
お知らせ
この記事は#Stinger Advent Calendar 2013! 1日目の記事です!イベントの詳細はこちらから
Qtaroです。(@niji_mamiさん確かにタスキ受け取りました!)
本日1日目、後半担当の自分からは「え?STINGER興味あるけど、デザインは変えたい?意外と簡単に出来るよ!」の内容でお送りさせていただきたいと思います。
[toc]
前置き①:きっかけはこのツブヤキ
担当日の3日前に急遽決まった今回のイベント参加ですが。。
記事のネタは担当が決まる前に見た、下記STINGER制作者ENJIさんのツブヤキがきっかけです。
STINGERは、人によってはオシャレじゃないと言われるけど、僕の感性を押し付けるデザインを加えていたらこんなに普及しなかったと思う。
— ENJI (@ENJILOG) 2013, 11月 27
え、オシャレじゃない?
誰が言ったの??
それはちがうだろ〜。。w
前置き②:STINGERのデザインは自分次第

photo by Sofa / goincase
STINGERは制作者のENJIさんが、余計に手を加える必要なく、初心者の方でも「プラグイン」を使わず簡単にアフィリエイトができ、かつ適切なSEO効果をもたらすテンプレートとして作成されました。
決して特定の誰かが気に入る個性溢れたデザインのテンプレートを用意された訳ではありません。
伝えたい魅力なんて人それぞれ
デフォルトのSTINGERは本当に良く考えられて作られています。
ソースコードレベルの部分から、目に見える配色や余白の調整に至るまで。読んでもらうための「意思」がアチコチにぎっしり詰まってます。
その辺のSTINGERの魅力についてはこちらの@niji_mamiさんの記事でとても分かりやすく書かれています。
 様々な想いを込めて。わたしが思う・考えるStiger3のデザイン #Stinger-WP
様々な想いを込めて。わたしが思う・考えるStiger3のデザイン #Stinger-WP
目指すは「自分だけ」の最強STINGER!
そんな訳で、作者のENJIさんは骨組みとなる部分(PHPとか)は基本触らない方がよいとは自身のブログで語られていますが、デザイン(例えばスタイルシート)をカスタマイズするのはもちろん全然ありだし
自分だけの最強STINGERにしてもらえれば言うことなし!
とおっしゃってくれていますし、僕もそう思います。
本題:10分ください!カスタマイズしてみましょう

B & W Alarm Clock / tripplehelix
前置きが長くなりましたが。
僕が言いたいのは、そんな理由でSTINGERを使用するのを渋ってしまうとしたらそれは凄くもったいない!ってことです。
カスタマイズ用の「子テーマ」作りました
今回、STINGERのデザインをガラッとあっという間に変えるためのカスタマイズ用子テーマをサンプルとして用意しました。(下記に今回用意したダウンロードファイルあります。ご自由にお試しください)
既にWordPressを利用されている方であれば10分程で作業できると思いますよ。
今回、制作時間の関係でPCのみのデザイン変更となります。(スマホ側のデザインはいっさい変わりません)
①まずはSTINGER3をダウンロード
まずはSTINGER3本体をダウンロードします。
既にダウンロードしている方はこの章は飛ばしてください(ダウンロード方法は下記本家サイトでご確認ください)
注意!
この記事は、執筆時点での最新バージョンstinger3ver201310231を利用する事を前提に書かれています。異なるバージョンの場合先の手順を一部読み替える、またはstyle.cssを修正する必要があります。
現在stinger3ver20131216まで対応しております。STINGERのバージョンアップにより、style.cssの修正が必要になる場合があります。その場合はこちらの記事を参考に、設定してみてください。WordPressの子テーマの仕組みを理解するために押さえておきたい2つのポイント
<追記:2014.05>
解説動画作りました!こちらも参考にどうぞ。
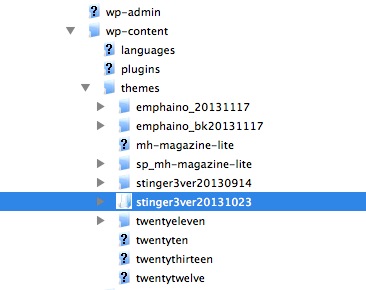
テーマファイルをダウンロードしたら、お使いのサーバのテーマディレクトリ配下にアップロード。
ここまででオリジナルのSTINGERの準備は完了。
あ、STINGERのテーマを有効にする必要はありませんよ!
②子テーマ「stinger3 child theme -room9 custum 001-」をダウンロード
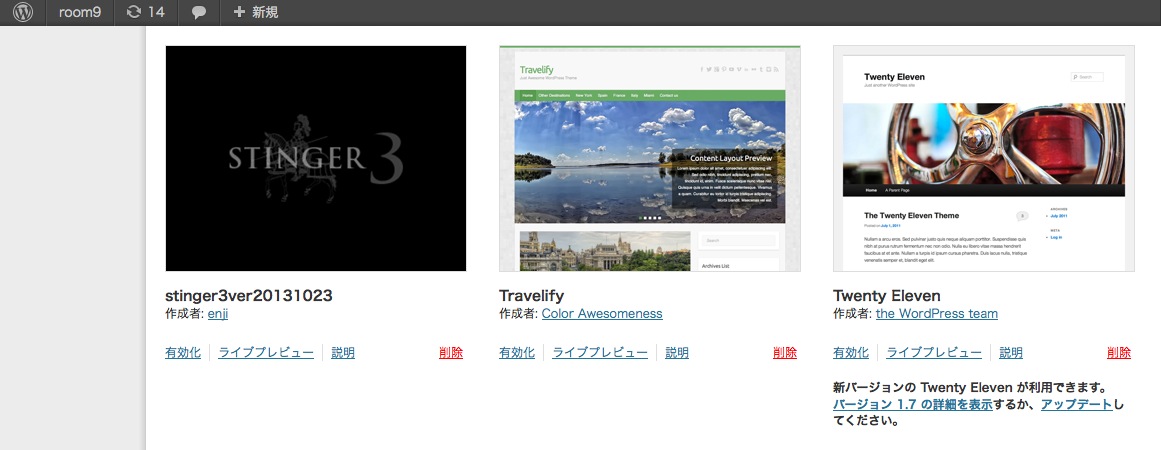
ここからが本番です。まずは以下の子テーマをダウンロードしてください。
※stinger3ver201310231用
※stinger3ver20131216用
ダウンロードが完了したら、解凍し、サーバ上の先ほど配置したオリジナルのテーマフォルダと同階層のフォルダにアップロードします。
そして有効化。
子テーマ適用完了!
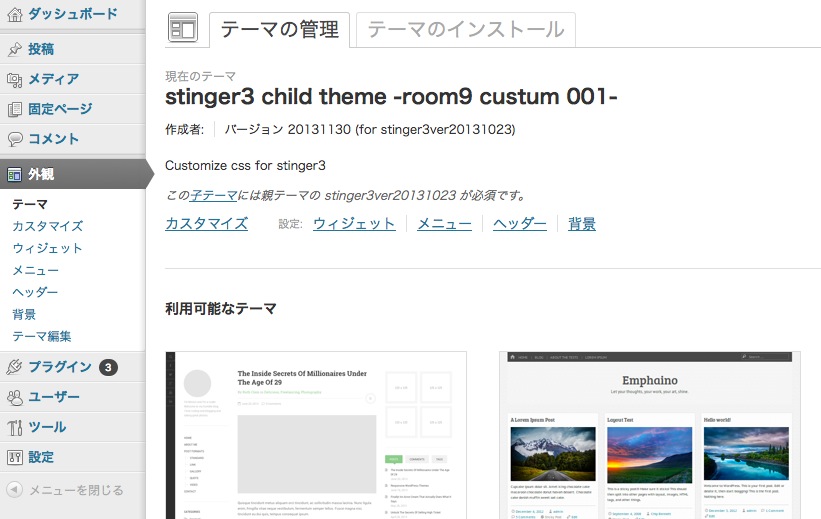
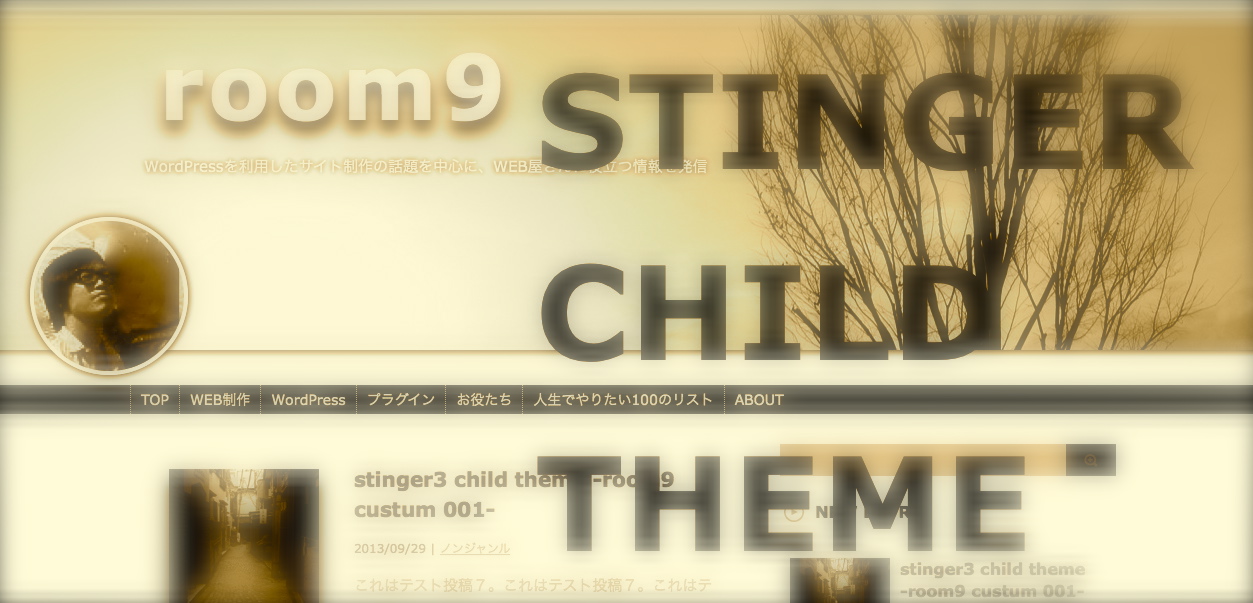
サイトを確認して以下のように表示されれば、子テーマの適用完了です。
ちょっとサイトを確認してみましょう。
大分印象変わりましたね!
ここまでくればもう一息です。
③ヘッダー画像と管理人画像の設定
デフォルトアイキャッチの削除
まずSTINGERデフォルトのアイキャッチは削除します。(任意ですが)
管理画面の「外観>ヘッダー」から「ヘッダ画像を削除」で保存してください。

ヘッダー画像と管理人画像の設定
続いてヘッダー画像と管理人画像を設定します。
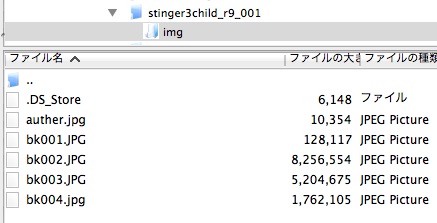
サーバ上の子テーマの「img」フォルダにアップロード。
※下記の画像を利用した場合の手順を記載します。(ヘッダーのbk001.jpgは予めサンプル画像として同梱してます。)
- ヘッダー画像 … bk001.jpg(横幅は1600px程度推奨)
- 管理人画像 … auther.jpg(150px × 150px推奨)

子テーマの「style.css」の以下の箇所に画像のファイル名を入力し、保存します。
(下記ではサンプルデータを利用した例を記載しています。)
変更①:51行目の「ヘッダー画像」部分
background: url("../child_001/img/ヘッダー画像") repeat-x scroll 0 0 #1F1304;
から
background: url("../child_001/img/bk001.jpg") repeat-x scroll 0 0 #1F1304;
に変更
変更②:60行目の「管理人画像」部分
background: url("../child_001/img/管理人画像") repeat scroll 0 0 #1F1304;
から
background: url("../child_001/img/auther.jpg") repeat scroll 0 0 #1F1304;
に変更します。
これで完了です。
設定完了!確認してみよう
サイトを確認してみましょう!

上記のようになっていれば設定は無事完了です!
実際に対応された方はお疲れさまでした〜。
最後に
長文最後までお読みいただきありがとうございました。
いかがでしたでしょうか?
今回用意した子テーマサンプルはもちろんあくまで一例です。
ただ、意外と簡単にデザインをカスタマイズできるのが分かっていただけたのではないでしょうか?
STINGERのデザインは自分次第!カスタマイズして使い倒そう
記事中でも述べた通り、STINGERは本当に作者のENJIさんが考えに考えて作られたテーマで、カスタマイズの方法によっては元々の魅力を台無しにしてしまいかねません。
でも、今回のような子テーマの適用(CSSファイルのちょっとした修正)のみであれば、STINGERのブログテーマとしての機能の魅力を壊さずに、オリジナルのデザインに変更することが可能です。
STINGERを自分らしく使い倒し、ブログに関わる時間をもっと充実させるきっかけになれば幸いです。
Stinger Advent Calendar 2013! 2日目担当はnukkatoさんです!
さて、気になる明日12/2の「Stinger Advent Calendar 2013!」2日目担当は
nukkatoさん
です。「わかりやすい初心者向けカスタマイズ」について書かかれるそうですよ、楽しみですね。
それではこのへんで!
 Stinger Advent Calendar 2013 – Adventar
Stinger Advent Calendar 2013 – Adventar
<追記>
2日目のnukkatoさんの記事はこちら!
Stinger3の初心者向けカスタマイズ #Stinger-WP
【追記】子テーマ利用者から感想いただきました
実際に子テーマご利用いただいた方から利用報告をいただいてますので紹介させていただきます(たとさんありがとうございます!)
<追記>
現在は別テーマに変更されています。使って頂きありがとうございました!

Macと過ごす日々 (@tato3104さん)2013/12/19時点
大きいヘッダー領域にあった写真のチョイスと@tato3104さんご自身の画像との相性がバッチリですね。
@Daisuke_9taro 子テーマがすごく良かったのでそのまま使わせていただきました。ありがとうございます!昨日、Stinger3の最新バージョン1217に合わせて子テーマも対応させてみました。ちょっと記述を変更しただけで対応できたので良かったです。
— たとMac (@tato3104) 2013, 12月 19
@Daisuke_9taro 記事内で紹介する件は大丈夫です。ありがとうございます!まだカスタマイズをあまりしたことがなかったのですが、この子テーマを使ってこれからカスタマイズしてみようと思っています。
— たとMac (@tato3104) 2013, 12月 19
やっぱり「コレを期にカスタマイズしてみようと思います」って言っていただけるのが一番嬉しいです。@tato3104さんご丁寧に報告頂きありがとうございました。
他のSTINGER用子テーマもあります
STINGER公式HPはコチラ