Cafe Salon Naka-Oku / thecarol
本日もroom9にお越しいただき本当にありがとうございますm(__)m
Qtaroです。
冬仕様?んなことないよ!
さて先日1/21、本ブログでリリースさせていただいたWordPress無料テーマのSTINGERのカスタマイズ用子テーマ「Yukiguni」ですが、既にちょこちょことお褒めの言葉を頂くことができ、とても嬉しく思っております。m(__)mアリガタヤ-

。。で
そんなSTINGER魅力を存分に残したままお手軽にカスタマイズできる子テーマなんですが、当たり前ですがそのまま子テーマダウンロードして使うだけでは、それまたオリジナル性がありません。
そんなわけで今回は「Yukiguni」の特徴、そしてブログの「顔」とも言えるヘッダーをちょっとアレンジして、よりオリジナルのブログに変えちゃおう!!というお話になります。
ちなみに僕は人にめんどくさいことをさせるのが基本的にあまり好きではありません。
なので今回のアレンジもものの数分で出来てしまいます。
興味ある方は早速続きをどうぞ♪
今回の記事はこちらの子テーマを導入していることが前提となります。まだの方はこちらの記事を参考に導入してみてください。
銀箔の世界へようこそ!!STINGERカスタマイズ用子テーマ「Yukiguni」をリリースしました!!
ダウンロードページはコチラ
「STINGER子テーマカスタマイズ」 特集
ヘッダー領域を拡大!!
と言う訳で、今回はヘッダー領域を広げます!!
まずSTINGER用の子テーマ「Yukiguni」のstyle.cssを開きます。
そして59行目あたりの、以下の記述を編集します。
※画像ファイルはご自身で設定いただいているはずなので、読み替えて反映ください。
【修正前】
#header-in #h-l {
background: url("../stinger3child_r9_004/img/ご利用の画像ファイル名") repeat-x scroll center 130px #FFFFFF;
}
【修正後】
#header-in #h-l {
background: url("../stinger3child_r9_004/img/ご利用の画像ファイル名") repeat-x scroll center 0px #FFFFFF;
}
。。はい、終わりです。笑
何をしているかを説明ー!!!

これでヘッダー自体の拡大は完了なんですが、せっかくなのでもう少し説明させてください。笑
子テーマ「Yukiguni」ですが、オリジナルの親テーマ「STINGER」の文章構造はそのままに、見栄えのアレンジをしています。なので吐き出される「HTML」の構造は何も変えていません。
そんなことを踏まえまして、今回編集しているヘッダーに関するスタイルの記述は、上記の「#header-in #h-l」の箇所になります。
デフォルトは「130px」下げてます!!

で、ここにヘッダー用の画像を「background」プロパティで表示させているワケなんですが、
デフォルトのYukiguniでは「#header-in #h-l」のトップの位置から130px下げた位置から画像を表示させるようにしています。
つまり、ここを「130px」から「0px」にしてあげれば、ヘッダー画像は「#header-in #h-l」のトップの位置から開始されます!!
簡単ですね♪♪
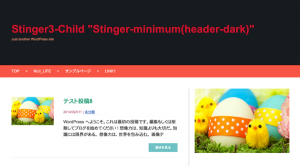
で、こんな感じにもできちゃいます♪♪

説明は以上です。
で、僕もサクッとサンプルを作ってみました♪(上記画像)
どうでしょう?ものの数分のアレンジですが、結構いい感じかなーと思ってます。
やったことは今回説明した「ヘッダー領域の拡大」とあとは雰囲気に合わせて画像を差し替えてみただけです。
ずいぶん雰囲気変わりましたよね?
今回は凄く簡単なカスタマイズですが、
ブログの顔とも言えるヘッダー部分をアレンジすることで、“グッ”とオリジナル感を出すことができます。
ファーストビューの印象って凄く大事です^^
※あとは「STINGER」の特徴とも言える”検索ボタン”あたりを弄りたいですね〜♪^^
「STINGER」の魅力的な構造部分部分は残しつつ、見る人を
「おっ♪いいねぇ!」
と思わせるような家主の色を出していきましょう!!
今回は記事は以上です。
それでは良きブログライフを〜♪♪ヾ( ´∀`)*:;,。・★