ども、Qtaro(@Daisuke_9taro)です。
MarsEdit超いいわ
WordPressでブログを始めてから約2ヶ月。
ついに僕もMacブログエディタの大本命「MarsEdit」を導入しました。
「。。え、MarsEdit使ってなかったの???」
「。。お金がなかったの?」
「なんで?頭悪いの?いい病院知ってるよ」
ええ、そうです。
(ちがいます)
これまではまずは記事(中身)を書けるようになるというところに重点を置いてきたので、執筆環境の整備は意図的に後回しにしていました。
余談ですが、今回の導入の過程にこんなプチイベントがありました(未解決) 笑
あらら??Apple IDが米国版で作成されちゃったので、せっかくなのでちょっと無邪気に実験してみた!!
でも、いよいよ。。!!いよいよ。。!!!
「ブラウザ上でブログを書くのはやっぱり非効率!!」
「そろそろ文章を考えて打つことだけに集中したい!!」
という想いが抑えきれなくなり、ついにApp Storeでポチッと「購入」
高額アプリということで僕を含め躊躇する方もいるかと思いますが、
これで¥4,000はハッキリ言って安いです。※金額は2014/1購入時点
今回は実際に僕が感じた魅力の紹介と合わせ、
インストール直後に設定or押さえておくと幸せになれる機能を5つ紹介したいと思います!
1.画像のアップロード。。楽すぎる!!
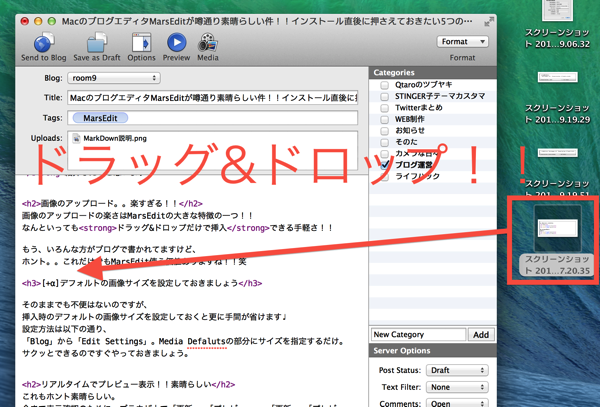
画像のアップロードの楽さはMarsEditの大きな特徴の一つ!!
なんといってもドラッグ&ドロップだけで挿入できる手軽さ!!

もう、いろんな方がブログで書かれてますけど、
ホント。。これだけでもMarsEdit使う価値ありますね!!笑
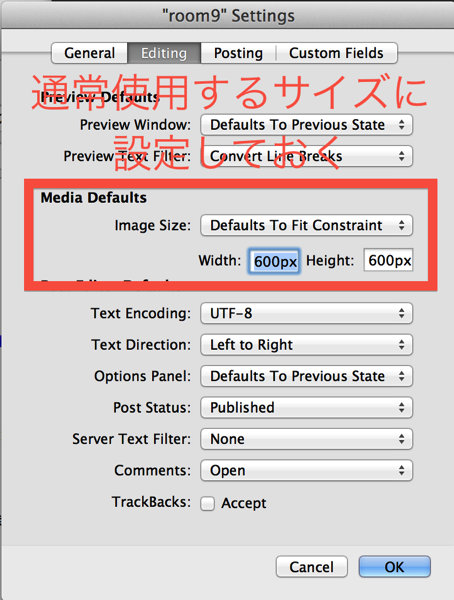
[+α]デフォルトの画像サイズを設定しておきましょう
そのままでも不便はないのですが、
挿入時のデフォルトの画像サイズを設定しておくと更に手間が省けます♩
設定方法は以下の通り、
MarsEditのメニュー、「Blog」から「Edit Settings」へ。「Media Defaluts」の部分にサイズを指定するだけ。
サクッとできるのですぐやっておきましょー♪

2.リアルタイムでプレビュー表示!!素晴らしい
これもホント素晴らしい。
今まで表示確認のために、ブラウザ上で「更新」→「プレビュー」→「更新」→「プレビュー」をひたすらしてきた時間はなんだったのか。。笑

[+α]プレビューでも改行表示されるよう設定
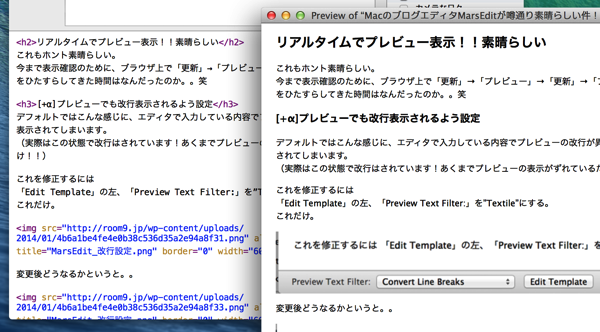
デフォルトではこんな感じに、エディタで入力している内容でプレビューの改行が異なって表示されてしまいます。
(実際はこの状態で改行はされています!あくまでプレビューの表示がずれているだけ!!)
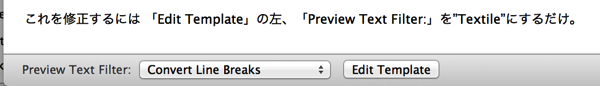
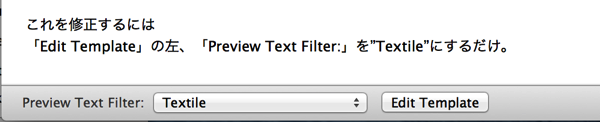
これを修正するには
下記の画像で示している「Edit Template」の左、
「Preview Text Filter:」を”Textile”にする。
これだけ。

変更後どうなるかというと。。

ちゃんと実際の見た目同様、改行されています!!
これで妙な違和感なく、記事を書いていけます♪^^
参考にしたのはこちらの記事。
[Mac]MarsEditのリアルタイムプレビューに改行が反映されるようにできた!!(コンチクワブログ)
3.良く使うタグのショートカットキーが便利すぎる!!
便利なショートカットキーはいろいろあるのですが
僕がとにかく頻繁につかう(時間を費やしてきた)aタグのリンクの作成も
MarsEditなら超簡単!!
とりあえずこれだけは覚えておこう♩
特に良く使うショートカットを2つ紹介。
リンクの作成
ブラウザからサイトのURLをコピーしてきたら、
「command」+「shift」+「A」
するとURLの後ろにあのちょっと面倒なaタグが挿入されます!これは便利!
太字にする
ちなみに「太字」にするのも、範囲指定し
「command」+「B」
と打つだけ。
あとはご自分で良く使うタグのものを押さえておくくらいで導入直後は十分でしょう♩
こちらのショートカットキーも先ほど同様以下のHAYA技さんの記事を参考にしました。
【ブログ効率化】初心者向け「MarsEdit」エディタの基本的な設定方法と使い方 (HAYA技)
[+α]更にショートカットキーを使い倒したい場合
もっともっとショートカットキーを使い倒したくなったら
こちらの記事が参考になります!!
MacなWordPressブロガー必須!ブログエディタ「MarsEdit」の設定まとめ
4.予約投稿もできちゃうぜ!(ただちょっと分かりにくい)
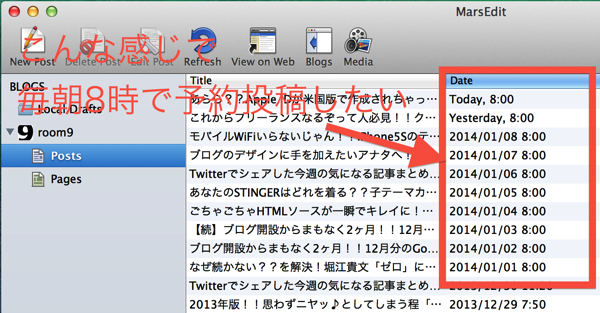
僕は毎日ブログ書くようになってからは、必ず予約投稿で記事を公開しています。
MarsEditでもできるかな。。と思ったんですが、できました!!

予約投稿のやり方
MarsEditでの予約投稿のやり方は以下の通りです。
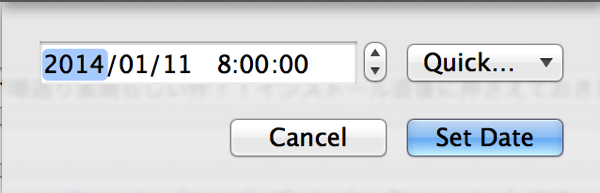
「Post」→「Edit Date」と進み、以下のポップアップを表示。
予約投稿したい日付を入力。

あとは「Post Status」を”Draft”にして、”Send to Blog”を実行
これで予約投稿ができます!
設定にあたってはするぷさんの記事を参考にさせていただきました♩
Macブログエディタ MarsEdit で予約投稿 (日時指定) する方法。(和洋風.com改)
5.【余談】僕はMarkDownは見送りました
さて、とりあえずインストール直後に押さえるべきところについては
一通り押さえられたかなと思います。
今後は更に快適になるよう、細かい部分の設定もしていきたいなとは思うんですが
今回最近流行の「MarkDown」は対応させませんでした。
。。というか、一度設定しかけたんですが、
「自分のスタイルでは不要だな」と思いました。
MarkDownって何??という方はこちらの記事を参照ください^^
HTML 直書きよりはるかに早くブログを書ける Markdown 記法厳選5つ(Simple Living)
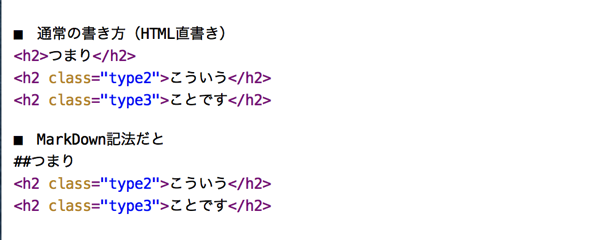
MarkDown記法はclassの指定ができない
理由は大きく2つ。
一つはそこまで入力を簡易化しなくても特に不便ではないから。
もう一つが、MarkDown記法だと「classの指定ができない」からです。
どういうことかと言うと、
「classの指定が不要なものはMarkDown記法」になり、
「そうでないものは通常のHTML構文」となってしまいます。

これだとエディタ内の統一感がなく
文中でしょっちゅうclassの指定をする自分には向いていませんでした。
MarkDownの導入設定については@Gyuuuuuuuuさんのこちらの記事を参考にさせていただきました。
@Gyuuuuuuuuさんのように「pタグ手動挿入」の場合はかなり恩恵があると思いますね^^
MarsEditとTextwellを3分でMarkdown(マークダウン)記法に対応させる方法
【さいごに】まだまだこんなもんじゃねーぜ!!

C’est très dangereux, mais je vais quand même le faire // It’s very dangerous, but i’ll still do it / lj-42
今回は僕がオススメする機能を紹介させていいただきましたが
まだまだMarsEditの魅力はこんなもんじゃありません。
自分のブログのCSSを読み込ませ、プレビューの表示を限りなく実際の見栄えに近づけることだってできます!!
こちらのまとめ記事が非常に参考になります!!
 文中でも挙げさせていただいたサイトも含みますが
文中でも挙げさせていただいたサイトも含みますが
こちらのNaverまとめに素晴らしく役に立つ情報がまとまっているので
他の機能も気になる方はこちらをご覧ください。
ブログ更新が100倍楽になる「Mars Edit」の使い方(Naverまとめ)
今回は以上です
それでは良きMarsEditライフを!
おすすめ書籍
「MarsEdit入れよう!」と思わせてくれた本。
この2冊はブロガー必見。











