
room9(ルームナイン)にお越し頂きありがとうございます。
Qtaro(@Daisuke_9taro)です。
この記事をスマートフォンからご覧の方はお気づきかと思いますが、このブログはスマホ側のテーマをリニューアルしました!
 モバイルユーザーにもブログを楽しんで見てほしいのでroom9の「スマホサイト」をリニューアルしました!! | room9(ルームナイン)
モバイルユーザーにもブログを楽しんで見てほしいのでroom9の「スマホサイト」をリニューアルしました!! | room9(ルームナイン)
今回はデザインの変更とかではなく、完全に「リニューアル」。
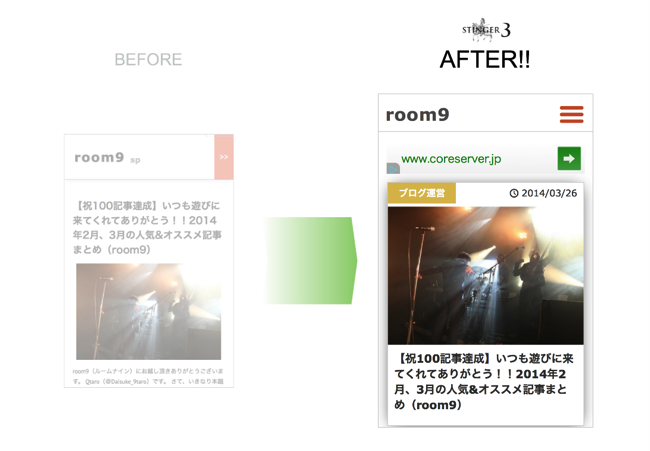
変更前と変更後の違いに関しては、上の図を見て頂ければ「あー確かにそんな感じだったね〜」という感じかと。スマホに関しては「なんとかブログ開設までに間に合わせた」という状態で早く弄ってあげたくモンモンしてましたので、やっと今スッキリした感じです。
で現時点では「60点」くらいの感じでこのブログは一段落したんですが。。実際に手を入れてみて感じた、
スマホ最適化で改めて気にしておきたい3つのポイント
について「イマサラ・アタリマエ」な話ではあるんですが自分自身の考えを覚書の意味を込めてお話したいと思います。起こりうる影響と、考えられる対策についてもサッと書いてみました。
個人ブロガーなど非デザイナーの方でサイトを所有している方は参考にしていただければと思います。
では早速以下よりどうぞ。
①与えられる情報量が圧倒的に制限されることを意識する
先に最近のモバイル(スマホ)普及事情に軽く触れておくと、モバイルデバイスからのアクセス状況は年々増加傾向にあり、サイトによっては50%程度はスマホからの流入ということも言われています。
 既に50%超えをしている業種も!スマートフォンのアクセス割合・率についての実例調査 | 集客チャンネル
既に50%超えをしている業種も!スマートフォンのアクセス割合・率についての実例調査 | 集客チャンネル
 モバイルのアクセス率増大でプロブロガーとアフィリエイターはどうなるのか?! | More Access! More Fun!
モバイルのアクセス率増大でプロブロガーとアフィリエイターはどうなるのか?! | More Access! More Fun!
PCとスマートフォンでは基本的にレイアウトや見栄えを大きく変える必要があります。ただ難しいことに、変えすぎるとサイトの印象があまりにも変わってしまいますし、変えなさ過ぎると使いづらいという問題が発生します。
近年増加傾向にある「レスポンシブ対応」ですが、これは一つの手段であってレスポンシブで全てが解決するわけではありません。(僕自身はレスポンシブのような「ワンソース」のサイトはそんなにユーザー(閲覧者)にメリットがあるとは思ってません)
モバイルの画面にアレコレ詰め込みは厳禁!!
PCとスマホで大きく異なるのは何と言っても「画面サイズ」
まぁイマサラ太字にして言うことでもないんですが。。w
画面サイズが違うことでPCとスマホでは圧倒的に一度に与えられる情報量に差が発生します。当然同様のコンテンツをそのまま表示して言い訳がなく、無理に詰め込んだ場合以下のような問題が発生してきます。
 スマートフォン向けに最適化されたはずのサイトが犯した7つの大罪 – GIGAZINE
スマートフォン向けに最適化されたはずのサイトが犯した7つの大罪 – GIGAZINE
安易に「サイドバーは落とす」は考えもの
よくPCのサイドバーをスマホではメインコンテンツの下に持ってくるという方法がありますが、僕は個人的にはあまり好きでありません。
僕の場合はこれをしたくないために、PCとスマホで別テーマを用意していたという部分が大きいです。
WordPressで言うとヴィジェットスペースを下に落とすようなやり方になることが多いと思いますが、そもそもサイドバーのコンテンツが必ずしもスマホで必要なるかというとそんなことはないと思うので、安易に「サイドバーは落とせば良い」という風には考えないようにしたいものです。
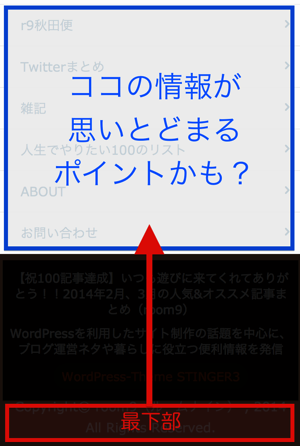
フッター付近は「思いとどまり」の分かれ道?
あくまで一つの例なんですが、
今回このブログでは、フッター上部にトップと同様のメニュー(カテゴリー一覧)と最近良く読まれている記事を表示しました。理由は「縦長」で冗長になりがちなスマホ向けコンテンツにおいて画面最下部は視線が止まる重要な箇所だと考えているからです。
更に言うと、基本的にスマホ向けサイトでユーザーがフッターに到達するのはそんなにポジティブに見てくれている状態ではないと考えます。隙間時間にササッとスマホを手にする人が縦長のスマホサイトを
ガガガガーーッ!!!!
とスクロールしてフッターにたどり着くのは容易に想像できます。

限られた「情報量」を上手く伝える場所を探す
そこに唯一視線の止まるフッター部分の活用です。
与えられる情報(+タイミング)が限定されている中で「ブログの全体の構成がどうなっているのか」「今どの記事をみるべきなのか」という点をスムーズにユーザーに認識してもらえる確率を上げるのがこの場合の狙いです。
もちろん、これはあくまで「一例」
このブログに関して「今はこうしてみた」というだけの話です。たぶん様子を見てまた直ぐ改良すると思います。正解はないんですがモバイルユーザーの姿を想像して必要な場所に適切な情報を配置するのが一つの重要なポイントと言えますね。
②ロケーションが大きく異なることを考慮する
2点目は結構忘れがちな「ロケーション」の違いです。
要するに閲覧している「場所」や「タイミング」です。
スマホの特徴として「どこでも見られる」という点は非常に重要な要素です。室内で腰を落ち着かせてじっくり画面に向かうPCと異なり、太陽光がキツい外出先であったり、揺れる満員電車の中であったり、基本的にPCよりは不安定な環境で閲覧する可能性が高いです。
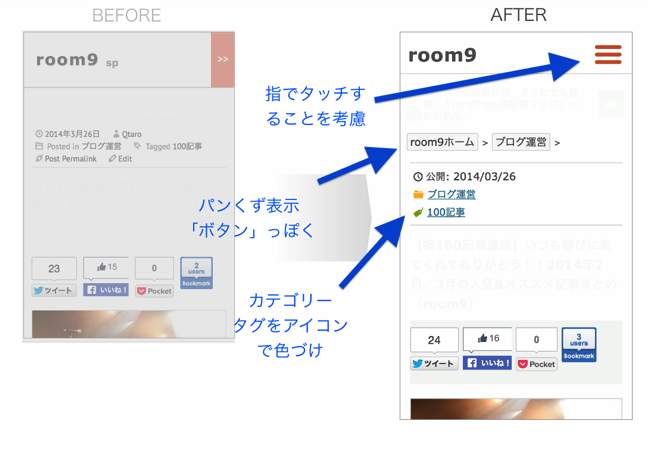
「メリハリ」と「伝わりやすさ」は大事にしたい

この辺は正解はないのでこのブログでも適宜アップデートしていきたいなと思っているんですが、画面の小ささに加え、利用場所によって画面が見づらかったりすると、なかなか微妙なニュアンスは感じてもらいにくいものです。
もちろんコンテンツやユーザー層にもよるとは思いますが、
- 「リンクを青字のアンダーバーではなく、ボタン風のデザインにする」
- 「テキストの羅列ではなく、画像やWebフォントのアイコンでパッと見の伝わりやすさをアップさせる」
など、方法はいくらでもあると思います。ユーザーがサッと見て内容をイメージできるような仕掛けを考える必要があります。
ロケーションというポイントからは少し離れますが、「マウスポインタ」と「指先」の触る先が同じでいいわけがないので、ここは重要な考え方ですね。
回線、スペックの違いも意識しておこう!
こちらはもうそれこそ当たり前に言われていることなので、そんなに話すつもりはないですw
回線についてはモバイル通信はPC環境のそれに比べれば圧倒的に不安定です。LTEの登場で、3G時代に比べれば回線の安定感、速度共に飛躍的に向上したものの、そもそもの端末のスペックはPCには全く及びません。
インフラのレベルが上がったところでデバイスの処理能力に関しては中々埋まるものではないと思っているので、モバイルファーストでデータ通信量を削減するなり、UA(ユーザーエージェント)によって要素の取得をphpで振り分けるなり、ユーザーにストレスを与えない対策をとるようにしましょう。
ちなみに要素の出し分けで良く使われるCSSの「display:none」プロパティはブラウザの表示上消すのみでサーバー処理は当然されますので、スマホ最適化の観点でいくと多用はオススメしません。
③テーマ(ソース)の振り分け時はSEOの内部設計を合わせる
最後に3点目、これはSEOがらみの話です。
PCとモバイルで表示したい要素を大きく変える手段として、WordPressの場合「テーマそのもの」をまるっきり異なるモノを使用するという方法が考えられます。
ただ、メリデメを一つ一つ挙げられる程自分は詳しくはないんですが、デザインや見栄えはともかくテーマの「内部設計」に関してはそんなに大きく変えない方がいいと僕は考えています。
タイトルの出し方だったり、パンくずのマークアップの仕方だったり、hタグの使い方・出現位置であったり。見栄え・デザインとしては揃えたとしてもテーマが違うことでこのサイトの内部設計がPCとスマホで大きく異なってしまうということは十分考えられます。
テーマの振り分けがSEOに悪影響を及ぼすかも??
これによって影響が考えられるのが「SEO」。検索エンジンからの流入です。
このブログの例で行くと、PCはSEOにとても強い「STINGER3」を使用し、スマホは全く別の「emphaino」というテーマを利用していました。
幸いこれに関しては特に大きな問題はなく、これまでGoogle先生から大きな減点をくらうようなことはなかったんですが、スマホも「STINGER」にしていれば、もしかしたらアクセスに多少変化があった可能性は十分あり得ます。
ちなみにこの辺の話は、僕が日頃SEO関連でアドバイスいただいている「ひよこ師匠」から想定していた影響を裏付けるようなコメントを頂いてます。
@Nobuo_Create @Daisuke_9taro その分評価が下がるorペナルティを受けるだけでやんす
— シブヤタクト (@pochimin02) 2014, 3月 16
なんて頼りになるひよこさん。。(やんす。。やんす。。)
テーマの内部設計はできるだけ統一する
そんなわけで、「わざわざ大きく中身が異なるもの使ってリスク背負う必要ないよね」という考えから、今回このブログではPCとスマホでテーマを統一しました。正確にはPC用STINGERとスマホ用STINGERの2種類用意してますが。まるっきり別テーマよりはましかなと思ってます。
一つ楽しみにしているのは、
もともと別テーマを使用し始めたタイミングから、「この違いがどうSEOに影響与えるんだろう?」というところは実験してみたい部分だったので、ある程度実データが取れた今、今後のアクセス動向について変化は追ってみようかなとは思ってますね^^
まとめ

Shane Geisheimer, DigitalDay cleveland web design
さて、いかがでしたでしょうか。
実は最初は本ブログのテーマリニューアルの報告記事にしようと思ったんですが、もしかしたら他の方にも役に立つかなと思い記事にしてみました。最後にもう一度スマホ最適化で意識しておきたいキーワードを振り返っておきます。
- 情報量の制限の考慮
- ロケーションの考慮
- 内部設計の考慮
モバイルサイトの制作は表示する要素が少ないせいなのか、お仕事のデザイン案件としても「ちっちゃし、PCより簡単でしょ?」なんて思われがちですが、実際はいろいろな制限が加わり難易度は決して優しくありません。スマホで自分のブログを見てくれるユーザー層を想像しつつ、カスタマイズを行うようにしましょう!
それではこのへんで!