Qtaroです。
お気に入りのサイトやその管理人さんのtwitterの更新情報はいつでもチェックしたいですよね。
このブログも開設間もないですが、feedlyとtwitterフォローのボタンを追加したので、設定方法のメモです。
feedlyはGoogleReader(2013年7月にサービス終了)に代わるRSSリーダーとして有名です。「RSSリーダーって何?」「どうやって使うの?」の当たりの話は以下の記事が参考になります。
毎日の情報収集に欠かせないRSSリーダー(Feedly)の使い方からフォルダ構成と登録サイトをピックアップ
twitterフォローボタンの設置方法
まずは以下のURLにアクセス。
https://about.twitter.com/resources/buttons
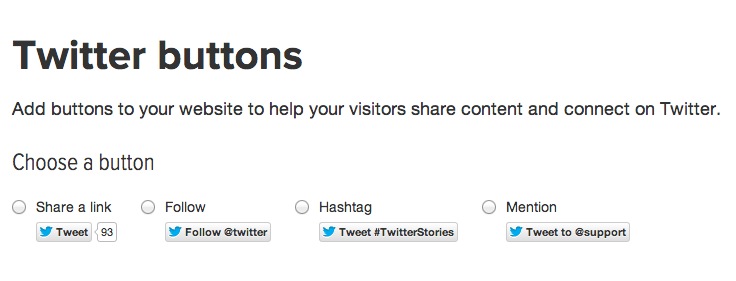
作成ボタンの選択
今回作成するのはフォローボタンなので「Follow」のラジオボタンを選択。

コードの取得
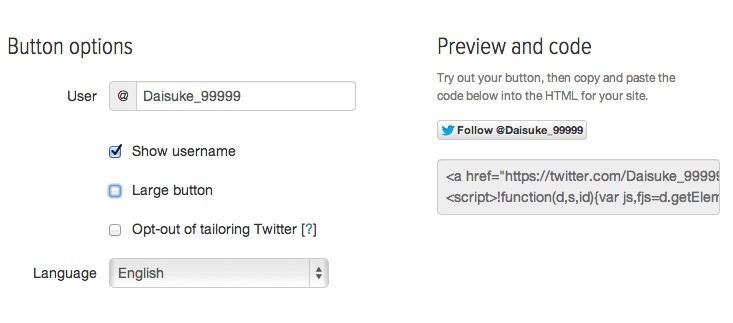
Button options のところに以下のように入力します。
- User … twitterユーザ名を入力。
- Language … ボタンの文言の言語を選択。日本語が良ければJapaneseで
ちなみに、「User」の部分に入力するのは、以下の赤枠の部分ですね。

画面右側の ”Preview and code” でボタンの表示イメージを確認して問題なければ、ボタンの下に表示されているコードを表示したいサイトの任意の場所にコピペして、完了!!(簡単。。)
feedlyボタンの設置方法
続いてfeedlyボタンの設置。まずは以下のURLへアクセス。
http://www.feedly.com/factory.html
ボタンのデザイン選択
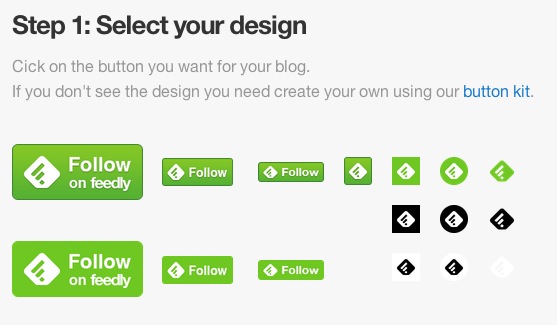
まず ”Step 1: Select your design” でボタンのデザインを選択。
room9では下の行の真ん中サイズのボタンを使ってます。(大きいのもかっこいいんですけどね〜)
大きいの試しに置いてみたら主張しまくりだったので、少し小さめにしましたw

feed URLの入力
次に ”Step 2: Insert your feed URL” で、サイトのfeed URLを入力。
「http://サイトのURL/feed/」でOKなはずです。念のためfeedのURLを叩いてrssのXMLが表示されることを確認しておきましょう。

コードの生成
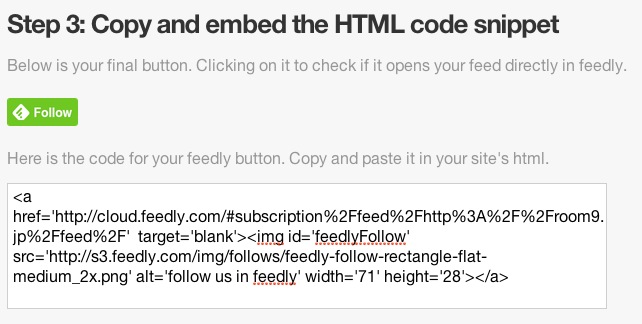
最後に ”Step 3: Copy and embed the HTML code snippet” でボタンのプレビューを確認、問題なければその下のコードをコピーしサイトの任意の位置にコピペしてあげれば、完了!!

このブログもまだ出来立てほやほやですが、本当にサクッと設置できてしまうので、twitterアカウントとサイトを公開する準備ができていたら、まずは設置しておきましょう〜。
それではー!