ども、Qtaro(Daisuke_9taro)です。
STINGERユーザのみなさん、
銀箔の世界へようこそ。
さて、今回はリリースのお知らせです。
本ブログで既に配布させていただいております、WordPress無料テーマのSTINGERを10分で印象をガラッと変更できるカスタマイズ用子テーマの新作を本日リリースしました。
その名も「Yukiguni」
では早速紹介記事、いってみましょう。
(デモやダウンロードは記事最後のこちらから。)
子テーマ「Yukiguni」について
今回作成した子テーマについてざっくりと。
- CSS 2ファイルで構成(style.cssとsmart.css)(オリジナルのfunction.php含む、各種ファイルの変更(上書き)等は一切なし
- 「PC」及び「スマホ」表示のデザイン変更
- オリジナルテーマ「STINGER3」(バージョン:stinger3ver20141217)が必要です。こちらからダウンロードください
- とにかく白を基調としてデザインしました。その名の通り東北の ”雪国” をイメージ。
- 色数を少なくした分、スペースやフォントサイズにはかなり気を使ってます。フォントサイズは控えめ。色も黒系はグレーよりにしてます
- ヘッダーのスペースを確保。PC、スマホでそれぞれサイズの異なるヘッダーを設定できます。(後述で説明)
STINGER3カスタマイズ用子テーマ「Yukiguni」
構成・仕様について
デザイン的なこと
「Yukiguni」利用方法
利用方法は超簡単。(特に詰まらなければ10分でできます。)
- 子テーマ適用
- 親テーマ「header.php」を一行修正
- ヘッダー画像の適用(子テーマCSSの修正)
注意:まずは親テーマのご用意を!!
※下記作業は、オリジナルの「STINGER3」を既にダウンロード済み(「WordPressのテーマディレクトリ」に配備済み)の前提で話を進めていきます。
まだの方は先にコチラからどうぞ^^
http://stinger3.com/
子テーマの適用
まずは子テーマをダウンロードします。
ダウンロードは 記事最後のこちら から。
ダウンロードしたら、ご利用のサーバのテーマディレクトリにFTPソフトを利用し配備。あとは通常のテーマ同様、管理画面から「外観」>「テーマ」で「Yukiguni」を有効化します。
なお、「Yukiguni」ではSTINGER標準のヘッダーを使わない想定で作成されています。管理画面、「外観」>「ヘッダー」よりヘッダー画像を削除してから設定することをオススメします。

親テーマが見つからない場合は?
お使いのSTINGERのバージョンによっては親テーマが見つからず、子テーマが適用出来ない場合があります。その場合はこちらの記事がとても参考になります。どうぞお試しください。
[Stinger3専用子テーマをダウンロード]初心者でも魅力的なデザインに変更することができました。
親テーマ「header.php」を一行修正
PC側の表示はこれで子テーマの適用が完了ですが、スマホ側を子テーマディレクトリ内のCSS(smart.css)を適用させるために、親テーマのSTINGERのソースを一部修正します。
以下の一行を修正ください。(親テーマのheader.php内、44行目のはず)
修正前
<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/smart.css" type="text/css" media="all" />
修正後
<link rel="stylesheet" href="<?php echo get_stylesheet_directory_uri(); ?>/smart.css" type="text/css" media="all" />
ヘッダー画像を適用する
最後にヘッダー画像を適用します。
PC側とスマホ側で「2つ」画像を用意してください(同じ画像のサイズ違いでもかまいません)
ヘッダー画像サイズについて
画像サイズは特に指定はありませんが、少し画面幅よりも余裕を持ったサイズにすることをオススメします。(PCならば横幅1200px〜1600pxくらいがオススメです)
画像を用意したらサーバ上の子テーマディレクトリ内の「img」フォルダへ配備ください。
※「sample.jpg」というサンプルデータが置いてある場所です。
そして以下のCSSファイルを修正します。
まずはPC側のヘッダー画像を適用(bk001pc.jpgという画像の場合)
style.css、60行目
修正前
background: url("../stinger3child_r9_004/img/PC用ヘッダー画像のファイル名") repeat-x scroll center 130px #FFFFFF;
修正後
background: url("../stinger3child_r9_004/img/bk001pc.jpg") repeat-x scroll center 130px #FFFFFF;
続いてスマホ側。(bk001sp.jpgという画像の場合)
smart.css、468行目
修正前
background: url("../stinger3child_r9_004/img/スマホ用ヘッダー画像のファイル名") repeat-x scroll center 120px #FFFFFF;
修正後
background: url("../stinger3child_r9_004/img/bk001sp.jpg") repeat-x scroll center 120px #FFFFFF;
これで、ヘッダー画像の適用も完了です。
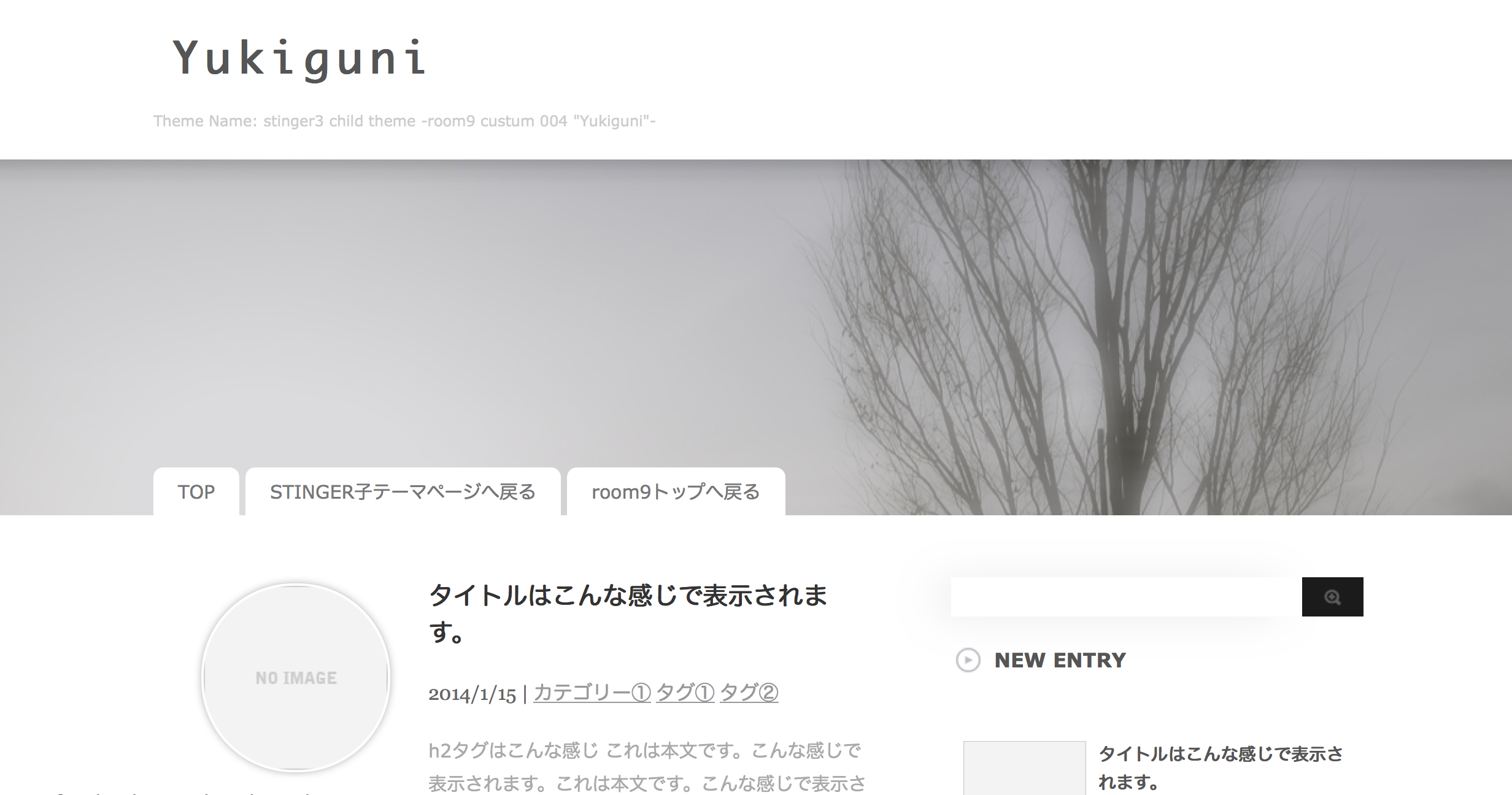
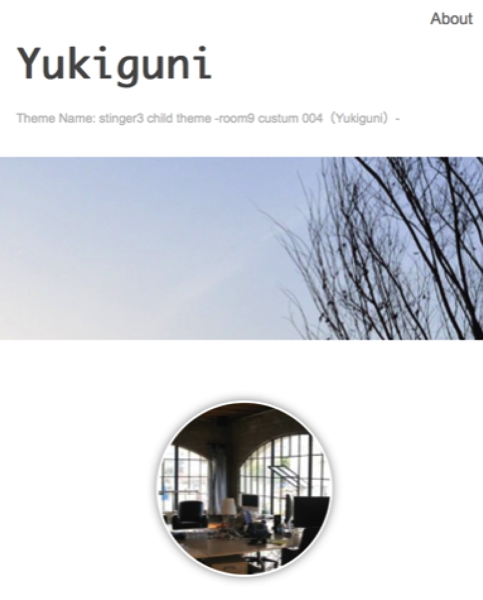
PC、スマホでそれぞれ確認していただき、以下のようになっていれば
子テーマ「Yukiguni」適用完了です。
PCでの表示

スマホでの表示

ダウンロードはこちらから
今回紹介した子テーマは以下より確認・ダウンロードできます。
「Yukiguni」デモサイト
「Yukiguni」ダウンロード
いかがでしたでしょうか?
本ブログで配布しているSTINGER用の子テーマも今回で4作目となりました。
「Yukiguni」ですがヘッダー画像を大きく取ったこともあり、
雪のイメージに限らず、お使いいただく方の好きなイメージに変更させやすい子テーマとなるよう作成したつもりです。
どうぞご利用になってみてください!(そして感想をお待ちしております♩^^)
今回は以上です。
それでは良きSTINGERライフを〜♩♩