追記:2014/4/12
制作者mamiさんの運営するブログ「NIJI-Life」にてスマホ対応用のCSSが別途配布されました!気になる方は以下よりどうぞ!
 Stinger3子テーマ「Stinger-minimum」のスマホテーマ対応をしました!
Stinger3子テーマ「Stinger-minimum」のスマホテーマ対応をしました!
(追記ここまで)
本日もroom9にお越しいただきありがとうございます。
Qtaro(@Daisuke_9taro)です。
STINGERユーザのみなさん
ヒヨコ、愛してますか?笑
さて、今回はWordPressの無料テーマ「STINGER3」用カスタマイズ用子テーマ新作リリースのお知らせです。
その名も「Stinger-minimum」
そして今回作成したのは。。私、Qtaroではありません。
なんとNIJI_Lifeのniji_mami(@niji_mami)さんより「子テーマ作成してみましたー!!」と連絡を受け、本ブログ(room9)にて紹介・ダウンロード配布させていただくことになりました!!
(コトの経緯は後述。。)
もう上のトップの画像で分かるくらい素敵なデザインですが、
もちろんこれまで当ブログで紹介してきた子テーマ同様、「子テーマ適用するだけ」でSTINGERをあっという間に簡単カスタマイズできちゃいます♪
では早速、子テーマの紹介と利用方法の説明に入りたいと思います。
(デモやダウンロードは記事最後のこちらから。)
「Stinger-minimum」について

まずは「Stinger-minimum」について簡単に説明しておきます。
- CSS 1ファイルで構成(style.css)(オリジナルのfunction.php含む、各種テンプレの変更(上書き)等は一切なし、ヒヨコ画像付き)
- 「PC」のみデザイン変更(スマホは変更されません)
- オリジナルテーマ「STINGER3」(バージョン:stinger3ver20141217)が必要です。こちらからダウンロードください(指定以外のバージョンで使用する場合はCSSの記述を一部変更する必要があります)
- Stinger3のミニマムな感じをイメージして作成しました。
- 女性の方がターゲットですが、色味を変更することで男性の方も使用しやすいのではないかと思います。
- メニューの子階層に対応しました。(詳細はデモ参照)
STINGER3カスタマイズ用子テーマ「Stinger-minimum」
構成・仕様について
デザイン的なこと(niji-mamiさんより)
「Stinger-minimum」利用方法
利用方法は超簡単。やることは以下の通りです。
(というかこの説明そろそろ外出ししたくなってきた。。)
- 子テーマダウンロード
- 子テーマ有効化
- ヘッダー画像の削除
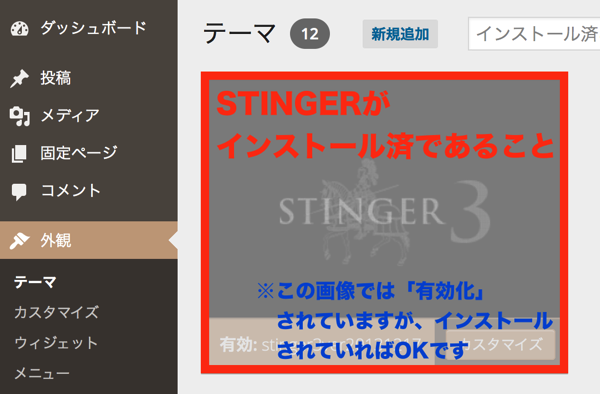
注意:まずは親テーマのご用意を!!
※下記作業は、オリジナルの「STINGER3」を既にダウンロード済み(「WordPressのテーマディレクトリ」に配備済み)の前提で話を進めていきます。
まだの方は先にコチラからどうぞ^^
http://stinger3.com/
子テーマのダウンロード
まずは子テーマをダウンロードします。
ダウンロードは 記事最後のこちら から。
子テーマの有効化
ダウンロードしたら、子テーマをサーバへアップロードして有効化します。
以下の(a)(b)いずれかのやり方で対応ください。どちらでも可能です。
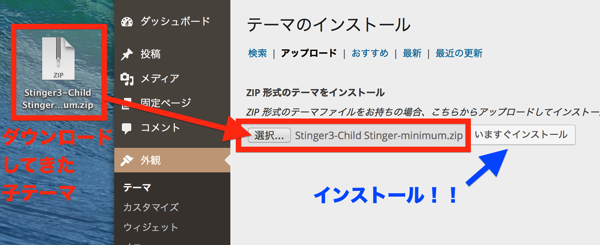
(a)WordPressの管理画面よりアップロード(FTPソフト不要)
ダウンロードしたzipの子テーマを管理画面の
「外観」>「テーマ」よりアップロードします。

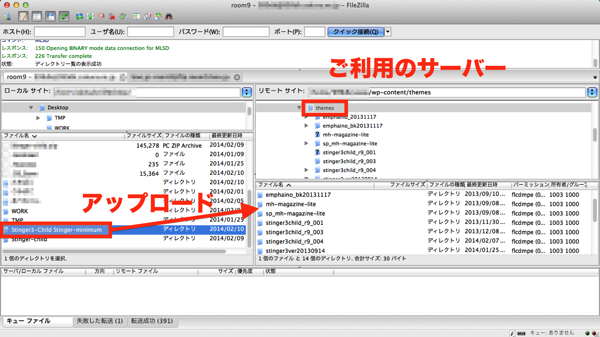
(b)FTPクライアントを利用してアップロード(FTPソフト要)
ダウンロードしてきたzipの子テーマを解凍し、
ご利用のサーバのテーマディレクトリにFTPソフトを利用し配備してください。

(a)(b)いずれかの方法で子テーマをアップロードできたら
あとは通常のテーマと同様に子テーマを有効化します。

うん、想像以上に「ひよこ」ですね♪ 笑
【困った】親テーマが見つからない場合は?
子テーマのインストール後、テーマ画面にて上記のようになった場合は、お使いのSTINGERのバージョンが異なる可能性があります。そのままのSTINGERで子テーマをご利用になるためには、子テーマの「style.css」を一部修正する必要があります。
なお、修正にあたってはこちらの記事がとても参考になります。どうぞお試しください。
[Stinger3専用子テーマをダウンロード]初心者でも魅力的なデザインに変更することができました。
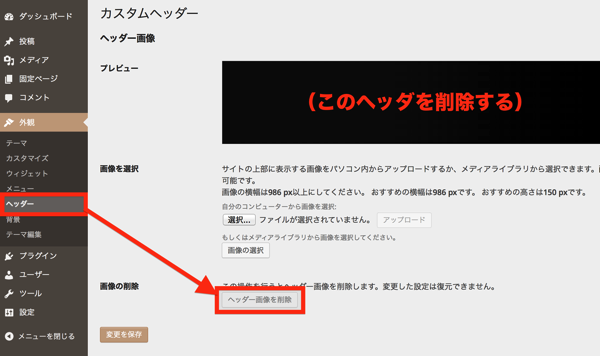
ヘッダー画像の削除
ここまでで子テーマの有効化は出来ているのですが
最後にSTINGER3標準装備のヘッダー画像を削除します。
(この子テーマではSTINGERのヘッダー領域を使用しない想定のため)
以下の通り管理画面の「外観」>「ヘッダー」から”ヘッダー画像を削除”してください。

以上で作業は完了です!!
【おまけ①】子テーマ制作秘話
さてここからは今回リリースした子テーマの作成秘話です。
今回まで「4作」room9中の人、QtaroによってSTINGER用子テーマを作成してきましたが、今回初めて、別の方の子テーマを受け取り、ブログ上で公開する形となりました。
実はこの「子テーマを配布する」ということ
niji_mami(@niji_mami)さんからお声がけいただいた下記のお祭りで公開させていただいた記事がキッカケだったりするので、なんてゆーか、今回のこのリリースは多分誰よりも僕自身がワクワクしています。
あと、せっかく作成されたので「自身のブログで公開すれば良いのでは?」と言うお話もさせていただいたのですが、以下のようなお言葉をいただいたので、代わりにroom9にて公開させていただくことになりました。
1. そもそもこれしか作らないのかもしれない
(もうひとつくらいつくるかもかも。。だけれども)
2. あと、ブログ「room9」には子テーマに関してなどの情報がたくさん書かれているのでそのまま参考にしてもらえるだろうということ
(NIJI-LIFEより引用)
制作者mamiさんよりコメント頂戴してます!
経緯としてはそんな感じで、ただまぁ制作者に代わって紹介させていただくからには、なにか「アリガタキお言葉」でも頂戴しておべきだろうと。
そりゃぁ僕だって大人の人間ですから。
ええ、そのくらいのご意見は伺いますよ。ハイ(●´∀`●)モチロン
そんな訳で、お待たせしました
niji_mami(@niji_mami)さんからいただいた
アリガタキお言葉
刮目せよっ!!!

そこかぁぁ!!!!
。・゚・(*ノД`*)・゚・。
制作秘話 完。
【おまけ②】なぜカスタマイズ用子テーマ?
昨年2013年。爆発的に普及したWordPressテーマ「STINGER」ですが
反面あまりにも「ママSTINGER」の「同じ顔」が一時溢れ返ってました。
ブログで大切なのは言うまでもなく「コンテンツ」です。
そして、ブログをやっている方は本来ブログを書くことに集中すべきだと僕は思います。
とはいえあまりにも同じ顔、顔、顔。。はちょっと。。
自分自身の表現の場だからやっぱ「らしさ」は出してほしい。
カスタマイズ用子テーマで「個性」の手助け!
そんな想いもあって始めたのが、この「カスタマイズ用子テーマ」
もちろんHTML、CSS全く知らない状態では難しいのですが。。
- 「CSS初心者だけどカスタマイズできました!!」
- 「子テーマは勉強になりました!!」
なんて声も既に利用者から頂けてます♪ヽ(●´∀`●)ノアリガトー
子テーマ使って素敵にSTINGERをカスタマイズしているブログを以前記事にしました!!気になる方は是非どうぞ♪
個性がキラリ!!STINGER3を「カスタマイズ用子テーマ」で素敵アレンジしているブログ7+1選!!
これから本気でWordPressでブログ始めるんだという方!!
もっと「オリジナル感」を出したいと思っている方!!
是非、今回リリースとなった「Stinger-minimum」や本ブログで公開中のカスタマイズ用子テーマを利用して、より愛着を持ってブログを使い倒してみましょー♪
ダウンロードはこちら
記事中で紹介した子テーマは以下より確認・ダウンロードできます。
「Stinger-minimum」デモサイト
「Stinger-minimum」ダウンロード
今回の記事は以上です。
それでは良きWordPressブログ&STINGERライフを〜♪♪ヾ( ´∀`)*:;,。・★
STINGER用子テーマはコチラ
STINGER公式HPはコチラ
別バージョンもあります♪
 【記事内限定配布】「黒」ひよこさんをプレゼント♪ 「Stinger-minimum(header-dark)」をリリースします | room9(ルームナイン)
【記事内限定配布】「黒」ひよこさんをプレゼント♪ 「Stinger-minimum(header-dark)」をリリースします | room9(ルームナイン)