Qtaroです。
スマホ用のテーマにFacebookのアプリライクなスライドメニューを実装したのでメモ。
縦長になりがちなスマホ向けのサイトも”ぐっ”と見やすくなります。
※記事内のソースは必要な部分のみ抜粋しています。
プラグインを公式サイトからダウンロード
まずはダウンロード
今回はjQueryプラグインの「PageSlide」を使用します。
以下のページからダウンロード。
サーバへアップロード
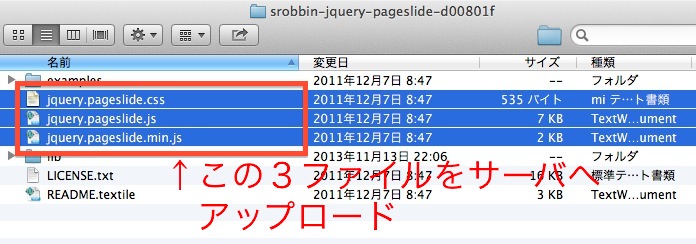
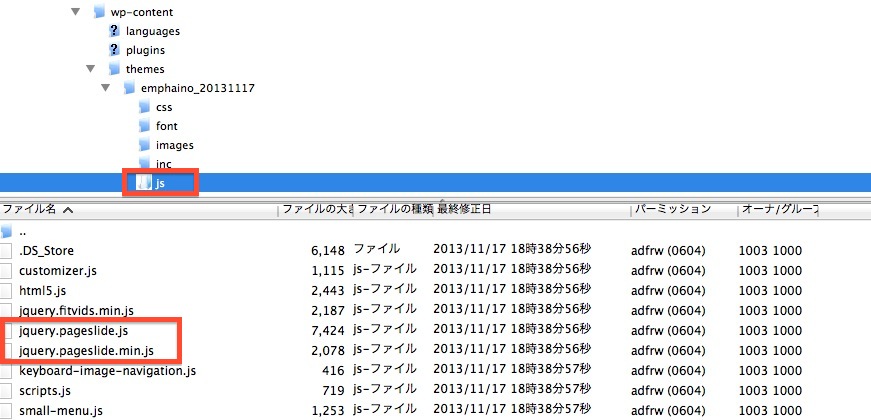
ダウンロードした中から以下の3ファイルをサーバ上の任意のフォルダへアップロードします。

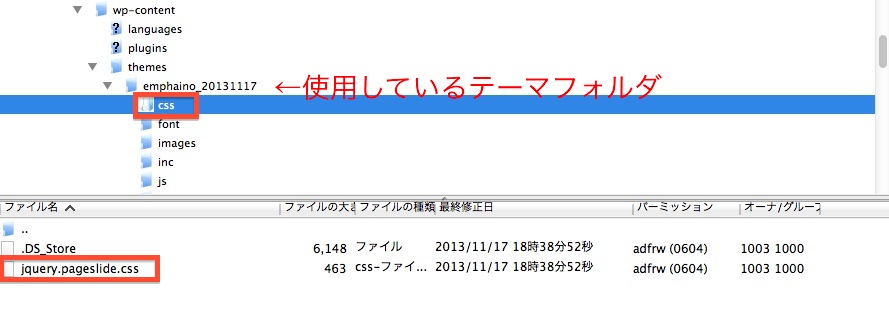
WordPressの場合は利用中のテーマファイル直下に「css」「Js」といったフォルダを作成し、以下のようにアップします。
(※画面はFileZillaのもの)


で、実装していきます
作業前の状態
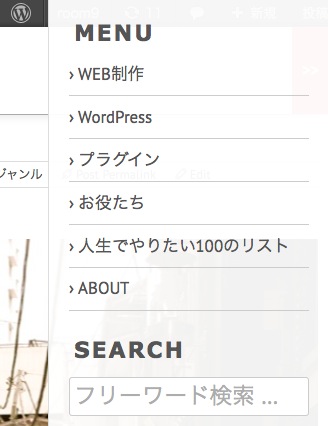
↓カスタマイズ前の状態はこんな感じ

これを横から”にゅっ”と出てくるようにカスタマイズします。
プラグインとCSSの読み込み
jQuery本体とプラグイン用のCSSを読み込みこみます。
ソースは必ず””の前に書きます。
<!-- jQuery start-->
<?php wp_deregister_script('jquery'); ?>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script>
<link rel="stylesheet" href="<?php bloginfo('template_directory'); ?>/css/jquery.pageslide.css">
<!-- jQuery end-->
次に、実際にメニュー部分をスライドメニュー化させます。
<!-- SP用メニュー -->
<div id="sp_menu"><!-- 以下のdivの中身がスライドメニュー化されます-->
<h2>MENU</h2>
<?php wp_nav_menu(array('theme_location' => 'navbar'));?>
<h2>SEARCH</h2>
<?php get_search_form(); ?>
</div>
…
(中略)
…
<!-- PageSlide読み込み -->
<script type="text/javascript" src="<?php bloginfo('template_directory'); ?>/js/jquery.pageslide.min.js">
</script>
<script>
$(".first").pageslide({ direction: "left" });
</script>
スライドメニューを呼び出すリンクを用意する
ここまででメニューをスライドメニューするところまでできましたので
スライドメニューを呼び出すためのボタンを用意します。
スライドメニューを包含したclass(今回で言う#sp_menu)をhrefで指定します。
<a href="#sp_menu" class="first">menu</a>

これでスライドメニューを呼び出すボタン(リンク)が準備出来ました。
(※リンクを押すと。。右から”にゅっ”とでてきますね!!)
CSSでスマホメニューっぽく仕上げます
ここまでで機能としては実装完了です。
。。なんですが、
ちょっとスマホ用のメニューボタンっぽくないので
設置したリンクをCSSを調整して仕上げます。
a.first {
background: none repeat scroll 0 0 #E05431;
color: #FFFFFF;
float: right;
opacity: 0.7;
padding: 31px 10px;
}
ついでにhtmlの方もちらっと変えてみます。先ほど設置したリンクの修正です。
<!-- 先程の「menu」部分を「>>」に変更--> <a href="#sp_menu" class="first">>></a>
以上で実装は完了です!
結構簡単にできるので、是非お試しください。
でわー。