
ども、Qtaro(@Daisuke_9taro)です。
このブログを以前から見てくださっている方はもうお気付きかもしれませんが、ブログデザインを6/26にリニューアルしました!
2、3ヶ月前スマホ側のみテコ入れを一度したんですが、そのときは今回のリニューアルを見越しての仮対応というか。1.5ver的な感じでした。
 モバイルユーザーにもブログを楽しんで見てほしいのでroom9の「スマホサイト」をリニューアルしました!!
モバイルユーザーにもブログを楽しんで見てほしいのでroom9の「スマホサイト」をリニューアルしました!!
今回は以前からずっと手をつけたいと思っていたPC側のデザインも変えることができ、ようやく「やりたかったことを一通り盛り込めた!」という感じです。このブログが始まって半年ちょっとになりますが「Ver2.0」と言っていいでしょう。Verの話は今決めました。はい。
そんな訳でこの記事では今回はリニューアルにまつわる話をご報告兼ねてツラツラと話してみたいと思います。全然お役たち情報やらTips的なものはありませんが、気になる方は続きをどうぞ〜
[toc]
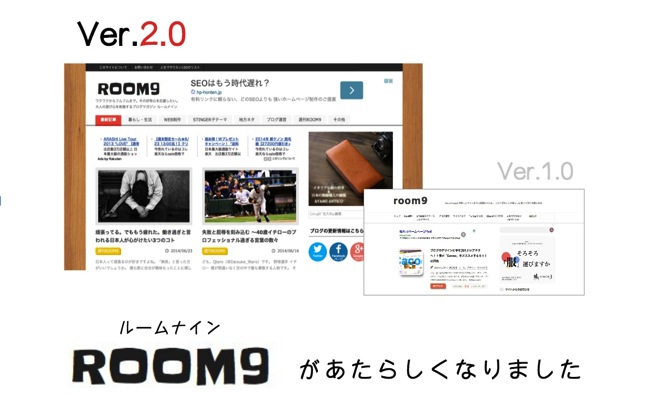
まずは「Ver1.0」と「Ver2.0」の比較
せっかくなので、これまでのデザインとの比較
。。と、思ったんですが
最近のは取り損ねてしまったので。。せっかくなのでブログを立ち上げた直後のホントの初期のデザインを公開。2013年11月の開設当時はこんなんでした。「Ver1.0」ってとこでしょうか。
そういえば始めたてはこんな感じでしたわ〜、懐かしい。。w

でこちらが先日行ったリデザイン後「Ver2.0」
ワイワイ感のあるマガジンスタイルをイメージ。

こうして見ると如何に僕がこれまでやりたかったことを盛り込めてなかったのかが分かります。。w
これまでのブログテーマに感謝!!
正直リデザイン前のテーマは個人的には間に合わせ感がハンパなく、ずっとウズウズしてました。そう遡ること2013年の12月くらいからウズウズしてました。ながっ
でもブログ始めた当初からこれまで細かいカスタマイズはしたものの大体の形は保ってきましたし、これまでの「Ver1.0」のお陰でブログを続けてこれたのも間違いないので、本当に思い出深いブログデザインです。
これからは「Ver2.0」に活躍してもらいますが、以前のテーマで積み重ねてきた経験は今のテーマでも引き続き活かしていきたいなと思います。
「Ver1.0」お疲れさまでした。今までマジでありがとう!
実はVer2.0も引き続き「STINGER」です
で、今回のリデザインも元になるテーマがあって
某有名無料テーマ「STINGER3」を引き続き使わせていただいております。

まずはSTINGER3制作者のENJI(@ENJILOG)さんに改めて感謝。
もうENJIさんには背中向けて寝られませんね。。このご時世に年賀状出せる勢いです。
正直「こんなのSTINGERじゃねー!」なんて周りから言われるのもアレだし、確かにアチコチ手は入れているのでどうしようかなーとは思ったんですが、でも紛れもなくSTINGERなんですよね。
そんなわけで今回もしっかりとフッターで語らせていただきました。

骨太STINGERの「骨格」の魅力
僕はコーディングもデザインも仕事としてやりますので、もちろんそのへんはそれなりにできます。でもSTINGERの持つ「ブログとしての基礎体力」を0から作り上げることは正直かなりシンドイ。特にSEOに感しては勉強しているけどまだまだ修行の身。
読まれるブログ
という点を考えると、STINGERなしにこの期間で構築することは絶対出来ません。
それこそ半年前に僕がブログ開設当時「素のSTINGER多いなー」思って素材の配布を始めたときにENJIさんとさせていただいた会話があるんですが
@Daisuke_9taro どぞー^^。STINGERは骨なので、デザイン面が普及していくのは面白いですね~
— ENJI (@ENJILOG) 2013, 12月 9
この言葉の通りかなーと思います。
肉付けも、何着せるかも、どこ出かけるのかも、そんなのはユーザーがそれぞれ作っていくとこですからね。正直STINGERは見た目も構造も超シンプルなので、必要な肉付けさえ行えば、多くのサイトはSTINGERベースで制作できるといっても過言ではないです。
ホントWordPressとかブログとかの域を超えて、Webを活かす為の魅力ある「骨格」。使わない手はありません。
まぁこんなメンドクサイやつが出てくるのが、ある意味何よりの確かな実力と人気の証っすわ。
 パクリをクリエイトするWEBクリエイターズノート | 実ニキビシイ対策
パクリをクリエイトするWEBクリエイターズノート | 実ニキビシイ対策
そんな訳でENJIさん、ROOM9はまたしばらくお世話になります〜 m(__)m ヨロシクデス
コンセプト:大人の遊び心を刺激するブログマガジン
今回のリニューアルに合わせ、このブログで何をやっていきたいのかということを真剣に考えました。正直ここに一番時間をかけましたね。。
基本的にノンジャンルでやっていくこと自体はぶれないつもりなので、特に書く内容に関しては制限は元々ないんですが、ブログの「コンセプト」を明確にしたかった。なんかそれらしいこと言ってカッコつけました。すんません。要は
「このブログは何の為に書くんだろう」
ということをちゃんと考え直したんですよね。で、結果行き着いた答えが
大人の遊び心を刺激するブログマガジン
思いついたときは「これだーっ!!!」って感じ。
実際、ブログのコーディング自体はPC側、スマホ側合わせて1週間弱くらいだったんですよ。
でもそこに辿り着くまでがホント長くて。。ちゃんと考え始めてからの日数だけでも1ヶ月近くかかりました。ふんわりと考え始めたのは5月のGWの後くらいからだったので、ホント長かった。。w
でもその分、今の形にはかなり納得できてます。(スマホはもうちょっと弄りたいかな)
「ガレージ」感覚。肩肘張らずコーヒー片手にのんびりと

で、「大人の遊び心」ってなんやねんってとこで、色々例えを考えてみた挙げ句、一つ浮かんだ言葉が
ガレージ
芸能人の所ジョージさんっているじゃないですか?
あの遊びの達人所さんの世田谷ベースみたいな居心地をこのブログでイメージしていると考えてもらえればいいかもしれません。もしくは「学生時代の部活の部室」なんかそんな感じ。要は
何でもあり、超真剣、馬鹿げたこともやる、楽しむことに全力
みたいな感じです。
「遊び心」を呼び覚ますブログを目指して
だから「大人」って言ってるのは年齢層高い人向けとかそーゆうことでは全然なくて、「大人」というくくりで自分を納得させることで忘れかけていた「遊び心」を呼び覚ますような、そんなブログにしていきたいなっていう考えです。
たかだかジャンケン負けたくらいで大泣きしたりとか。
そんな子供のときは当たり前にできた
針を「100」振らせる感覚
それを呼び覚ます、そんな感じ。
人間って段々経験を重ねると「60」くらいで置きに行きがちじゃないすか。失敗はしないけど、感動も薄いみたいな。そのリミッター取っ払えるのが「遊び心」だと思うんですよ。
そんな「大人」とか言い訳して加減しそうになる人生に刺激を与えるようなブログ。そこは意思を持ってやっていきます。
まぁとは言っても何でもないことも書きますけどね。人間なので。
僕自身もこのブログで楽しみながら自分を成長させていきたいので、そんな遊び心は自分でも大事にしていきたいです。(ここでまもなく三十路だしとか言っちゃいけない)
今後もROOM9をどうぞよろしくです!
そんな訳でリニューアルにまつわるお話をツラツラとさせていただきました。
一つ見た目で意識した点なんですが、最近のWeb業界はフラットだったり、色合いも淡色を好む傾向があるので、そこと差別化図れる感じにはしたかったというのはかなり意識しました。
トレンドを抑えるんは大事だとは思うんですが、合う合わないはありますし、みんながみんな右に習えは面白くないっすからね。大分印象には残りやすいものにはなったかなと思います。
ちなみに今回も骨格部分で大いに活用させていただいている「STINGER」。先日Webマーケターの荒木さん(@bangumihihyo)の記事でも初心者にもオススメテーマの一つとして挙げられていました。記事では他にも有名どころが挙げられていますのでテーマ検討中の方は凄く参考になると思いますよ。
 おすすめ!初心者でも簡単にサイトを作れるWordpress日本語無料テーマ5選
おすすめ!初心者でも簡単にサイトを作れるWordpress日本語無料テーマ5選
さてさて、気付けば2014年も残り半年。
まだまだ今年中にやり遂げたいことが沢山あります。ブログを通じてやりたいことももちろんあります。そのための準備がなんとか予定していた6月中に終わりました。
これでまたモチベーション高くブログの更新が出来そうです、いやー楽しみだー
そんなワケで「ROOM9」を今後もどうぞよろしくです
でわでわ!










