本日もroom9にお越しいただきありがとうございます。
Qtaro(@Daisuke_9taro)です。
さて、ブログのSNSボタン追従させてますか??
このブログではPC表示に画面左下に、追従するSNSボタンを表示させていたのですが
「結構主張してくるなー」
「んー。。ちょっと邪魔かな〜。。」
なんて最近思っていました。
せっかくブログにきてくれた方が同じような気持ちになっていたとしたら。。
うーん、それはヤダ。
ということで
試験的に、追従のSNSボタンを縦置き(&収納)してみました!!
なお今回はCSS3のアニメーション(Transitions)を使用しています。
以下実装メモになりますので、気になる方は続きをどうぞ^^
<追記:2014年5月>
現在は追従のSNSボックス自体を外しております。以下実装の参考にどうぞ♪
実装メモ
CSSの使い方としては特に難しいことはしていないのですが、
ポイントの「収納」させるアニメーション部分を含むCSSの記述を下記に載せます。
なお縦置きにするには、以下の記事がとても参考になります。
STINGERのスクロールしてもついてくるSNSボタンを縦にしてみた
(@pochimin02さん記事のシェアありがとうございました!!!)
.sns {
background: none repeat scroll 0 0 rgba(250, 250, 250, 0.3);
border: 0 solid rgba(250, 250, 250, 0.1);
border-radius: 0 12px 12px 0;
bottom: 15px;
box-shadow: 0 0 8px -4px #FFFFFF;
margin: 0 0 0 -85px;
padding: 0 0 0 5px;
position: fixed;
text-align: center;
transition: margin 0.15s ease-out 0s;
-moz-transition: margin 0.15s ease-out 0s;
-webkit-transition: margin 0.15s ease-out 0s;
}
.sns:hover{
margin:0 0 0 0;
}
追記:2014/01/31
先ほど確認したらFireFoxではうまくアニメーションしていませんね。。申し訳ないです。
(ChromeとSafariは問題ありません。)原因分かり次第、記事も修正させていただきます。
参考にしていただく方はその点ご了承くださいm(__)mスマンデス(追記:2014/2/1)
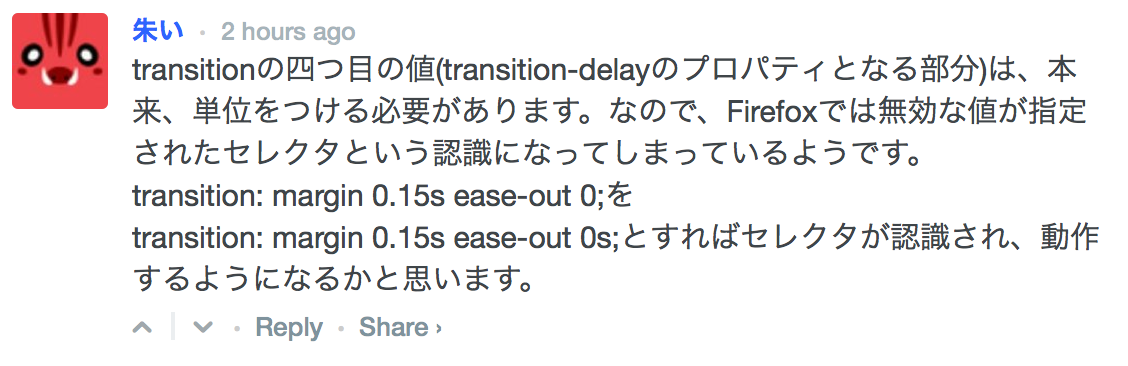
Firefoxもアニメーションするよう改善しました!(上記CSSも修正してます)transition-delayのプロパティの単位の記述をハショってしまっていたのが問題でした。
(朱いさん、ご指摘ありがとうございます!!)
(追記ここまで)
hover時にmarginの変化をアニメーション
ポイントは.snsのスタイルの最後3行「transition」部分です。
今回は実装メモなので、あまり詳しくは書きませんが
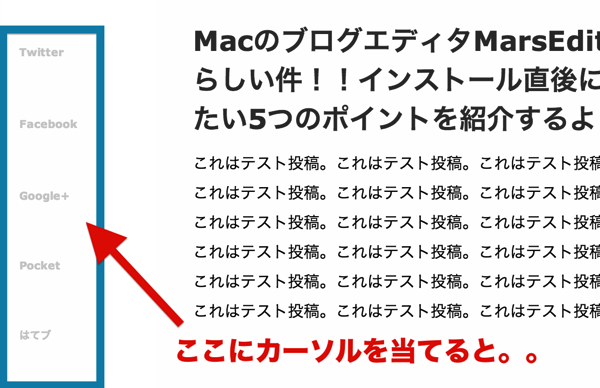
追従のSNSボックスをくるんでいる「snsクラス」をデフォルトはネガティブマージンにより
画面左端の更に左にして見えなくしておきます。

そして、そこにマウスオーバーしてみると。。
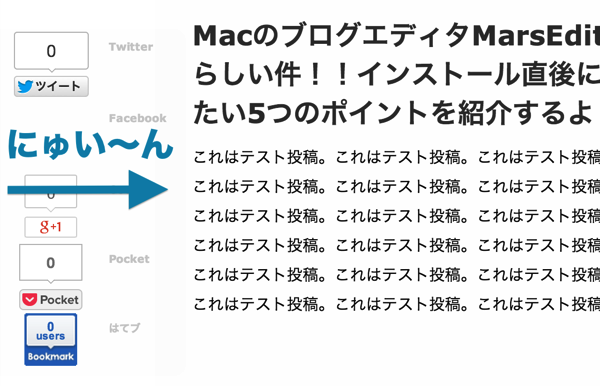
なんということでしょう

左から「にゅい〜ん!」とSNSボタンがでてきます。
そして、カーソルを外すと。。元通り収納されます^^
追記:Webフォントのアイコンで分かりやすさUP

記事公開後、SNSアイコンのWebフォントで簡単に装飾を加えました^^
このくらいの主張がちょうどいいかな〜と思うので、この辺でこのブログは一旦落ち着かせます。
あとはこんなご意見も拝見させていただきましたので。。
「任意で表示させない仕組み」も検討したいですね^^
(確かに150%は想定してなかった。。勉強なりました。。)

(追記ここまで:2014/2/1 12:00)
「消す」くらいなら、収納しておく?
実装のポイントは以上となります。
自分と同様に、「中身に集中したいのに、なんか目に入ってくるなー。。」という形でユーザを逃してしまうとすれば、それはやっぱりもったいないです。
でも今回のようにCSS3のアニメーションを利用すれば
追従させることで意識はさせつつも、出しゃばりすぎない。
でも必要なとき「にゅい〜ん!」とでてくる。
一度は追従させるSNSボックス設置させた上で外してしまったという方も、こういった形で再度置いてあげるのはいかがでしょうか?
今回の記事は以上です。
それでは良きSNSボタン&CSSアニメーションライフを〜♪