ども、Qtaro(@Daisuke_9taro)です。
WordPressでサイトを作成した際、管理画面やカスタマーからは見えないところのデザインとか作り込みって、個人ブログなんかだと結構後回しになりがちかなーと思います。でも、せっかくのオリジナルのサイトだからそういう細かい所まで作り込んでおきたいですよね。
そんな訳で、「まずはログイン画面でもいじってみようかな〜。。」と思っていたところ
「プラグインでさくっとできちゃったぜ〜♪」
という素敵な記事を見つけちゃいました。
 WordPressのユーザーログイン画面をカスタマイズするプラグイン「BM Custom Login」 | OZPAの表4
WordPressのユーザーログイン画面をカスタマイズするプラグイン「BM Custom Login」 | OZPAの表4
function.phpを弄くり回してなんとかしてやるかな〜とか考えていたんですが、今回はこのプラグインでさくっとカスタマイズしてみることにしましたので、サクッと導入の覚書残しておきます。
(OZPAさん素敵な記事ありがとうございます〜♪)
まずは「BM Custom Login」をインストール
まずはプラグインの新規追加で「BM Custom Login」をインストールし、プラグインを有効化します。
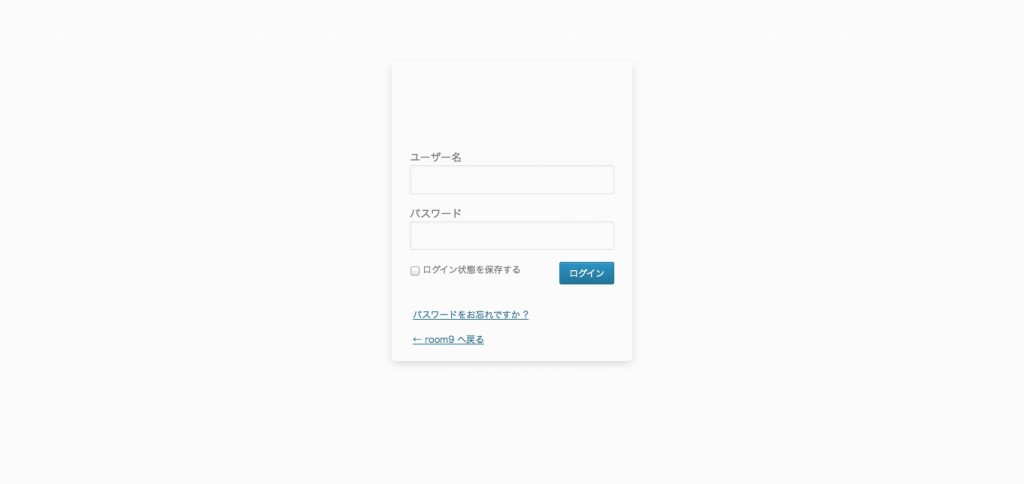
ちなみにプラグイン有効化直後のログイン画面を見てみると。。

のっぺらぼー♪ わーい(笑)
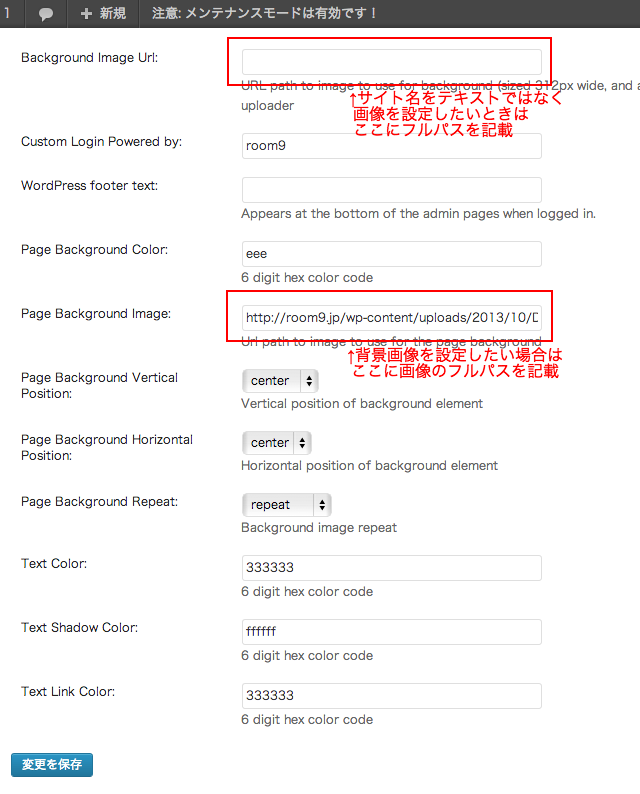
で、設定します
その後、「管理画面>設定>Custom Login」で設定します。
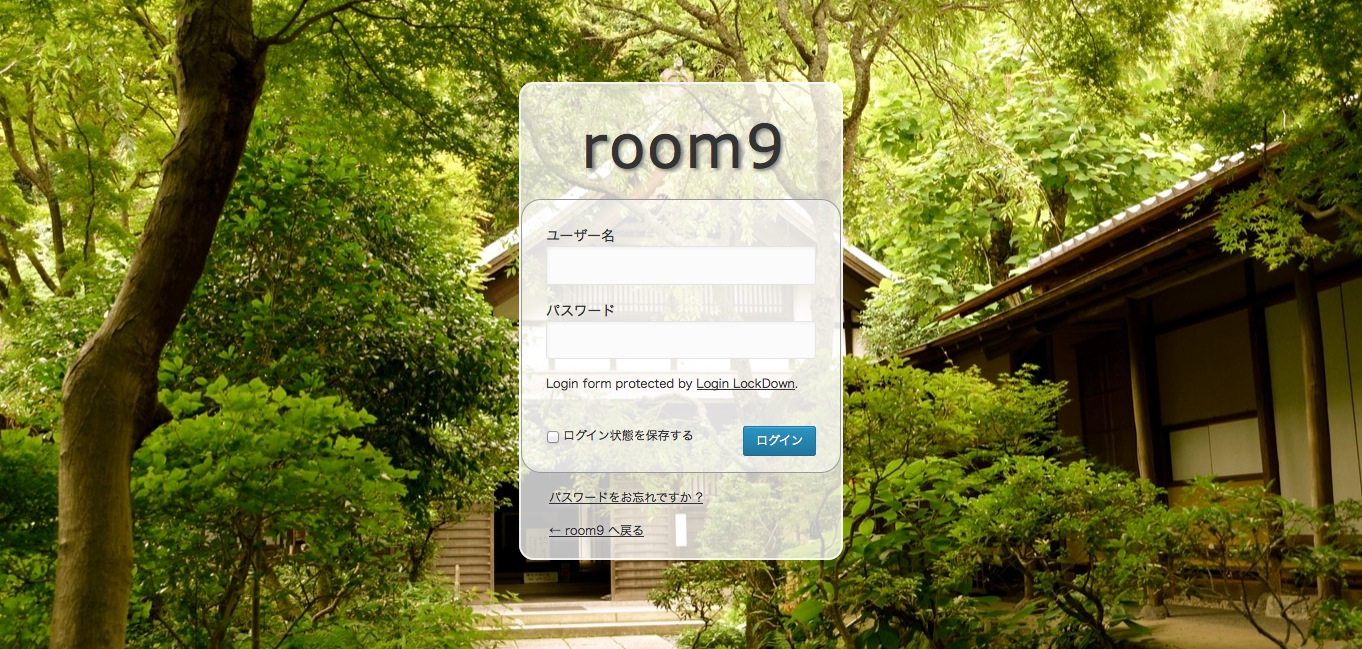
以下このサイトのログイン画面の設定です。参考にしてみてください。
あとはCSSでちょいとアレンジ
あとは自分の場合、ちょいとプラグインのCSS(bm-custom-login.css)をいじってます。
↓こんな感じに変更。
#login {
-webkit-border-radius:15px;
-khtml-border-radius:15px;
-moz-border-radius:15px;
border-radius:15px;
padding:0 0 20px 0;
margin:7em auto 0 auto;
background: none repeat scroll 0 0 rgba(255, 255, 255, 0.65);
border:2px solid rgba(255, 255, 255, 0.75);
}
#loginform,
#lostpasswordform,
#registerform {
-khtml-box-shadow:none;
-webkit-box-shadow:none;
-moz-box-shadow:none;
box-shadow:none;
-webkit-border-radius:0;
-khtml-border-radius:0;
-moz-border-radius:0;
border-radius:0px;
border:1px solid #999999;
background:none repeat scroll 0 0 rgba(255, 255, 255, 0.5);
margin:0;
}
#login h1 a {
background-image: none;
border-radius: 3px 3px 3px 3px;
font-size: 60px;
height: 70px;
line-height: 50px;
margin-bottom: 10px;
margin-left: 7px;
margin-top: 15px;
padding: 20px 0 0;
text-align: center;
text-decoration: none;
text-indent: 0;
text-shadow: 2px 2px 3px #777;
width: 312px;
font-family:verdana;
letter-spacing:-1px;
}
まとめ
ログイン画面がオリジナルになると、やっぱ愛着湧きますね〜
心なしかセッションタイムアウトが苦じゃなくなりました(笑)
ログイン画面をさくっとカスタマイズできる「BM Custom Login」
みなさんも使ってみてください〜♪
それでは良きログイン画面カスタマイズライフを〜♪ヾ( ´∀`)*:;,。・★
関連記事
 プラグインで管理画面のメニューを簡単整理♪「Admin Menu Editor」がお手軽便利で初心者にも超オススメ!!(WordPress) | room9(ルームナイン)
プラグインで管理画面のメニューを簡単整理♪「Admin Menu Editor」がお手軽便利で初心者にも超オススメ!!(WordPress) | room9(ルームナイン)