room9にお越しいただきありがとうございます。
Qtaro(@Daisuke_9taro)です。
STINGERユーザーの皆様、ブログ旅の装備は万全ですか?
今回はWordPressの無料テーマ「STINGER3」用カスタマイズ用子テーマ新作をリリースしました。その名も。。
「かしわもち」
「。。えぇぇぇ!??」と思われた方。心中お察しします。
「待ってました!」と思われた方。お待たせ致しました。
なお、名前決定までの経緯は以下をご参照くださいw
 【結果発表】投票ありがとうございました!!新しい子テーマ名は。。??(STINGER3)#005決戦 | room9(ルームナイン)
【結果発表】投票ありがとうございました!!新しい子テーマ名は。。??(STINGER3)#005決戦 | room9(ルームナイン)
前作は「ひよこ」という非常に可愛らしい女性的な印象の子テーマをリリースさせていただいたので、反動で物凄くオトコ臭いテーマにしています。(あ、もちろん女性にもゼヒ使って頂きたいです^^)
では早速、子テーマの紹介と利用方法を以下よりどうぞー
(デモやダウンロードは記事最後のこちらから。)
「KASHIWAMOCHI(かしわもち)」について

まずは「KASHIWAMOCHI(かしわもち)」について簡単に説明しておきます。
【更新しました!! 2014.04.26】
お知らせ(2014.03.18時点)2014/3/18現在は「PC」側のみの子テーマ配布となっています。(すいませんスマホが間に合いませんでした。。)
近々、スマホ側もデザイン変更できるモノにアップデートしますので、少々お待ちください。(この記事の追記にてお知らせします。3月中には対応しますすいません時間取れておらず、4月中旬頃の予定となります)4/26にスマホ用CSS(smart.css)も同梱したものにアップデートしました!!style.cssの「Version: 20140426」のものからスマホも子テーマでカスタマイズできます!(※使い方は後述)
- CSS 2ファイルで構成(style.css、smart.css)(オリジナルのfunction.php含む、各種テンプレの変更(上書き)等は一切なし)
「PC」のみデザイン変更(PC、スマホ共デザイン変更できます)- オリジナルテーマ「STINGER3」(バージョン:stinger3ver20140327)が必要です。こちらからダウンロードください(指定以外のバージョンで使用する場合はCSSの記述を一部変更する必要があります)
- STINGER用の男の戦闘服をイメージして作成しました。見栄えは「二昔」くらい前のRPGゲームをイメージしてますw
- 背景画像はプラグインいらずで画面サイズに合わせて常にフルスクリーンで表示されるようにCSSを設定しています。
- メニューの子階層に対応してません(表示崩れます)
STINGER3カスタマイズ用子テーマ「KASHIWAMOCHI(かしわもち)」
構成・仕様について
デザイン的なコト
「KASHIWAMOCHI(かしわもち)」利用方法
以下、導入前に必要な作業に関して、説明します。
子テーマ導入方法については以下の記事をご参照ください。
 10分で可愛くチェンジだピヨ!STINGER3カスタマイズ用子テーマ「Stinger-minimum」をリリースしました!! | room9(ルームナイン)
10分で可愛くチェンジだピヨ!STINGER3カスタマイズ用子テーマ「Stinger-minimum」をリリースしました!! | room9(ルームナイン)
【追記 2014.04.26】
スマホ用CSS(smart.css)の適用方法はこちらを参考に。「親テーマ「header.php」を一行修正」の部分です。
 銀箔の世界へようこそ!!STINGERカスタマイズ用子テーマ「Yukiguni」をリリースしました!! | room9(ルームナイン)
銀箔の世界へようこそ!!STINGERカスタマイズ用子テーマ「Yukiguni」をリリースしました!! | room9(ルームナイン)
(追記ここまで)
「上手く出来ない!」という方はこちらの記事一覧が参考になります。
 「room9子テーマ道場」の記事一覧 | room9(ルームナイン)
「room9子テーマ道場」の記事一覧 | room9(ルームナイン)
背景画像(全画面固定)、ロゴ画像の設定

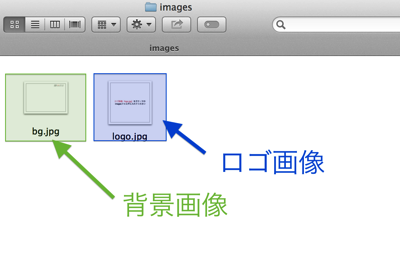
この子テーマでは、子テーマの「images」フォルダに画像を挿入するだけで、全画面固定の背景(デモサイト参照)とロゴ画像を設定できるようにしています。
(有効化直後は上の図のようになっていると思います。)

WordPressの管理画面で設定できる背景でももちろん問題ありませんが、DEMOサイトのように画面サイズに関わらず常にフルスクリーンかつ固定で表示させたいという方はどうぞご利用ください。(プラグインいらずで画面ピッタリにストレッチされます。)

①ロゴ画像
ロゴ画像の設定は超簡単。
上記のように、ダウンロードした子テーマの「images」フォルダの「logo.jpg」をお好きな画像で上書きすれば適用されます。
もしロゴ画像が不要だと言う場合は子テーマの「style.css」の以下のハイライト部分1行を削除ください。(128行目あたり)
#container #header #header-in #h-l .sitename a:before {
background: url("images/logo.jpg") repeat scroll 0px 0px #EEEEEE;
border-radius: 120px;
box-shadow: 2px 4px 10px -3px #555555;
content: "";
②背景画像(全画面固定)
背景画像の利用にあたってはまず以下のコードを親テーマの「header.php」に以下のコードを追記ください。
<img class="bg" src="<?php echo get_stylesheet_directory_uri(); ?>/images/bg.jpg" alt="bg.jpg" title="bg.jpg" width="" height="" />
追加する場所は<body <?php body_class(); ?>>の直ぐ下です。
追記後は以下のような感じです。(0317verの場合は「53」行目あたりになるはずです。)
<body <?php body_class(); ?>>
<img class="bg" src="<?php echo get_stylesheet_directory_uri(); ?>/images/bg.jpg" alt="bg.jpg" title="bg.jpg" width="" height="" />
<?php if(is_mobile()) { ?>
ダウンロードはこちら
STINGER3カスタマイズ用子テーマ「KASHIWAMOCHI(かしわもち)」は以下より確認・ダウンロードできます。
「KASHIWAMOCHI(かしわもち)」デモサイト
「KASHIWAMOCHI(かしわもち)」ダウンロード
今回の記事は以上です。
それでは良きSTINGERライフを!