room9(ルームナイン)にお越し頂きありがとうございます。
Qtaro(@Daisuke_9taro)です。
つい先日「ブロネク」というブロガーの繋がりを知り、その「ブロネク」の生放送の動画をアーカイブで見た際「本文の見やすさ(デザイン)」に関するディスカッションにかなり刺激を受けました。そしてその後、その内容を受けて、このブログの「見出し、段落、強調文字」を全見直ししてます
この記事執筆時点では「PC側」のみ修正しています。スマホは追々テーマ全体のリニューアルを考えていますので、その時に対応予定。。
技術的にはCSSをちょろっと触った程度なので詳細には触れませんが、実際にこのブログで行ったことを振り返りながら、改造時の「想い」「狙い」あたりをちょっと書いておきたいなと思います。
ブロネクのアーカイブ(過去の動画)はコチラ
 過去の配信 | 「ブロネク!」Blogger Next Door
過去の配信 | 「ブロネク!」Blogger Next Door
Oxford Comma Crescent / statusfrustration
ユーザーにとっての「読みやすさ」って何?
上記のアーカイブでは過去の放送含めいろいろなディスカッションが見れるのですが、自分が見させていただいた「#31」の放送では、とにかく「ユーザーに読まれる(読みやすい)コンテンツとは?」という所に関して多くの議論が飛び交ってました。
で、放送の中で結論づけた訳ではないんですが、僕が拝見させていただいて思ったのは
「不要な混乱をしなくて済む」
コレが重要かなと思いました。
本文「本来の魅力」をスムーズに伝えることが大切
最近良く言われる「スマホとPCの見え方」の違い、もこれに含まれると思うんですが、とにかく伝わるべき文章が「スッ」と、混乱なく伝わること。
やり方はそれこそいくらでもあるとは思いますが、マインドとしてはここなのかなと。
「奇抜さが大事」「シンプルがいい」とかそーゆう方法論に正解はないので、単純に
「その本文の構成、話の前後関係が一目で明確に伝わるデザインか?」
というところ意識して形にしているか、なのかなと思います。
要は「え、これh2?h3?」みたいな混乱はNGだなーってとこです。
今回はそのへんを意識して改造してみました。
で、実際どう変えたのか?
ここからは実際「このブログでその辺をどう変えたのか?」というところをお話したいと思います。実際に読みやすくなったか、第3者から頂けているわけではないのですが、個人的には「文章の読みやすさ」という点ではかなり向上したかなぁと思ってます。
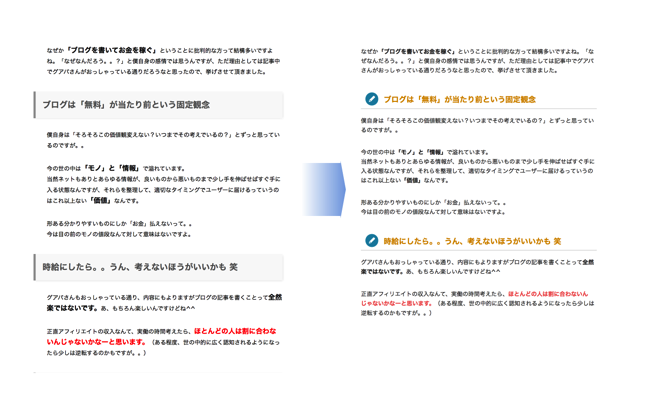
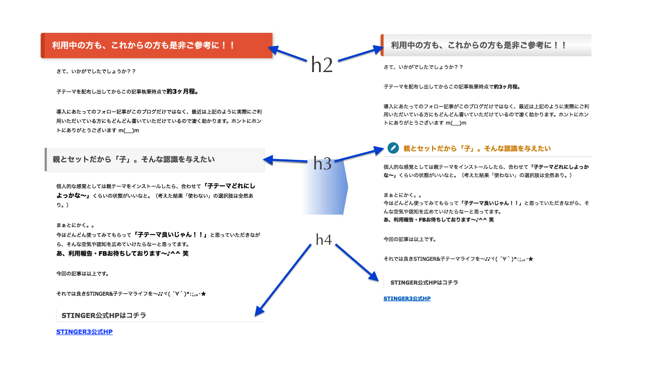
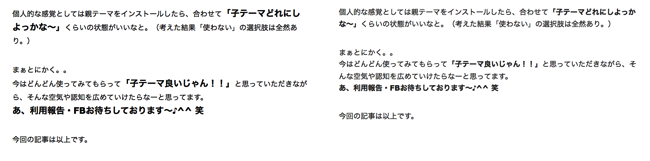
以下に「変更前」「変更後」の見栄えの違いを載せます。(左が3/11まで、右が3/12以降、現在のもの)
前のも思いっきりダメとかではなかったんですが、やや大味で、のっぺりとした印象だったので、派手すぎずメリハリを付けながら細かい微調整を全体に施しています。

以下、具体的にどんな点に気をつけて修正したのか
実際に施した3つタグのスタイル修正に関して、順番に説明していきます。
①見出し(hタグ)の大中小を明確に。更に「見出し感」をUP

まず、見出し(h2、h3、h4)、これを全て作り直しました。
意識したポイントは大きく2点
- h2、h3、h4の関係を一目で分かりやすくする
- 本文との違いを明確にし「見出し」としてユーザーに認識させる
前者の方はそんなに大きな問題でもなかったと自己分析しているんですが、イマイチ「見出し」としての存在感がなく、本文とのメリハリに欠けた印象があったので、そこを意識して直しました。
サイズも、スペースも「階段的」に再設定
なお、フォントサイズ、margin、paddingの量は「h2 > h3 > h4」となるよう整理しています。(大体合ってましたが。。細かい微調整をしました)あと見出しの上marginは少し多く、下marginは狭めにとり、新しい見出しで本文を「区切る」っていることを、より明確にしました。
当たり前のことかもしれませんが、微調整をすることで、各見出しの存在感がすごく整理され、読みやすい印象にできたかなと思います。
②段落(pタグ)の「まとまり感」と「リズム感」を出す

次に行ったのは段落(pタグ)の見直し。
僕の記事はたまに無駄に「間」を入れたがったりするんですが、基本的には「3行一段落」ってあたりを一応意識して書いてます。(実際には2〜5行くらいの間で調整してますが。。 笑)このへんの「そもそものブログの書き方」のようなところは以下のNAIFIXさんの記事でとても分かりやすくまとめられています。
なので、一つの見出しにいくか登場してくる段落に関しては「まとまり感」と読んだときの「リズム感」を出すよう見直しました。意識したのは以下2点。
- 「段落」として認識できるか?
- リズム良く読める適切な行間が設定できているか?
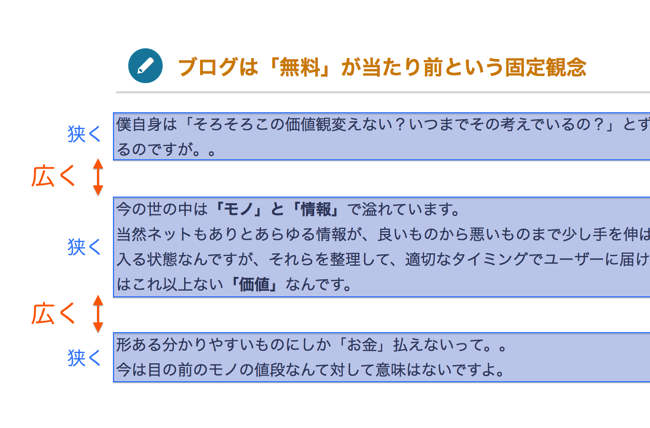
実際にやったこととしては
段落内の行間(line-height)をやや「狭く」
段落と段落の間隔(margin-bottom)をやや「広く」しました。
広げすぎると「緩慢」、狭過ぎると「窮屈」
「行間は広い方が窮屈じゃなくていいかな?」と元々は意図的に広めに設定していたんですが、意外なことに行間を多少狭く、「まとまり」を持たせた方が特に「2000字以上」くらいの長めの記事にはグッと読みやすくなりました。
特にこのブログの記事は多いと、1記事「7000〜8000字」くらいになるときがあるので長文の読みやすさは非常に重要です。「ほんの数px」ずつ調整しただけですが、かなり読みやすくなったのではないかなーと、個人的には思ってます。
③強調文字の大きさを整える

最後は強調文字(strongタグ)の見直しです。このブログでは強調文字を「3段階(普通、大きめ、特大)」用意し、使い分けているんですが、今回気にしたのは以下のポイントです。
- 意図したインパクトを与えるサイズにできているか?
- 文字の大きさが読みやすさを損ねていないか?
実際やったことでいくと、前者はほとんど変えてません。
大きく変えたのは後者で、3段階の中で一番小さい強調文字を、本文の通常のフォントとフォントサイズと合わせました。(元々120%くらいにしてました)
文字サイズが異なりすぎると、文が「暴れる」
強調するからには、多少サイズも大きくと思っていたんですが、一番小さいstrongタグは割と本文中にちょろちょろと出てくるので、頻繁に出てくると文字が暴れて見づらいときがありました。
今回これを本文中の通常のフォントと合わせることで、本文がスムーズに入りつつ、bold(太字)で十分な印象を付けるように変更できたと思います。
文字サイズを変えるような表現は要所でアクセントとして使うべきだなーと、調整しながら痛感しましたね。。
以下はSEO的な観点ですが、文字サイズに関しても説明されています。(strongタグ使い過ぎ対策はやらなきゃだな。。)
参考記事
まとめ:読み辛さでユーザーを失うのはもったいない!!
さて、いかがでしたでしょうか?
冒頭でも述べたように技術的にはCSSをちょろっと触るだけですし、Webのカスタマイズに不慣れな方でもちょっと頑張って検索して調べれば弄れる範囲のことだと思うんですが、ここを本気で作り込むということに関してはあまりできていないブログが多いのではないかなーと思っています。
今回はこのブログで上記のような変更を施し、「比較的読みやすくなったかな?」というところではありますが、もちろん伝えたい内容によっては「上記ママ」参考にしたところで全く逆効果のこともあります。
著名なブロガーこそ、ちゃんと気にしている
最後に「ブロネク」の話に戻りますが、
動画の会話の中で私の愛しいアップルパイでおなじみの「jMatsuzaki」のjMatsuzakiさんの話になり、ご本人が「モバイルの訪問別PVが上がらない」という相談を持ちかけた際に
「フォントが小さすぎる、読みづらい」
との指摘を受け、それを翌日すぐ修正していたというエピソードが凄く印象的でした。
今こそ設定を見直してみよう!!
その後の効果みたいなところは定かではありませんが、本当に著名なブログを運営されている方こそ、この「たった1px」の見栄えの違いがユーザーの反応に大きく影響することをちゃんと認識している気がします。
自分自身ブログを初めて「書く」というところに関しては、よちよちながらも手を動かせるようになってきましたので、今後はこういった、より多くの方に読んでもらえるための「場作り」にも力を入れていきたいなと思います。
(まずはモバイルテーマをガッツリ、リニューアルしなきゃ。。)
今回の記事は以上です。
それでは良き数pxの微調整ライフを〜♪♪ヾ( ´∀`)*:;,。・★
おすすめ書籍
ブログ運営について学ぶならこの2冊は必読。オススメです^^