
ども、Qtaro(@Daisuke_9taro)です。
本日もroom9(ルームナイン)にお越し頂きありがとうございます。
ちょっと前日の記事と順番が逆になってしまったんですが、スマホサイトを3/27にリニューアルしました!!
ちなみに先に書いた記事はコチラ。今回のリニューアルで「気にした点、細かい想い」なんかは以下の記事を参考いただければと。
 スマホ最適化でWeb制作者が気にしておきたい3つの考慮ポイント(画面サイズ/ロケーション/SEO内部設計) | room9(ルームナイン)
スマホ最適化でWeb制作者が気にしておきたい3つの考慮ポイント(画面サイズ/ロケーション/SEO内部設計) | room9(ルームナイン)
そんな訳で「スマホサイトってこんなこと気をつけて作りたいよね〜」っという話は上記記事でみていただくとして、今回は「実際にブログのどんなとこ変えたのか??」という内容を覚書とし書き残しておこうかなと思います。
「スマホサイトを新規で作成する」
「これからリニューアルを考えている」
という方の参考に少しでもなれば幸いです!
- ①テーマのベースをSEOに強い「STINGER3」へチェンジ!!
- ②メニューは「アタリ判定」をデカーく!
- ③「カテゴリー」の有効活用と階層の分かりやすさUP!
- ④PCよりも「メリハリ」をつけたデザインに!!
- ⑤記事下に「プロフィール欄」とFeed購読ボタンを追加!
- ⑥zenbackの「関連記事」を止めて、カテゴリー内のランダム表示に!
- ⑦フッター付近に「カテゴリー一覧」「人気記事」を表示!
- まとめ
では早速以下よりどうぞ〜♪
①テーマのベースをSEOに強い「STINGER3」にチェンジ!!
これが個人的な事情としては、何よりずっとやりたかったことなんですがw
まずテーマをSEOに強い「STINGER3」ベースに変更しました。元々PCはSTINGERベースで作っていたんですが、スマホは別テーマでした。ホントブログ始めた当初から、「いつかいつか。。」と思って、やっとできました。(おそ
なお、以前から使用している「Multi Device Switcher」プラグインを使用し、スマホとPCで別にテーマを用意しています。なのでSTINGERをPC用とスマホ用で2つ用意してます。
「何それ?」という方はこちらのあかめさんの記事をどうぞ♪
 [Å] WordPress スマホ版テーマを切り替えるプラグイン「Multi Device Switcher」導入! | あかめ女子のwebメモ
[Å] WordPress スマホ版テーマを切り替えるプラグイン「Multi Device Switcher」導入! | あかめ女子のwebメモ
あと細かい話をすると、スマホサイトではウィジェットを使用していません。サイドバーを流用して縦長になってしまうのが嫌なので、今回スマホ用に作成したテーマは1カラム専用のスマホに特化した作りにしています。当たり前ですがPCには向いていません。
②メニューはアタリ判定をデカーく!
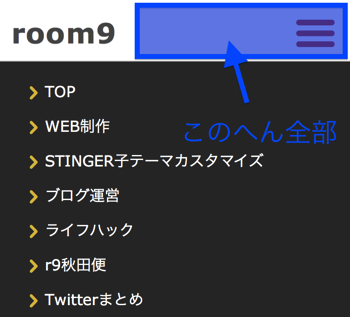
ファーストビュー右上にメニューボタンを表示させるのは以前からやっていましたが、アタリ判定を意図的にデカくしています。
もちろんスマホでのタッチ操作を考慮してのことですが、押しづらいメニューは使わないと思うので、こんな感じに。
要するに「ロゴ以外」は全部反応しますw

③「カテゴリー」の有効活用と階層の分かりやすさUP!
ブログの記事の増加とともに「カテゴリー」はどんどん増えていくと思います。このブログでもどんどんカテゴリーは増やしていきたいなと思っているので、いろんな記事に興味をもってもらうためにも今回かなり意識した部分です。
このカテゴリーを読者に意識してもらい興味をもってもらうことで記事単体ではなく「ブログ」に遊びに来てくれる確率がグッ!!とあがると僕は考えてます。

カテゴリーの説明を載せておくと親切かもですね♪
例えば
「Android」とキーワードだけ載せておくのではなく
「Androidマスターを目指す初心者の改造奮闘記です」とか。
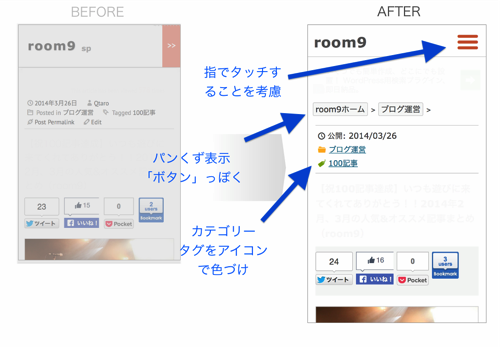
④PCよりも「メリハリ」をつけたデザインに!!
あとはパッと見の分かりやすさを重視しました。PCテーマよりはポイントで色を使うようにし、アイコン表現も多めです。
画面サイズ小さい中で、余計なストレスは出来るだけ排除するように工夫したつもりです。先日の記事でも載せましたが、やったことはこんな感じ。

この辺もいろいろ模索中ですが、キーワードは
「伝わりやすさ」
ここ意識して今後もイイ感じにしていきます。
⑤記事下にプロフィール欄とFeed購読ボタンを追加!!
これは前のテーマのときは全くつけていなかったので、今回追加しました。
一通り記事読んでもらった後で、こんな人が書いてますよーというのと、feed購読(feedly)のボタンを表示させてます。

facebookやGoogle+のボタンなんかもそのうち追加しようかなって思ってます。
⑥zenbackの「関連記事」を止めて、カテゴリー内のランダム表示に!!
これも回遊率を上げたいために行ったんですが、今PCでも使用している「zenback」の関連記事表示がどうも関連性が「?」なことが多く、イマイチしっくりいていなかったので、当面はSTINGERデフォルトのカテゴリー内のランダム表示を使うことにしました。

更に記事増えて来た場合はもう少し、ランダムではなくもっと関連性を意識したものを引っ張ってくる必要があると思いますが、一先ずはこれで^^
。。と思ったら
なにやら「zenbackの関連性UPできるよ!」という記事を見つけてしまったので、試してみて精度に変化でるようであればそのうち使うかもですね。
 「zenback」の関連記事やリンクの関連度合いをUPさせる方法 | nanapi [ナナピ]
「zenback」の関連記事やリンクの関連度合いをUPさせる方法 | nanapi [ナナピ]
⑦フッター付近に「カテゴリー一覧」「人気記事」を表示!!
フッターの直ぐ上は「カテゴリー一覧」と「最近の人気記事」を表示しました。
フッターの周辺はそのまま離脱するか、もうひと記事読んでみるかを左右する重要なスポットだと僕は思っているので、ブログで扱っているジャンルと最近良く読まれている記事を表示することで、「お、こっちも覗いてみようかな♪」という風になればいいなーと思って、こうしました。

まぁまだ変えたばかりなので、ヒトマズ経過観察。
これは様子見て改良するかもw
まとめ
さて、いかがでしたでしょうか??
今回は自分自身のリニューアル覚書の意味も込めて書かせていただきました。
最近はどんなサイトでもモバイルユーザーのアクセスというのは大きな割合を占めるようになってきていますので、「どうすればより多くの人にたくさん読んでもらえるか」ということは個人ブロガーとしてもどんどん意識していきたいところですね♪
今回の記事は以上です!
それでは良きスマホでもうきうき閲覧ライフを〜♪♪ヾ( ´∀`)*:;,。・★










