Art in the Park / minneapolisinstituteofarts
Qtaroです。
WordPressで子テーマ、使ってますか?
ここ2回続けてWordPressの子テーマカスタマイズの記事を書かせていただきました。
特にデザイン変更に関しては「子テーマを用意するべき」という事はある程度認知されているような気はするのですが、
「子テーマ?いやぁ。。用意してないなぁ。。」
という方は意外と多かったりします。
自分も含め、WordPressユーザなら「子テーマ、用意しとけば良かった。。!!」と後々思うことは結構多いです。
今回はまず、そのポイントとなる仕組みを説明させていただきます。
【初心者向け】まずはCSSの基本をおさらい

Eerste tekening van Trijn / inferis
子テーマの説明に入る前に、ちょっとポイントとなるCSSの基本のおさらいをしておきます。
ここはCSS初心者向けの説明になりますので、「CSS??んなもんもう余裕で書けちゃってるわぁ〜ヽ(●´Д`●)ノ」という方はここは読み飛ばしちゃってください。
そもそもCSSって??
CSSの正式名称は「カスケード・スタイル・シート」です。
webサイトの情報構造はHTMLで書かれますが、その見栄えを定義(装飾)するのがCSSです。
。。とはいっても良く分からないと思うので。。
このサイトで設定しているCSSを試しに外してみます。
どんな感じになるかと言うと。。
CSSなし
こんな感じになっちゃいます。
このサイトは元がシンプルなのでちょい分かりづらいですが。。(汗)
一昔前のWEBサイトってこんな感じでしたね(笑)
CSSはHTMLの文章構造を装飾するもの
で、今度はCSSを適用すると。。
CSSあり
お、戻りましたね。
つまり、ざぁぁっっっくり言うと
- HTML … WEBサイトの文章構造を記述(まずはタイトルを表示、つぎはコンテンツを表示して。。とかとか)
- CSS … その文章構造を装飾(タイトルの文字はこのくらい大きさで、コンテンツの背景は白にして。。とかとか)
という感じの役割分担になっているわけです。(ざっくり。。w)
子テーマでポイントとなるCSSの仕様
で、今回の話をするにあたって押さえていただきたいCSSの特徴なんですが
まずは以下のようなHTML文章があるとします。
<p>CSSの押さえておきたいポイント</p>
例えばこれにこんなCSSを適用すると
p {
color:red;
backguround:black;
}
ブラウザ上の表示はこうなります。
CSSの押さえておきたいポイント
同じ要素にスタイルを2度指定すると。。??
ここからがポイントなんですが
上のCSSを以下のように変更してみます。
p {
color: #red;
backguround: black;
}
p {
color: #blue;
font-size: 150%;
}
お、pタグにスタイルが2回記述されてますね。
結果はどうなるかと言うと
CSSの押さえておきたいポイント
こうなります。
文字が青く、少しサイズも大きくなりましたね。
一番最後に指定されたプロパティが適用される
つまり同じ要素のスタイルの指定は上から順に読み込めまれていき、一番最後に設定されたプロパティが適用されます。
上記のpタグのスタイル例でいくと
- 文字色は青(後者で指定したプロパティで上書き)
- 背景色は黒(前者で指定したプロパティのまま)
- 文字サイズは150%(後者で新しく指定したプロパティが適用)
というスタイルが適用されることになります。
WordPressの子テーマもCSSのこの仕組みを利用しているので、まずはこの仕様を押さえておいてください♪
子テーマファイルってこんな感じ
さて、本題です。
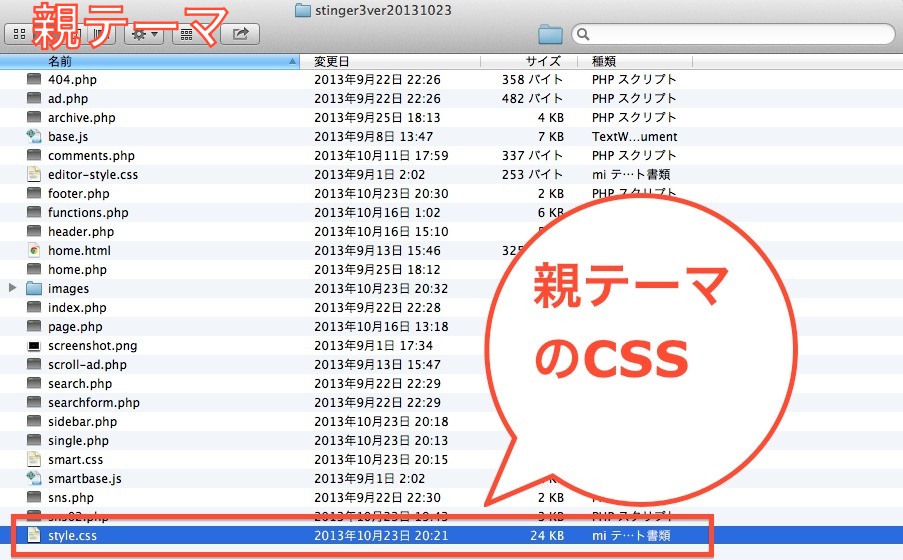
WordPressの通常使用するテーマファイルは以下のような構成になっているかと思います。
(下記はこのサイトで利用しているテーマ(STINGER)の例です。)

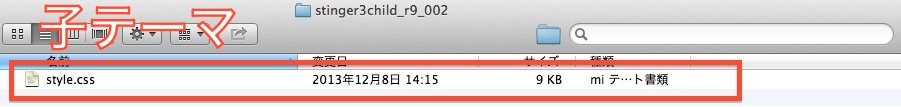
で、一方。子テーマの中身はこんな感じです。
CSSファイルのみ。非常にシンプルです。
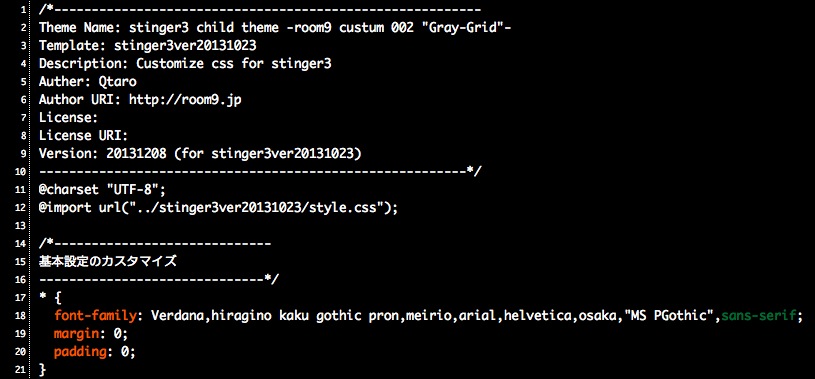
子テーマのCSSの中をちょっと覗いてみます。
ここには子テーマ関わる情報がいろいろ書かれていますが。。
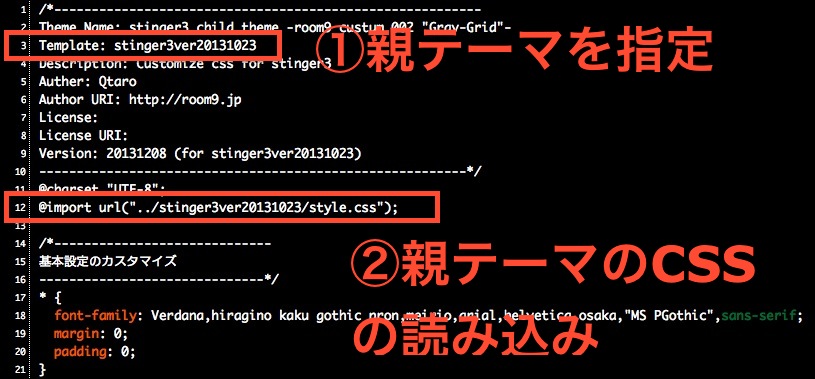
今回理解いただきたいポイントは、下記に記してある2点になります。
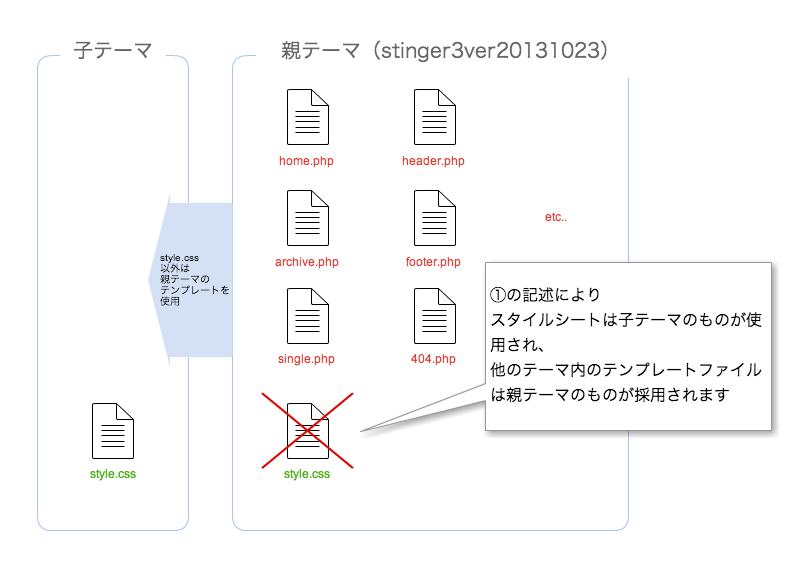
ポイント①:親テーマの指定
まず1つめのポイントは、「親テーマの指定」です。
子テーマでは必ず親テーマを指定して挙げる必要があります。
その設定方法は、①の記述のように「Template: ”テーマフォルダ名”」と記述します。
これで以下のように、親テーマのテンプレートファイルが適用されることになります。
なお下記例ではstyle.cssのみですが、子テーマで親テーマと同名のファイルが存在した場合は子テーマのファイルが優先され、親テーマのファイルは使用されません。
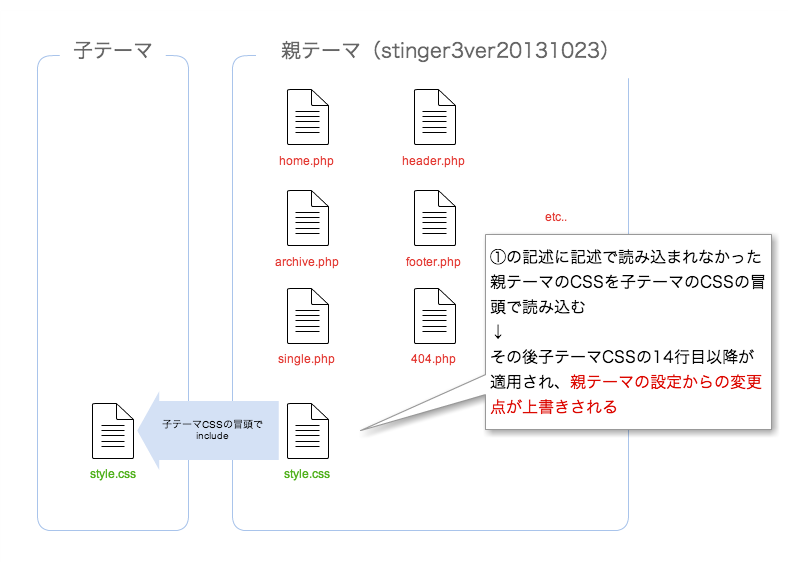
ポイント②:親テーマのCSSのinclude
2つめのポイントは、「親テーマのCSSのinclude」です。
上の状態だと親テーマのCSSが完全に無視されてしまうため、子テーマのCSSの冒頭(上記ソースの12行目)で親テーマのCSSをincludeします。
その後13行目に以降に変更したいCSSを記述していくことで、親テーマのCSSから変更したい部分のみ上書きしていくことが可能となります。
まとめ

View from the Calgary Tower / kevincappis
子テーマの仕組み、お分かりいただけたでしょうか?
説明を見ていただければ分かる通り、子テーマを用意しておけば親テーマのテーマファイルはそのままに、子テーマのCSSの記述を追加することでカスタマイズをすることが可能になります。
テーマファイルを「0ベースで自作しているぜ!」という場合はあまりメリットはないかもしれませんが
ベースは配布されているテーマを利用して、そこにカスタマイズを加えたい!!という場合は
子テーマの利用を是非おすすめします。
子テーマ準備してみようかな!!
と思った方はこちらの記事がオススメです。
子テーマの利用方法と合わせ10分で出来る簡単カスタマイズをお試しいただけますよ!
10分でガラッとデザイン変更!!これでもオシャレじゃない??子テーマで作成する自分だけの最強STINGER!! #Stinger-WP
【第2弾】10分でガラッとデザイン変更!!STINGER用 ”ナチュラル系” 子テーマ「Gray-Grid」を作成しました!!
今回はポイントとなる部分の説明で終わってしまいました。
「なぜ子テーマを用意する必要があるのか?」
という部分が説明しきれなかったので、それはまた次回お話したいと思います。
それでは!
おすすめ記事紹介
CSS覚えたての頃はこちらの記事に凄く助けられました。とても読みやすい記事。絶対オススメ!
子テーマに関する事はこちらの記事も参考にさせていただきました。こちらもオススメです。
WordPress触り立ての頃は、これで勉強してました!
頭から順番にこなしていくと、終わった頃には基本的な機能は一通り触れるようになります。オススメ♪^^