Qtaroです。
STINGERカスタマイズ用子テーマシリーズ、第3弾!!です。
(あ、今回はスマホも対応してますよ!!)
今回も ”2STEP” であっという間にSTINGERをカスタマイズする事ができるので、「STINGERをこれから利用しようとしている」「デザイン変更を考えている」という方、是非是非!!覗いていってください!
今回の子テーマについて
今回作成した子テーマについて、例によってざっくり説明します!!
- CSS 2ファイルで構成(style.cssとsmart.css)(オリジナルのfunction.php含む、各種ファイルの変更(上書き)等は一切なし
- PC及びスマホ表示のデザイン変更(今回はスマホも対応してます!)
- 使用にあたってはオリジナルテーマ「STINGER3」(バージョン:stinger3ver201310231)が必要です。こちらからダウンロードください
キチガイで近寄りがたいちょっとS気の強いパンクな女の子の部屋をイメージして作成しました!!- デフォルトの色はかなりビビットなピンクですが、実は結構レイアウトはシンプルにしてるので、色落ち着かせると結構使い勝手はいいと思います♪♪(色の変更方法は後述)
STINGER3カスタマイズ用子テーマ「CANDY CRAZY」
構成・仕様について
デザイン的なこと
子テーマ使用方法
ここから子テーマの利用方法を説明します。
。。とは言っても今回も2STEPで完了します。
- ①子テーマを適用
- ②親テーマのheader.phpを一行修正
で終了です。早速やってみましょう。
まずは子テーマをダウンロード
まずは例によって、こちらから子テーマをダウンロードします。
(ご利用のSTINGERのバージョンが間違いないかご確認くださいね!!)
※stinger3ver20131216用
※stinger3ver201310231用
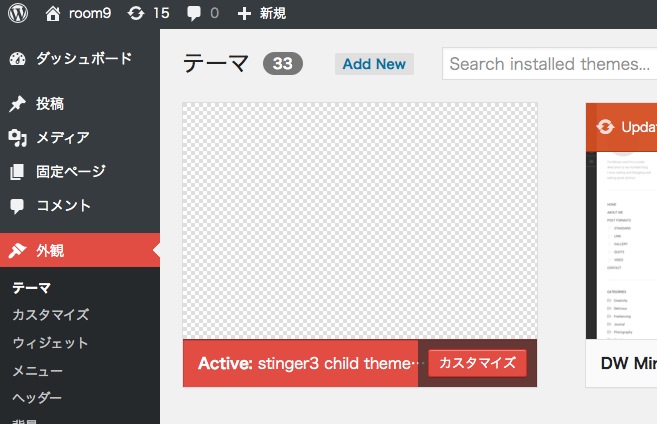
①管理画面より子テーマを適用
ダウンロードが完了したら、子テーマをWordPress管理画面から有効にします。
(開発環境で3.8検証中のため管理画面がおにゅー。。すんません。。笑)
②親テーマのheader.phpを一行修正
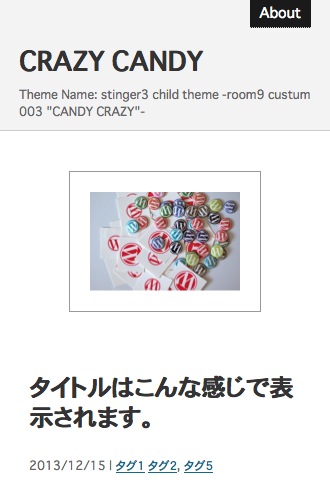
①で子テーマの適用が完了すると、PC側はもうデザインが変わっています。
ただしこのままだとスマホ側は以下のようにデフォルトのSTINGERのままかと思います。
(あ、名前間違ってる。。ま、いっか 笑)
子テーマを有効にしてもsmart.cssは親テーマのsmart.cssが適用されてしまったままなので、親テーマのheader.phpを修正し、スマホ側も子テーマのsmart.cssを適用させます。
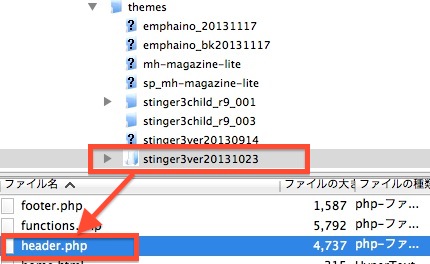
早速、親テーマのheader.phpを開いて修正しましょう!!
以下の通り修正します。
修正前
<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/smart.css" type="text/css" media="all" />
修正後
<link rel="stylesheet" href="<?php echo get_stylesheet_directory_uri(); ?>/smart.css" type="text/css" media="all" />
これでスマホも子テーマのsmart.cssが適用されます。以下のようになっていれば無事設定は完了です!!
お疲れさまでした!子テーマ適用完了です!!
【コラム】header.phpの修正は何してるの?
(※ここは内容が少し難しいので気になる方だけお読みください♪)
STINGERのCSSの構成に対する対応をしています。
STINGERではサイトの閲覧者がスマホを利用している場合、冒頭のheader.phpにてその判断をし、テーマフォルダ内のsmart.cssを読み込むように設定してあります。
今回のように子テーマを利用している場合、「style.css」以外は親テーマのテンプレートファイルを使用します。(header.phpとかsingle.phpとか。。)つまり、そのままだと
「親テーマheader.php→親テーマsmart.css」
となってしまうため、これを上記のテンプレートダグの修正により
「親テーマheader.php→子テーマsmart.css」
と変更してあげてます。(PC側は子テーマのstyle.css冒頭で親テーマのstyle.cssをincludeしてその後子テーマのcssで上書きしてますが、smart.cssは親テーマのものは全く使わないってことですね♪(○´∀`)ノ゙)
+αのカスタマイズで”自分色”に!!
さて、ここまでで、子テーマの適用は完了なんですが。。
「なんでこんなキショい色にしたの??変えたいんだけど?」
という方もいらっしゃるかと思いますので、メインとなる色の変更箇所を一部載せておきます♪
※いずれも「#FF2D55」の部分をお好きな色に変更してください。
ヘッダーの色を変えたい
PC側(子テーマのstyle.css 49行目)
background: none repeat scroll 0 0 #FF2D55;
スマホ側(子テーマのsmart.css 729行目)
background-color: #FF2D55;
もっと読む、の色を変えたい
PC側(子テーマのstyle.css 183行目)
background: none repeat scroll 0 0 #FF2D55;
スマホ側(子テーマのsmart.css 589行目)
background-color: #FF2D55;
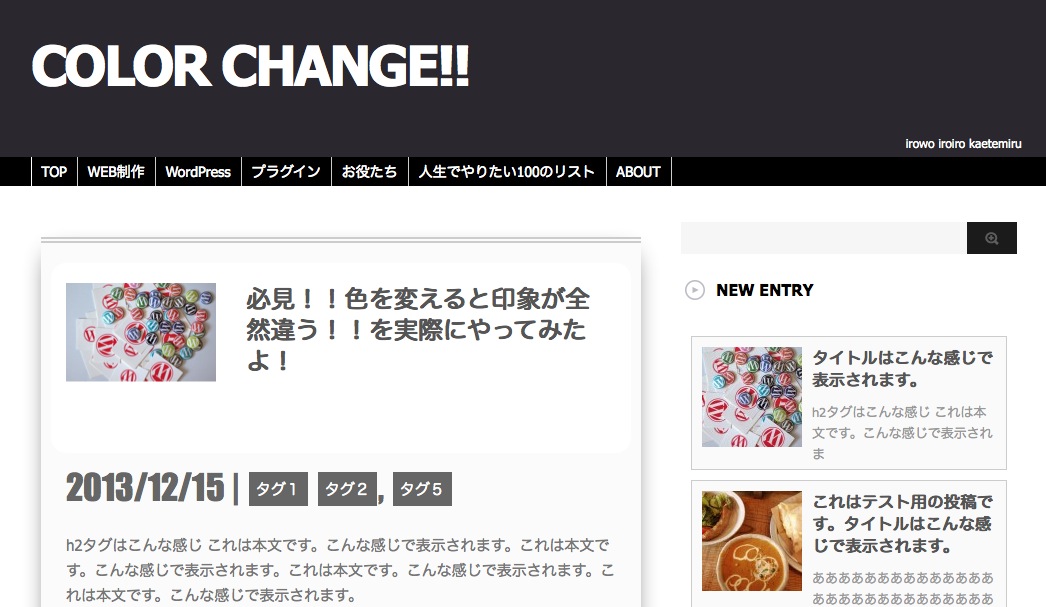
結構印象変わります♪
ちょっとお試しで、上の箇所を変更してみます。
#2A272Eの場合。。
かなり落ち着いた印象になります。
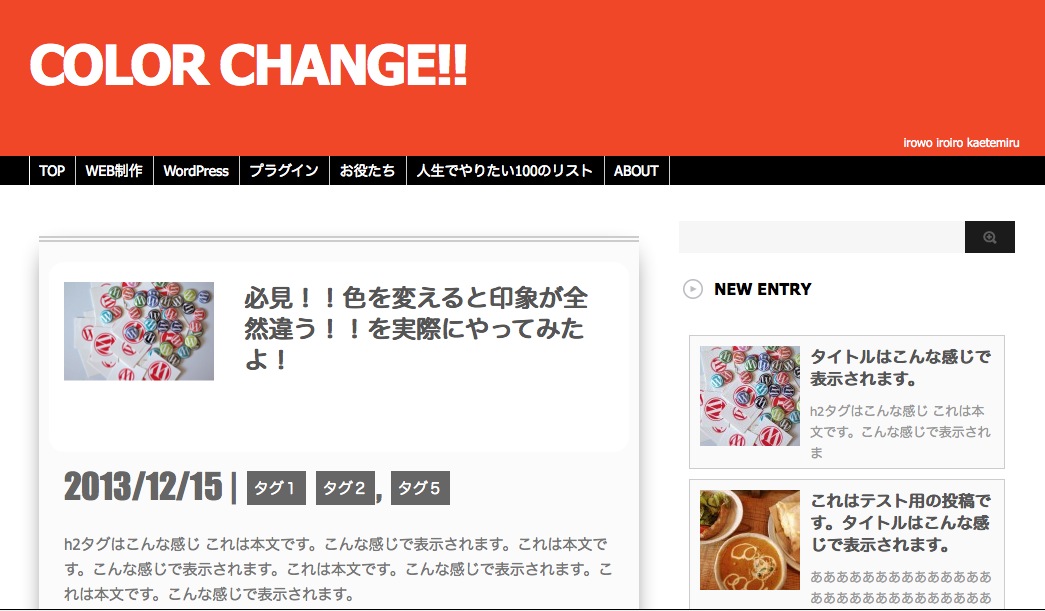
#EF4728の場合。。
またデフォルトとは違ったエネルギッシュな感じになりますね〜!!
ダウンロードはこちらから
記事中と同じものですが、今回用意した子テーマは以下からダウンロードできます。
※stinger3ver20131216用
※stinger3ver201310231用
いかがだったでしょうか?
今回で子テーマの仕組みを利用しての簡単カスタマイズも第3弾となりますが
自分だけの最強STINGERのイメージ、湧いてきたでしょうか??
もしお気に召しましたら、今回用意させていただいた子テーマを元ネタとして、
STINGERをガシガシ!!カスタマイズしてみましょう♪♪
それでは良きSTINGERライフを!
STINGER子テーマ一覧
STINGER公式HPはコチラ
【余談】どうでもよい話。。
子テーマ作成した後に
「あれぇ。。なんで今回この色にしたんだろ。。
。。あ、もしかして!!
俺ス○子とか00○3の出現に即発された。。??」
。。なんて一瞬思ったりしたのはココだけの話。。笑

↑あー使ってみたかった。満足 笑
ホントの公式キャラクターはこちらから♪
STINGERに公式キャラクター!(STINGER3公式サイト)
キャラクター誕生のきっかけとなった記事はこちら♪
Stinger3に対する愛が大きすぎたが故に、辿りついたのは擬人化だった。#Stinger-WP(ガジェトロ様)