ども、Qtaro(@Daisuke_9taro)です。
今回は割とライトに、サクッと小話を。
このブログいっつもバカみたいに文章長いですからね、たまには軽めにいきましょう。
さて、この記事公開時点でご覧頂いているROOM9は以前コチラの記事で紹介した通り2014年の5月にリニューアルしたものなんですが。。

リニューアルにあたっては一応拘った部分言いますか。
何かしらの「狙い」だとか「想い」を込めた箇所がアレコレとありまして、その中でも
「15.3」
という数字を決めるのにかなり時間をかけた箇所があります。
今の所リニューアル以来4ヶ月程一切弄っていない数字です。
これ。。何の数字だか想像つきますか?
もし気になる方は少し考えてもらってから先に進んでもらえると「小笑」くらいは得られるかもしれません。得られなくても怒らないでください。
そんな訳で2秒くらい考えて頂いたら、以下に早速答えがありますので
気になる方は続きをどぞー
正解はコレ
焦らすのもウザいので、早速正解を。
コレです。はい。

カンの良い方は「そ。。それかよwww」ってなってる頃でしょうか。。w
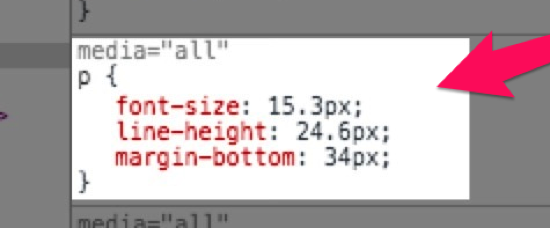
ちょっと小さいので、もうちょい拡大。
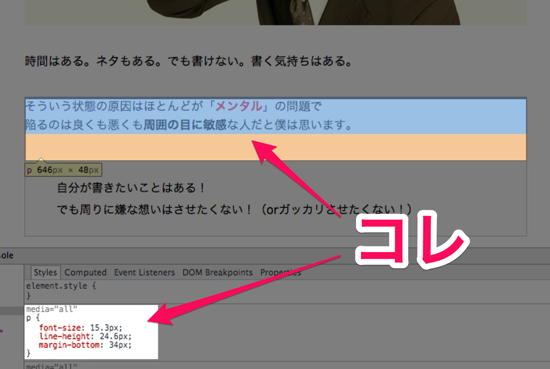
はい、コレ。

本文(pタグ)のフォントサイズ「15.3」px
というワケで正解は
記事本文(pタグ)のフォントサイズ
が「15.3」pxでした〜
どうですか?当たりましたか??
ちょっと簡単過ぎましたかね(え
ちなみに上の画像の通りなんですが
この記事公開時点のこのブログのpタグのCSSは以下の感じです。(これはPC側の設定。スマホはまた別)
- font-size: 15.3px
- line-height: 24.6px
- margin-bottom: 34px
「読み易さ」と「説得力」の追求
で、なんでこんな中途半端な数字にしてんの?って話なんですけど。
凄くざっくり言うと「読み心地」を良くするためです。
ブログ見に来てくれた方が少しでも読み易く、内容が頭に入り易くなるようにと。
調整を重ねた結果の「15.3」pxです。
フォントサイズって大体最近だと14px〜16pxくらいが一般的なとこですよね。
サイズの指定の仕方が「font-size:100%」みたいな感じだったり、最近だと「em」みたいな単位だったり、設定方法自体は色々ありますが、px換算にするとそのくらいが最近は多いかなと思います。
なので、大きさ自体は極普通です。
もちろんその「普通さ」も凄く意識して設定したものです。
フォントが奇抜で内容が頭に入ってこない、なんてのは避けたいので。
いい感じに両立させたかった
フォントは
小さい程キレイ目な印象を与えますが、難しそうに見えやすかったり
大きい程親しみはあるけど、内容が幼稚に見え易かったり、長文が読み辛かったりします。
このブログではWebの話を初心者向けに書かせて頂いたり、たまに偉そうにそれっぽいこと話したりと、「読み易さ」も「説得力」も両方大事にしたいなとリニューアル時に凄く意識していました。
- 最初に14.0pxを試しました。ちょっと小さ過ぎ。却下。
- つぎに15.0pxを試しました。大分良いけど、もうちょっと読み易くしたい。
- そこで16.0pxを試しました。大きくて見易いけど。若干長文読みづらいなと。
- そして15.5pxを試しました。かなり良くなった。でももう少し、何かもう少し。。
- 最後に15.3pxを試しました。やっとシックリ、これに決定。
こんな感じ。
比較:「15px」「16px」「15.3px」の違い
なんと2014年5月ブログリニューアルの際の検証時のスクショが残っていたので(え
せっかくなので載せてみます。(まぁ撮り直せばイイ話なんですが)
15px
まずはちょっと小さいと感じた15px

16px
ちょっと大きいなと感じた16px

15.3px
最後に辿り着いた15.3px

どうでしょう?ビックリするぐらい
超微妙
ですね。
でもなんとなく同じ文章なのに印象違いませんか?
ちなみに「0.3」の違いなんて見た目に変化あるの??って思った方。
上の文章の折り返し部分に差が出ていることを見て頂ければその差は分かりますよ〜。
まとめ:こだわり「そのもの」は実は伝わってほしくない
15.0で100届いていたものが
15.3で101届いてくれれば良い
と思って選んだ数字。
逆に読み手には気付かれない方が良い設定だったり。
知らず知らずのうちに少しでも効果があれば良い話なんです。
意識されたら「内容」ではなく「フォント」が印象に残ってしまいますから。
良い文章だけでは「絶対伝わらない」
顔を合わせていたって想い通りに伝わらないのが人の気持ちなので
ネットのような世界ならなおさらです。
少しでも自分が書いた内容が、自分の意図した形で届くようにと
そんな気持ちを込めて調整に調整を重ねた結果の「15.3」です。
もちろん別にこんなの正解はないです。8割は自己満。
でも拘りたいんです。出来る限り。
別にブログに限らない話ですが
自分がされて嬉しいだろうな〜と思いつくことは、周りの人にもしておきたいんですよね。
特に文章なんて内容が良いだけじゃ何も伝わりませんから。
あなたの細かすぎて伝わらないコダワリは、何でしょうか?
それでは今回はこのへんでー!
P.S. ライト記事詐欺してすんませんでした..みじかく書けないよぉ..orz(2269字)
<関連記事>
ブログリニューアルしました!room9は「ROOM9」に変わります。リデザインにまつわる話をツラツラと。