calendar stamp disp 3 / donovan_beeson
本日もroom9にお越しいただきありがとうございます♪
Qtaro(Daisuke_9taro)です。
最終更新日、アーカイブで表示してますか?
いろいろ思うところありまして、
このブログ(PC)のトップページをちょっと弄ったので、備忘録兼ねて記事にします。
自分たちがネットで調べ物をしているとき、その情報が「いつの情報なのか?」って当たり前ですが、大切ですよね?
そんなことを踏まえ。。
先日このブログでもトップページ(アーカイブページ)に最終更新日の表示を追加したので、どんな感じにしたのかと実装方法をお話します。
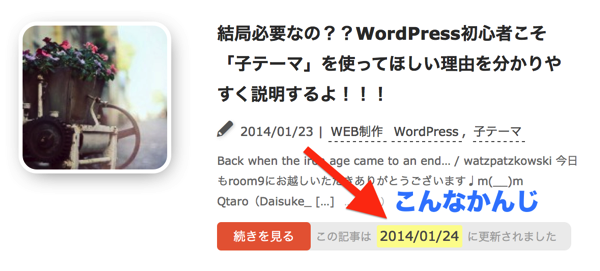
最終更新日をこんな感じで表示!!

まず変更後の表示ですが、上記のような感じにしました。
PCから閲覧になっていただいている方はトップページから実際にご欄いただくと分かりやすいかと思います。
(スマホの方は上記画面イメージのみご勘弁を。。m(__)m)
今回 敢えて このブログではあまり使わない色を使い表示させてます。
理由は簡単で、
色情報によって感覚的に「これは更新されている記事だ」ということを伝えたかったからです。
数字を一つ一つ比較?そんなことしません!!
閲覧者がアーカイブページにたどり着いたときに
その記事の公開日と最終更新日を”いちいち”値を追って比較なんてことは普通しません。
なので運営者は直感的に注意を促す必要があります。

今回僕は「黄色」系の色を使用しました。
原色に近い黄色という色は人間の視覚に「注意」の意識を与えます。
何が書いてあるとかは読まなくても「ん?」と目が止まる色です。
ブログを閲覧者の気持ちになって上下に、しかも高速に
グリグリーーーッ!!!!
グリグリグリーーーッ!!!!!!
とスクロールさせてみたとしても、視覚的な「引っかかり」を与えたかった。
そんなところを意図してます。
アーカイブページでは何を伝えるべきか?
検索エンジンやSNS経由で直接目的の情報が得られるコンテンツページに遷移するのとは異なり
一覧ページ(アーカイブ)では「どの情報が有益なのか?」というのを
瞬時に相手に伝える仕組み(親切さ)が必要だと思っています。
今回はある程度記事数が増えてきたこともあり(全然まだ数十記事ですが。。)
こんな感じで一つ施策を打ってみました。
ただもちろん、こういう仕組みはサイトによっても、そしてタイミングによっても全然必要な仕組みは異なります。
また別の改善策が浮かんだらそのときは変更内容と共に記事にします^^
実装方法サンプル
さて、今回実装したコードの紹介です。基本コピペで大丈夫なはずです。
ちなみに。。
最終更新日を表示させるだけであればもっと簡単な実装方法があるのですが
今回は「予約投稿」を使う方向けの実装方法となります。
なおコードは、以下の記事を”ほぼほぼ”パクりながら実装させていただきました。
(WP SEOブログさん、素敵な記事をありがとうございますm(__)m)
参考記事
WordPressで最終更新日を表示する方法(WP SEOブログ)
注意!!!
「function.php」を編集する前は必ずバックアップを取得して修正前の状態に戻せるように準備してから、作業するようにしてください。
(ブログが真っ白になって表示されなくなってしまう可能性がありますよ!!)
まずはfunction.phpに以下のコードを追記していください。
function get_mtime($format) {
$mtime = get_the_modified_time('Ymd');
$ptime = get_the_time('Ymd');
if ($ptime > $mtime) {
return get_the_time($format);
} elseif ($ptime === $mtime) {
return null;
} else {
return get_the_modified_time($format);
}
}
次にアーカイブページ内の表示させたい位置に、以下のコードを追記してください。
※このブログでも利用しているテーマ「STINGER3」をご利用の場合は「home.php」を編集してください。
<?php if ($mtime = get_mtime('Y/m/d')) echo 'この記事は<div>',$mtime,'</div>に更新されました'; ?>
これで実装は完了です。
ポイント:公開前の最終更新は「公開日」を優先!!
前述した通り、この書き方は「予約投稿」を考慮した、日付の取り方をしています。
(上記のWP SEOブログさんの記事でも記載があります。)
例えば
2014/01/25 が公開日の記事を
2014/01/23 に最終更新して予約投稿した場合は
2014/01/25 の公開日を最終更新日として表示します
この書き方をしないで、
単純に公開日と最終更新日の差分を確認して最終更新日を表示させてしまうと
予約投稿した場合、公開日と最終更新日が逆転してしまいます。
ユーザーに優しいアーカイブページを!!
 Traffic Trouble bei Random Hacks of Kindness / janmichaelihl
Traffic Trouble bei Random Hacks of Kindness / janmichaelihl
いかがでしたでしょうか?
今回は実装方法に合わせ、デザイン的な考察も含めて紹介させていただきました。
ロジックを実装しただけで、それが「機能」しなければ何の意味もありません。
それを生かすのがデザインです。
そしてデザインは「機能」して初めてデザインだと考えています。
文字も、色も、そしてそれを伝えるための自分自身のキャラクターも
全て含めてあなたの ”コンテンツ” です。
らしさを全面に出して、魅力ある情報を発信していきましょう♪
最後に僕が ”誰よりも尊敬する” 偉大な人物の言葉で締めさせていただきます。
“Design is not just what it looks like and feels like. Design is how it works.”
デザインとは単にどのように見えるか、どのように感じるかということではない。どう機能するかだ。Steven Paul Jobs(スティーブ・ジョブズ)
今回の記事は以上です!
それでは良きブログデザインライフを〜♪♪ヾ( ´∀`)*:;,。・★