本日もroom9にお越しいだただきありがとうございます♪
Qtaro(@Daisuke_9taro)です。
ブログやサイト制作において欠かせない「CSS」
最近では各種ブラウザの「CSS3」対応も進み、リッチな表現が安心して使えるようになってきました。
今回はそんなCSS3のプロパティの一つ「text-shadow」を使ってできる、ちょっとポップな文字表現を紹介したいなと思います。
この「ふんわり凹み感」を出します♪

今回目指すのはこの感じ。
画像ではなく「テキスト」でのサイト名表現ですが、ちょっと特徴ありますよね♪
凹んでいるように見えますが、これは「text-shdsow」を用いて、「凹んでるっぽく」表現しています。
画像だと見づらいという方はこちらから^^
Stinger-minimum デモ
まずは良く使われる方法
まず最初に、良く使われる「text-shdsow」を用いた表現を少し挙げておきます。
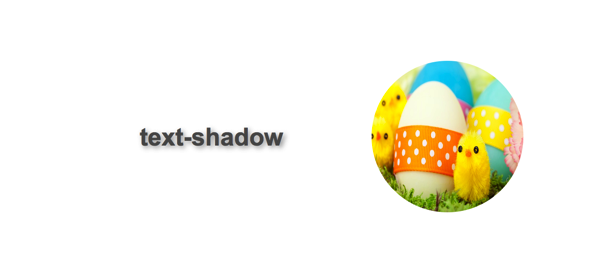
斜め下にシャドウをかける
多分コレが一番一般的な使い方。
文字色と同様の色、もしくは少し薄めの色を選択肢し、テキストの斜め下にシャドウをかけます。
CSS不慣れな方向けに補足しておくと
「横方向のズラし(2px)、縦方向ズラし(2px)、ぼかし半径(5px)、シャドウの色(#999999)」
ですね。

#container #header #header-in #h-l .sitename a {
color: #555555;
text-shadow: 2px 2px 5px #999999;
}
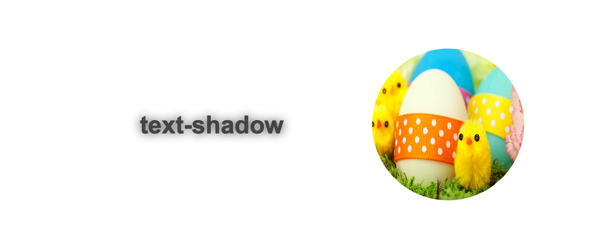
縦横ずらさずにシャドウをかける
これも良く使われる表現。
シャドウを縦横位置ずらさないでかけています。

#container #header #header-in #h-l .sitename a {
color: #555555;
text-shadow: 0 0 10px #555555;
}
色を少し薄めに、”ぼかし量”を多くするとこんな霧がかった感じにも。
このくらいの方が落ち着いた感じがしますね。

#container #header #header-in #h-l .sitename a {
color: #555555;
text-shadow: 0 0 15px #999999;
}
凹んでいるっぽく表現する方法
さて、一般的な使い方を押さえたおさらいしたところで
いよいよ「凹んでるっぽい表現」です。
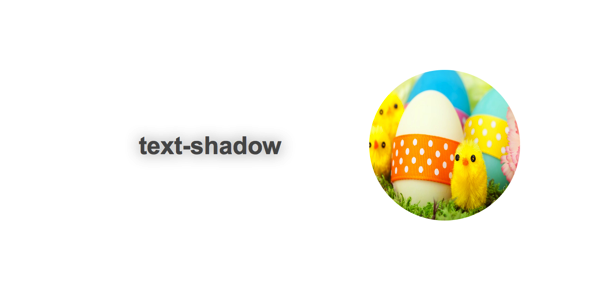
文字色より「濃い色」で縦横「-1px」ズラす

やり方は下記のCSSの通りなんですが
ポイントはメインの文字色より若干「濃い色」を選び、シャドウの縦横位置を「-1px(左上)」にずらしているところです。
#container #header #header-in #h-l .sitename a {
color: #555555;
text-shadow: -1px -1px 1px #333333;
}
実際はシャドウをかけているだけなんですが、
文字色より濃い色を使い、斜め上にずらすことで、濃いシャドウが凹みの「内壁」のように見え、結果メインの文字が少し下がって見えます。
使い過ぎに注意!!ポイントで使いましょう♪
いかがでしたでしょうか?
実際には凹んではいないので、あまり大きな文字だとうまく見えないのですが、「ちょっと立体感をだしたいな〜」なんてときに、画像を使わずにこういった表現ができるのはやはりCSS3の魅力とも言えます。
最後に1点、CSS不慣れな方向けに注意事項ですが
テキストシャドウは使いすぎると主張しすぎてかなり「クドく」なります。
表示しているページで何度も登場してくると、もう「シャドウ」がぐいぐい主張してきます。笑
「あまり色は使いたくないけど、ポイントとして存在感を出したい。」
といったときに
まさに今回例で挙げた「Stinger-minimum」のようにサイト名で使う、なんてのは一つ使い方として参考になるのではないかな〜と思います。
今回の記事は以上です。
それでは良きtext-shadowライフを〜♪♪ヾ( ´∀`)*:;,。・★
「Stinger-minimum」
記事中で紹介した「Stinger-minimum」はこちら
10分で可愛くチェンジだピヨ!STINGER3カスタマイズ用子テーマ「Stinger-minimum」をリリースしました!!