Qtaroです。
前回、WordPressの無料テーマ「STINGER」のデザインを10分でガラッと変える!!という内容の記事を書かせていただきました。
今回はその第2弾です。
新たに別の子テーマを作成しましたので公開させていただきます!!
(ダウンロードファイルは記事一番下のこちらにあります。)
- 10分ください。カスタマイズしてみましょう!!
- 今回の子テーマの特徴を「ざっくり」と説明
- あくまで雛形です!!ガンガンカスタマイズしちゃってください!!
- 「Gray-Grid」ダウンロードはこちら
- 【追記】利用者の声です!!
10分ください。カスタマイズしてみましょう!!
前回同様「10分」カスタマイズです。
むしろ前回より若干簡単かもしれません。子テーマ適用→即完了、なので。
この記事を読み切った頃にはあなたのSTINGERのデザインがきっと ”ガラッ” と変わりますよ。
子テーマを利用したカスタマイズについて
「STINGERのカスタマイズ?」「子テーマ?」というところで「?」になってしまう方はまずはコチラの記事をご覧いただければと思います。
(子テーマの適用方法についても、今回は割愛致します。下記記事参照いただき設定いただければと思います。)参考記事
今回の子テーマの特徴を「ざっくり」と説明
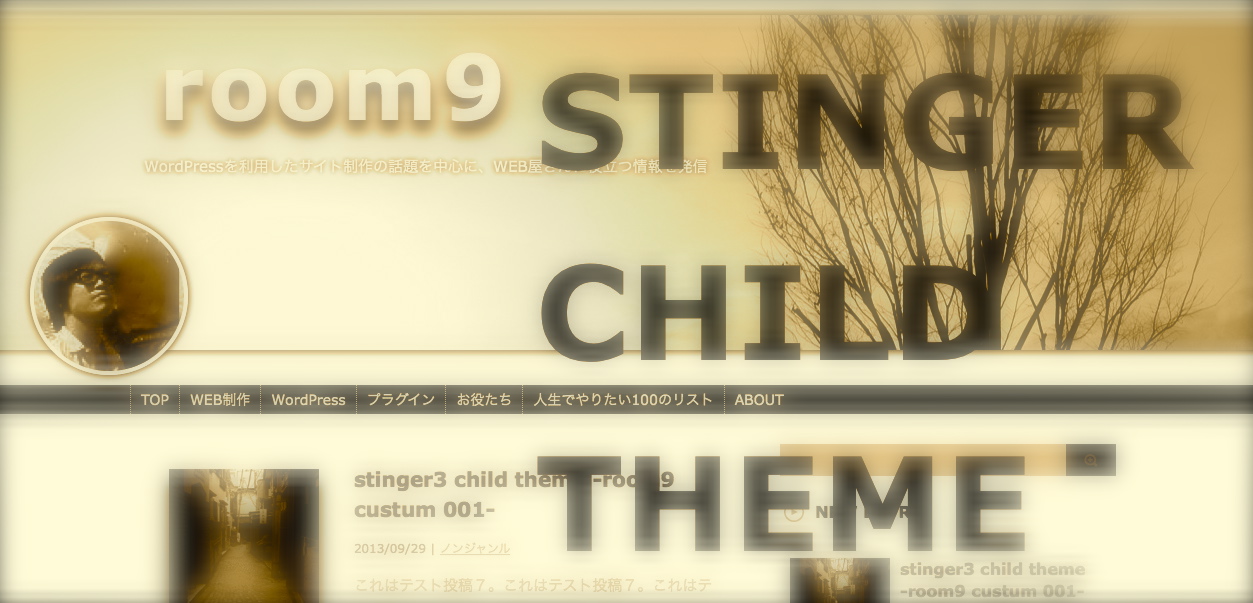
ホントは「デモサイト」でも用意できるといいんですが。。とりあえず上記のイメージで勘弁してください。すいません。
コチラのページよりデモが確認できます。気になる方は以下よりどうぞ♪
STINGER子テーマ一覧 | room9
- CSSファイル(style.css)のみで構成(オリジナルのfunction.php含む、各種ファイルの変更(上書き)等は一切なし
- PCのみのデザイン変更(前回引き続き一旦「PCのみ」です。)
- 使用にあたってはオリジナルテーマ「STINGER3」(バージョン:stinger3ver201310231)が必要です。こちらからダウンロードください
- メインに白と薄いグレー、ポイントに落ち着きのある緑でナチュラル感的なものを滲み出してます。
- ブロック上の要素を多く作り、また全体的に線を太めに設定することで、堅くなりすぎないポップな感じを狙ってたりしてます。
STINGER3用子テーマ「Gray-Grid」
構成・仕様について
デザインの意図的なところ
あくまで雛形です!!ガンガンカスタマイズしちゃってください!!
前回の記事でも述べましたが、そもそもSTINGERは@ENJILOGさんが作成された素晴らしいWordPressテーマです。
その素晴らしいテーマを装飾させていただくために作成した子テーマファイルを
”俺のデザインの結晶ぉぉぉーーっ!!その意図のままに1mmも触る事なく使いやがれぇぇぇーーっ!!!!!”
なんてことは耳クソほどにも言うつもりはありません。
相手のことも知らないのにその人が欲しいデザインを知り尽くしている訳もないので。
子テーマの準備はあくまでもWordPressでのサイト制作のスタートです。ガンガン、使い倒してください!!!
「Gray-Grid」ダウンロードはこちら
下記より子テーマファイルがダウンロードできます。
ダウンロード後、サーバのテーマディレクトリにアップロードし、WordPress管理画面より子テーマを適用してください。
あ、オリジナルのSTINGERの準備は忘れずに!!
「Gray-Grid」ダウンロード
今回の記事は以上です。
それでは良きSTINGERライフをー!!
【追記】利用者の声です!!
「Gray-Grid」ダウンロードいただいた方からご報告をいただいていますので紹介させていただきます。
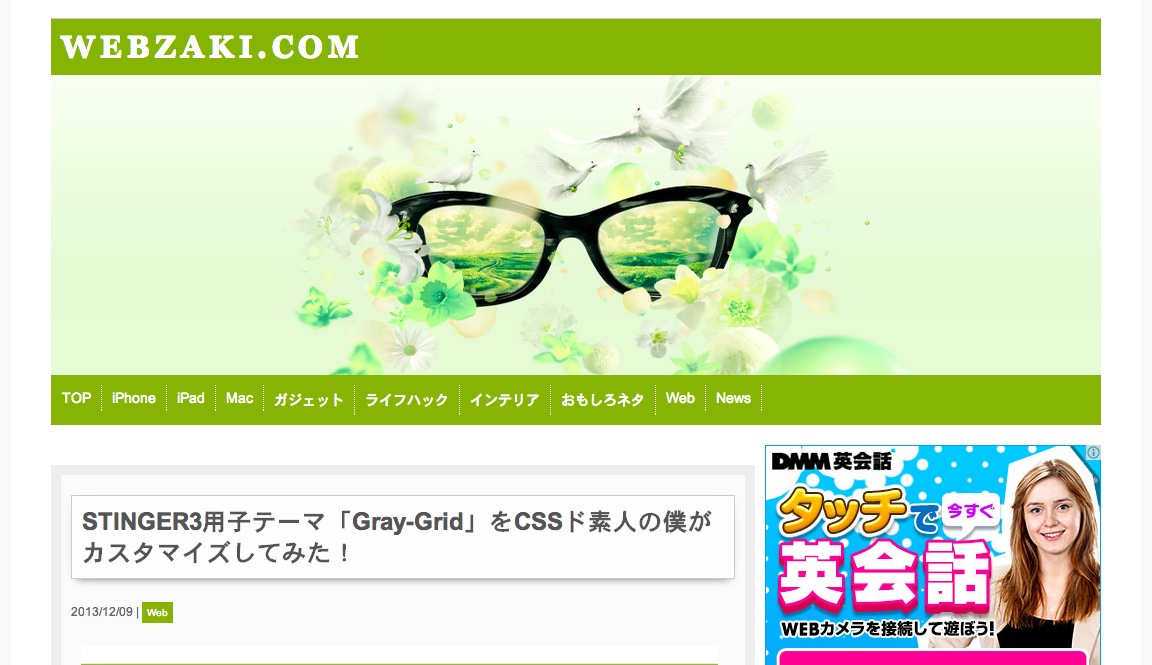
WEBZAKI.COM(@webzakiさん)
なんと、CSS初心者との事ですが、こんなにかっこ良くカスタマイズしていただきました!!正直脱帽っす。。すげぇ^^; 笑
(追記:現在は別のテーマに変更されています♪(これまたかっこいい。。) 2014.4.16)
@Daisuke_9taro ほんとですかΣ(゜∀゜ノ)ノとっても嬉しいです!!ガチの初心者ですwwほんとに初心者の僕でもカスタマイズしやすかったです!!新作楽しみに待ってます☆
— zakiyama (@webzaki) 2013, 12月 9
初心者でもカスタマイズしやすかったです!というのがホント嬉しいですね〜♪^^
まだまだカスタマイズ中とのことで、今後の更なるカスタマイズも楽しみです♪
こんな記事も書いて頂いてます。導入をご検討の方は是非ご一読ください!
STINGER3用子テーマ「Gray-Grid」をCSSド素人の僕がカスタマイズしてみた!
OyajiPressCom(@oyajipressさん)※2014/1/3時点
こちらは@oyajipressさんのブログ。
ご本人は「こんなお粗末なものでよければ。。」なんておっしゃてましたが、配色がめっちゃセンスいいです♪^^
紹介記事追記にも快く快諾いただき本当に感謝感謝です!
@Daisuke_9taro 紹介やなんて恥ずかしいですが、Qtaroさんのお陰でございます!こんなお粗末な当方のブログがお邪魔にならない様でしたらこちらは大歓迎でございます。これからも応援しています。
— Oyaji (@oyajipress) 2014, 1月 3
こちらも紹介記事書いていただいております♪^^
【WordPress】Stinger+Gray-Gridで再々出発する事になったアホな私
是非感想聞かせてください!!
ご利用の方で気に入った方がいらっしゃいましたら、是非こちらまでご一報ください♪
Qtaroがとても喜びます^^