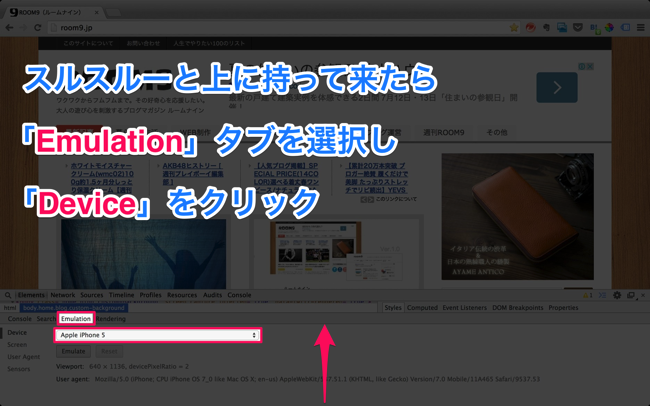
デベロッパーツールが開いたら画面下の方にある「Console」の記述がある部分をクリックし

そのままスルスルーと上に伸ばして中身を表示させます。
次に「Emulation」タブを選択して、「Device」をクリック。

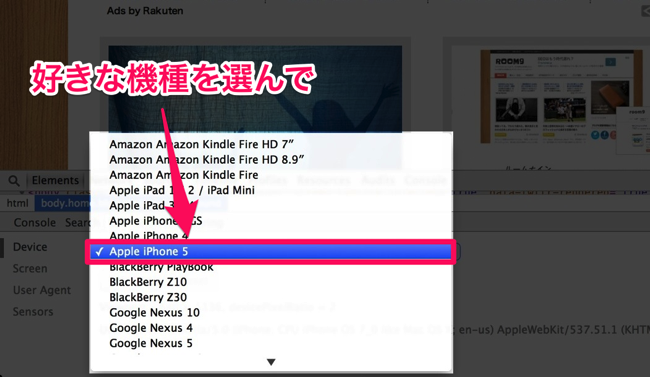
すると機種が色々と選べるので、好きなものを選択してー

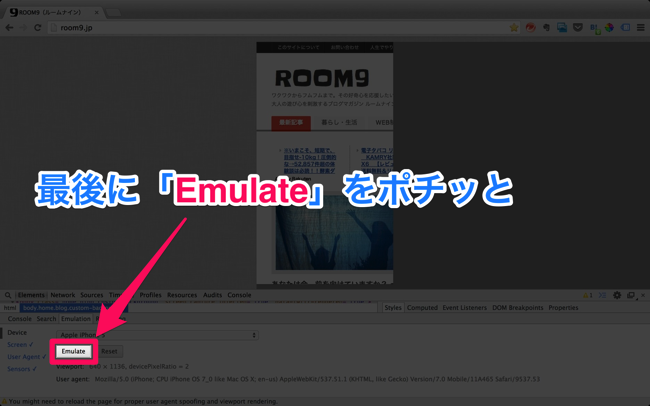
最後に「Emulate」ボタンをポチッと。

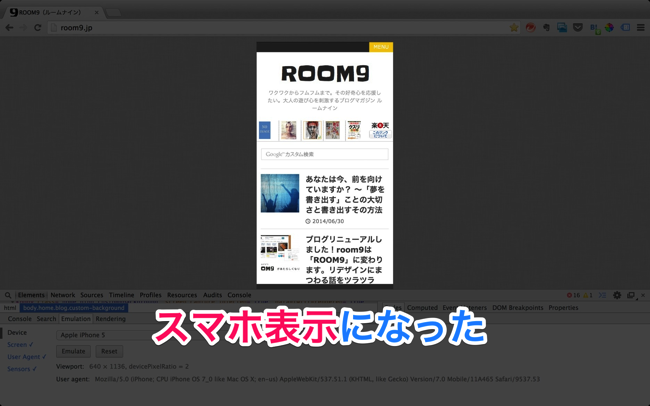
はい、スマホ表示ができました。
さぁブラウザチェックを始めましょう。

。。( ´,_ゝ`)
まとめ:拡張機能とか全然要らんかった
めっちゃ標準機能で普通にできるやん。。
ずっと拡張機能必要だと思ってたわ、オレの時間返せ。
ちなみに2、3年前は「Override User Agent」って機能で実装されていたんですが、どうもこの辺はちょこちょこ仕様変更があるようですね。いやいや気付けて良かった。
ユーザーエージェントを指定してブラウザチェックが出来る!超便利なツールの紹介|株式会社LIG
ご存知なかった方も超手軽なのでどうぞお試しください
でわでわ〜
<参考記事>
この記事なかったら絶対もっと気付くの遅かった。リニューアルでも大活躍でした。
グアバさん(@loveguava)ありがとうございます!
 パソコンのChromeで拡張機能なしでUser Agentを変更してスマホ表示を確認する方法 | love guava!
パソコンのChromeで拡張機能なしでUser Agentを変更してスマホ表示を確認する方法 | love guava!
<関連記事>
そろそろ本気でWordPress!Web制作初心者が劇的に成長できるオススメ国内有名ブログ18選
iPhone6が遂に追加!Chromeのブラウザチェックでサイトの表示崩れがないか確認しよう
スマホのブラウザチェックならこれ!! FireFoxアドオン「User Agent Switcher」がお手軽便利で超オススメ