The other side of the glass / abennett96
本日もroom9にお越しいただきありがとうございます。
Qtaro(@Daisuke_9taro)です。
YouTube、埋め込んでますか?
最近サイトのコンテンツ内やブログなんかの中で、YouTubeの埋め込み動画見かけることも多いと思います。
このブログは扱っている内容のせいもあり、今まで全く動画のシェアをする必要がなかったんですが、そろそろそんな設定もしとこうかな〜ということで、やり方説明しておこうかなと思います。
YouTube埋め込み方法
念のためブログなどの本文に貼付けるやり方を先に書いておきます。
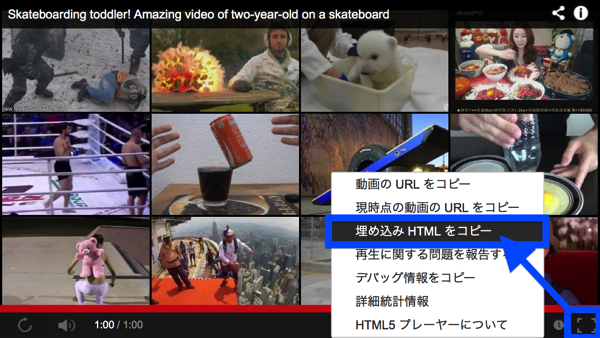
YouTubeの動画右下のボタンから「埋め込みHTMLをコピー」を選択

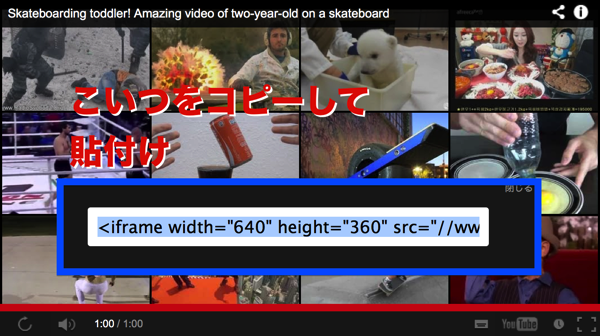
あとは、動画の埋め込みコードが表示されるので
こいつをブログの本文のところに貼付けて、完了です。
簡単ですね!

CSSでレイアウト調整
続いてレイアウト調整です。
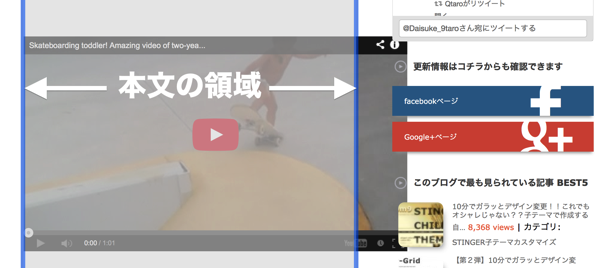
埋め込みコードはデフォルト横幅640pxあたりになっているらしく、そのままだと下記みたいな感じで動画がはみ出してしまいます。

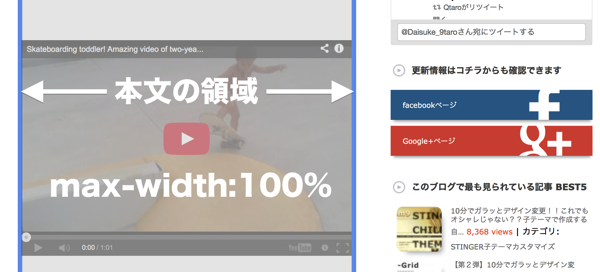
これを解決するために「iframe」タグにCSSで「max-width」の指定をしてあげます。
指定の方法は以下をCSSに追記するだけ。(コピペでいけますよ。)
iframe {
max-width: 100%;
}
ちなみにこれを追記しておけば埋め込みコード側のwidthをいちいち変えるなんてことはする必要ありません。
どんなwidthの動画でも、画面幅に合わせて表示してくれます。
結果はこうなります♪

良い感じに収めることができました♪^^
では。。華麗な滑りをご覧ください!!
さて、いかがでしたでしょうか?
CSSは一度設定しておけば、後はデバイス毎のwidthの違いも気にすることなく
動画をガンガン貼っていけます♪
それではみなさん。 お待たせしました。
2歳のおむつ少年、Kahlei Stone-Kellyくんの華麗なランディングをどうぞご覧ください♪♪
すげーーーーwwwwwwww
今回の記事は以上です!
それでは良きおむつYoutube埋め込みライフを〜♪♪ヾ( ´∀`)*:;,。・★
参考記事
オムツつけた2歳児がスケボーでイケイケどんどん!(動画)(GIZMODO)
たった1行追加するだけでYouTubeの埋め込み動画をレスポンシブに対応させる方法(TECHMEMO)