Back when the iron age came to an end… / watzpatzkowski
今日もroom9にお越しいただきありがとうございます♩m(__)m
Qtaro(Daisuke_9taro)です。
さて、今回はWordPressの「子テーマ」についての話題です。
結論を先に言います。
WordPress初心者の方、是非「子テーマ」のご用意を。
この「子テーマ」という仕組み、「使った方がいいよ!!」とは語られることが多いものの、意外と実際に使っている人は少なかったりします。
(作業自体は10分程度もあれば出来るのにも関わらず、です。)
利用は明確で
「いまいち用意するメリットが良くわからない」
「どうやって用意したら良いか分からない」
この2点が導入のキッカケを逃してしまっています。
(そして多くの方はWordPressにコナレてきたころに後悔します。。orz)
そこで今回は
「どういう人が子テーマを使うべきなのか??」
「逆に、どういう人であれば使わなくてもよいのか??」
という点に注目し、お話したいと思います。
少し長くなりますが、この記事読んでいただければスッキリするはずです!!
では早速以下からどうぞ♩
【前置き】そもそも「テーマ」って何だっけ??
子テーマの話題に入る前に、そもそも
WordPressの「テーマ」って何だっけ??
ってとこを簡単に説明しておきます。
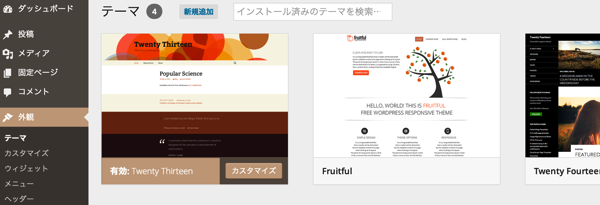
豊富なテーマ、WordPressの大きな魅力の一つです

なんかApple風な煽りしてしまった。。 笑
WordPressの魅力として豊富なテーマファイルが存在することが挙げられます。
テーマファイルとは
WordPressの特徴の一つWEBサイトを構成するプログラムが記述されたPHPファイル、更には見栄えや動きをつけるためのCSSファイル、jsファイル(javascript)等がまとめられてるものです。
WordPressの公式ディレクトリにも、多くの無料テーマファイルが存在します。
この既存のテーマファイルを利用することで、あっという間に(ホントに簡単に!!)に自分の好みやコンテンツの雰囲気に合わせたサイトが作れてしまいます。
僕はWordPress歴自体は1年半程になりますが、当時は
「すげぇ!!!なんだこれ!!!ヽ(●´Д`●)ノ」
と感動しまくりでした。。
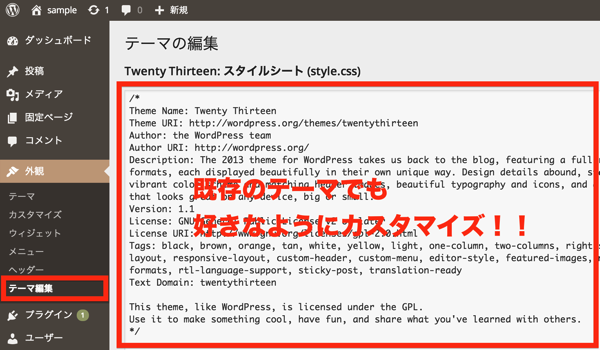
既存テーマも「自由」にカスタマイズ出来る

既存のテーマファイルを利用するとあっという間にそこそこイイ感じのサイトが作れてしまうワケですが
そのままだと同じテーマファイルを利用しているユーザとまるっきり同じ見栄えのサイトになってしまいます。
。。なんですが、ご心配なく。
前述した通り、このテーマファイルというのは
PHP、CSS、Js等のサイトを構成するファイルがまとめられているだけなので
自分の好きなように内容を変更、カスタマイズすることができます。
既にWordPressをご利用になっている方は、多かれ少なかれ
既存テーマのカスタマイズを実施しているのではと思います。
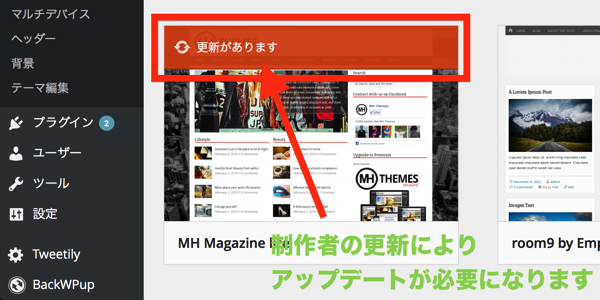
【大事なコト】既存テーマはどんどん更新されます!!

ここで今回の ”大きなポイント” を一つ。
この既存テーマというのは制作者により基本的にどんどんアップデートされていきます。
「されていきます」というよりは
「していただけます」というのが正しいのですね。。^^; 笑
アップデートの内容は
「単純なバグ(不具合)の改修」
「機能改善」
「デザイン変更」
など様々ですが、
中には「重大なセキュリティリスクの改善」なんてものもあります。
もちろん更新自体は任意なのですが、
既存テーマを利用しているからにはアップデートは必ず行うべきなワケです。
既存テーマ利用なら是非「子テーマ」を!!
さて、WordPressのテーマの仕組みをざっと説明したところで
初心者の方が既存テーマを使うときのポイントをざっと整理します。
WordPressの「テーマ」のポイント
- テーマは初心者でも簡単にイイ感じのサイトを作れる素敵な仕組み!!
- テーマは自分でカスタマイズ(更新)することができる
- テーマは制作者により定期的にアップデート(更新)される
こんな感じですね^^
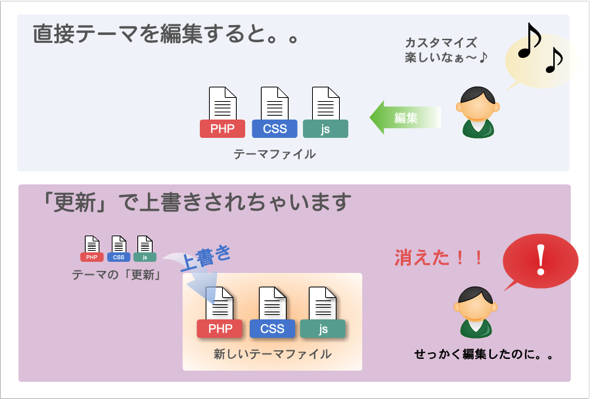
。。ん?。。なんかマズそうですね
あれ??上書きされちゃうやん!!!

さて。。
カンの良い方ならお気づきかと思いますが。。
2点目と3点目、更新する先
超絶メッチャまるりかぶり
です。
これによって発生する問題は明確で
既存テーマをそのままカスタマイズすると、制作者のアップデートにより(カスタマイズ内容もろとも)上書きされてしまいます。
「子テーマ」でカスタマイズ内容を別管理!!!
「え、じゃあカスタマイズ出来ないじゃん。。」
「テーマのアップデート(バージョンアップ)しちゃいけないの?」
となりますが、これを救ってくれるのが実は
「子テーマ」
ってワケです。
子テーマを用意すると「既存テーマファイル」とは切り離してカスタマイズすることが可能になります。
つまり
制作者がアップデートするファイルと
自分がカスタマイズした内容(ファイル)
を別にして管理するコトができちゃう訳です!!
これは便利ーっ!!!!ヽ(●´Д`●)ノ
なお、WordPressの子テーマの仕組みについては以前こちらの記事で詳細を書かせていただきました。
「別で管理??どういう仕組みなの??」と気になる方は、こちらを合わせてご覧いただければと思います♩^^
WordPressの子テーマの仕組みを理解するために押さえておきたい2つのポイント
テーマが「自作」なら、子テーマ不要
さて、既存テーマを使うにあたっては「子テーマ」用意した方が良いということはなんとなく分かっていただけたと思いますが、
逆に「使わなくて良いのは」どういった場合なのか??
もうお分かりかと思いますが、
既存テーマを利用しない場合、つまり
テーマを自分で作成する場合です。
こういった方はWordPressのユーザ層としてはかなり上級者に部類されますが、オリジナルでテーマファイルを全て自作してしまい、メンテナンスも自身で行うような場合は子テーマは不要です。
WordPressにこれからドップリなら「子テーマ」はぜひご認識を!!
さていかがでしたでしょうか?
大事なコトなので、最後にもう一度まとめておきます。
- 既存テーマを使うなら「子テーマ」を準備!!
- テーマを自作するのであれば子テーマは不要!!
どちらが良いかはあなたのWordPressの利用方法にもよりますが
WordPressのユーザ層を考えると、まずほとんどの方に「子テーマ」準備することをオススメします。
あなたがWordPressを使いこなせば使いこなすほど
その必要性が後になって分かってくるはずです^^
(そうとしか言えないのが歯ガユイ。。笑)
今回の記事は以上です。
それでは良きWordPressライフを〜♪♪
【追記】じゃあ実際に作ってみるよ!!という方
この記事を見て「じゃあ子テーマ作ってみるよ!」という、そこのあなた!!
こちらの記事でとても分かりやすく作成方法が説明されています。
どうぞ参考にしてみてください♪♪
(@diyakinaito1さん、ツッコミありがとうございました!m(__)m)
参考記事
【重要】WordPressテンプレートのカスタマイズ前に・・・子テーマをつくってのカスタマイズ方法 -CSS篇-(The Present Note)
@diyakinaito1 今回は「使った方いいんだよ!」というところを認識してもらうために書いたので、おっしゃる通り。。です ^^; ちなみに「参考記事」で挙げたこちらの記事で作り方を丁寧に解説してくれています!ご参考までに♪^^→http://t.co/IIjVipspBr
— Qtaro (@Daisuke_9taro) 2014, 1月 23
【PR】こんなのあります♪♪
このブログでも使用させていただいているWordPressの最強無料テーマ「STINGER」
このSTINGERを手軽にカスタマイズできる「カスタマイズ用子テーマ」を本ブログにて無料でダウンロードできます。
プログラムの知識がそんなにない方でも比較的簡単に導入できます。
是非、覗いてみてください〜♪^^

STINGER公式サイトはこちら
http://stinger3.com/