
WordPressユーザの方なら一度は耳にしたことがあるだろうWordPressテーマ「Stinger」。room9も現時点(2013/11時点)で最新バージョンである”Stinger3”をベースにカスタマイズさせていただいてます。
(※PCサイトのみ)
今回デフォルトでセットされているSNSボックスに「Pocketボタン」を追加したので、そのカスタマイズ方法と設置効果の考察です。
Stingerとは?
せっかくなので、Stingerについて触れさせてください!
Stingerについて
Enjiさんが作成したWordPressテーマ。非常にシンプルでレイアウトも癖がなく、カスタマイズもしやすい素敵なテーマです!!そして何よりSEO効果が抜群。。
こんなテーマを無料で提供しているEnjiさんは神ですね。。この場をお借りして感謝。。こちらの公式サイトからダウンロードできます。
stinger3.comStingerのSEO的な魅力はEnjiさんのブログにて記事にされています。
「PVが3倍に!」がなぜ起こるのか?WordPressテーマStinger2について作者が語るよ
Pocketボタンの設置
設置にあたってはこちらの記事を参考にさせていただきました。
(デフォルトのStinger3は”意図的に”Pocketボタンは配置していないようですね。)
参考記事
テンプレートの修正は3カ所
Stingerのテンプレートファイルに上記コードを挿入していきます。
修正箇所は※3カ所です。修正方法は上記で記載した瑞佳さんの記事のあとで読む?Stinger3にPocketボタンを追加する方法を参考にしてみてください。
修正箇所は、Stingerのバージョンによって若干違うようです。(sns.phpのあるなしとか)
ちなみにroom9で使用しているのは”stinger3ver20130914”のバージョンです。
ただ修正するべき点としては
- 本文終わり部分のSNSボックス部分(single.phpのsnsbox03)
- 画面左下の追従SNSボックス部分(footer.phpのsnsbox。ホーム画面とホーム画面以外での出し分けで2カ所記述あり)
が修正できていればOKなので、多少の違いはあるかもしれませんが、そこは適宜読み替えて修正しましょう〜。
テンプレートの修正が完了したら、Pocketボタンが追加されていることを確認しましょう。
これでボタンの設置は完了です!
動作確認します
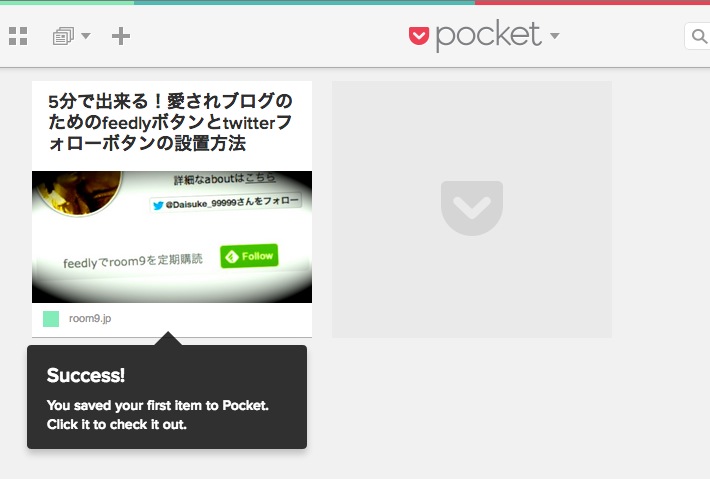
最後に設置したボタンがちゃんと動くか動作確認しておきます。

登録されましたー!!
これでブログの気になった記事をどんどん溜め込んでもらえます。(まだ開設したばかりでそんな気配はありませんが。。w)
PocketはSNSボタンではない?設置するメリットは?
Pocketを設置しても意味がない?

diffuse cars (B&W) / 21150637@N05
最後に、記事冒頭で「Stingerは意図的にPocketボタンを設置していない」という話を紹介させていただきましたが、実際Pocketの使用用途としては読みたい記事を「あとで読む」もしくは「溜め込む」ためのものであるので、他のSNSボタンと違い「拡散」させる効果はありません。
つまり機能だけ見ればSEO的にはそんなに魅力的ではないんだと自分も思います。
でもクリックの敷居は低い
ただ逆に拡散されず、周りの目を気にせず「気になった!」という思考で使われるので、クリックの敷居は大分下がるのかなと。
あのプロブロガーのイケダハヤトさんもPocketについて「意外と押されている!」という記事を書かれてます。
[ブログ運営] 「Pocketボタン」を設置してびっくり!はてブより使われていた
例えば、Facebookで「いいね!」を押すときって、あまり如何わしいものは気軽にいいね!しづらいですよね。。
(おいおい、こいつこんなものいいねしてるよ、おい。。みたいなw)
その点、Pocketはポチッと登録したサイトは自分のPocketのアカウントの中だけに溜め込まれるだけなので、どんどんクリックできますよね。
記事の「注目度」可視化と他のSNSへの拡散促進に期待
自分がPocketの設置効果として考えるのは、
- 記事の注目度をサイトの運営者が確認できる!!
- Pocketの盛り上がりで他のSNSでの拡散を促す!!
の2点です。
単独では記事の拡散には繋がりませんが、Pocketの傾向により運営者は閲覧者が求める記事の傾向を掴むことができ、閲覧者にはPocketの数値により興味を促すことができるのかな〜と思っています。
このサイトも立ち上げたばかりなので、これから色んな方に見てもらえるように、良い記事を作成し、効率的に拡散できるように色々試して行きたいと思います。
それではこのへんで!