ども、Qtaro@WEBデザイナー修行中のくちびるオバケ です。
さて、このブログを訪れている方の多くは、少なからずWEBデザインや、ブログ運営に興味がある方なのかな〜と思います。
最近はWordPressとかブログシステムが普及していて、システムのことにそんなに詳しくない方でも手軽にHPを制作したり。ブログを始めたり出来る一方、ある程度熟れてサイトデザインを直接ファイル編集しながら探ってたりすると
「CSSミスって画面真っ白なった
死んだ。再インストールだわ。 orz」
「なんかもうグチャグチャ
何も知らないキレイな頃の自分に戻りたい。。」
なんてこと、あるんじゃないかなーと思います。(経験談 笑)
もちろん弄れるようになるためにはそーゆう経験も必要だとは思うんですが、ある程度軌道に乗ったブログを取り返しのつかない状態にしてしまうのは読者のためにも自分のためにも絶対避けたいですよね?
そんな問題を起こさないために僕がオススメしたいのが
無料で使えるオンラインドローツールの「Cacoo」です。
Cacooってなに?
ザックリいうと
レイアウトやデザインのお絵描き用のツール
です。
Cacoo(カクー)はWeb上で簡単にサイトマップやワイヤーフレーム、フローチャート、マインドマップ、UML、ネットワーク図などの図を作成できるドローツールです。
(Cacoo サイトトップより引用)
まずは登録。無料プランで十分使えます!
まずはアカウント登録が必要なので、下記より登録ください。
理由は後述しますが、「無料プラン」で十分です。
※特に難しい事はないので登録方法は割愛します。
https://cacoo.com/lang/ja/?ref=logo
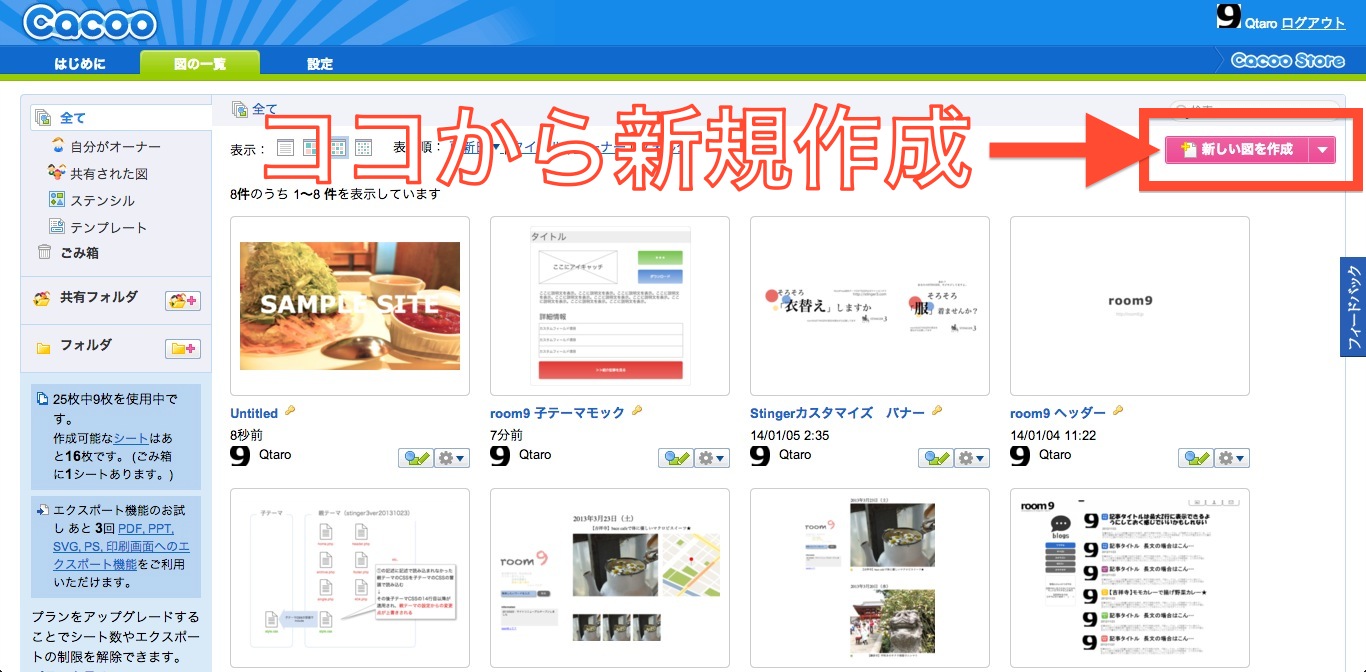
トップページはこんな感じ

登録が完了したら、ログインしてみましょう。
こんな感じの画面になります。(画像は僕の実際の画面です)
ここが自分のトップページです。
右上の「新規作成」から、新しい図が作成できます♪
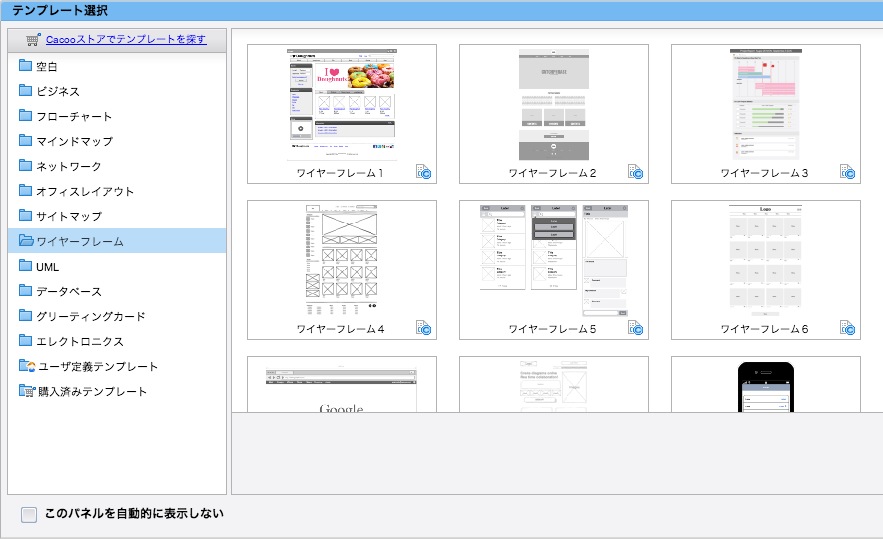
無料なのにテンプレートが豊富
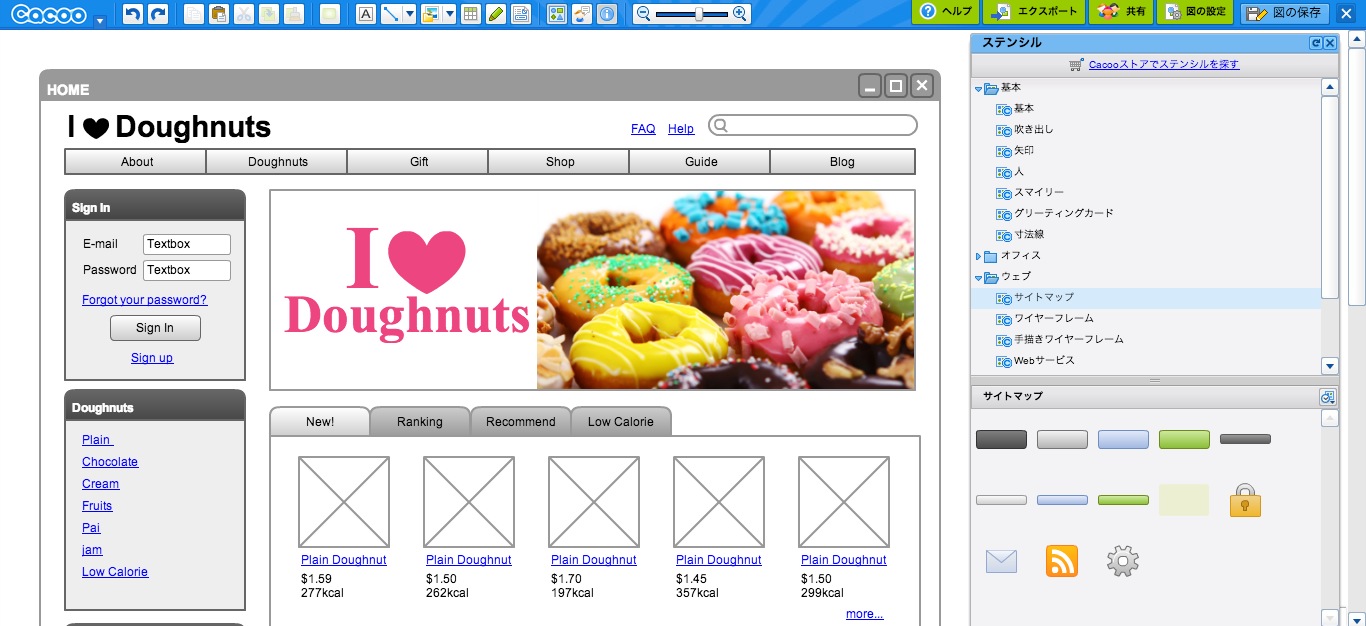
まずCacooは元ネタとなるテンプレートやら素材がとても豊富です。
こんな感じで用途に合わせて、大枠のイメージをサクッと用意することができます(これはWEBサイトのワイヤーフレームの一例)

なんといっても、使うのが簡単

こんな感じで、ボタンのイメージも簡単に作成できちゃったりします。
windowsの「ペイント」くらいの感覚で使えるので、特にマニュアル見なくともそんなに困らないと思います。
使えるようになるまで時間がかからない、というのも
オススメする大きな理由の一つ。
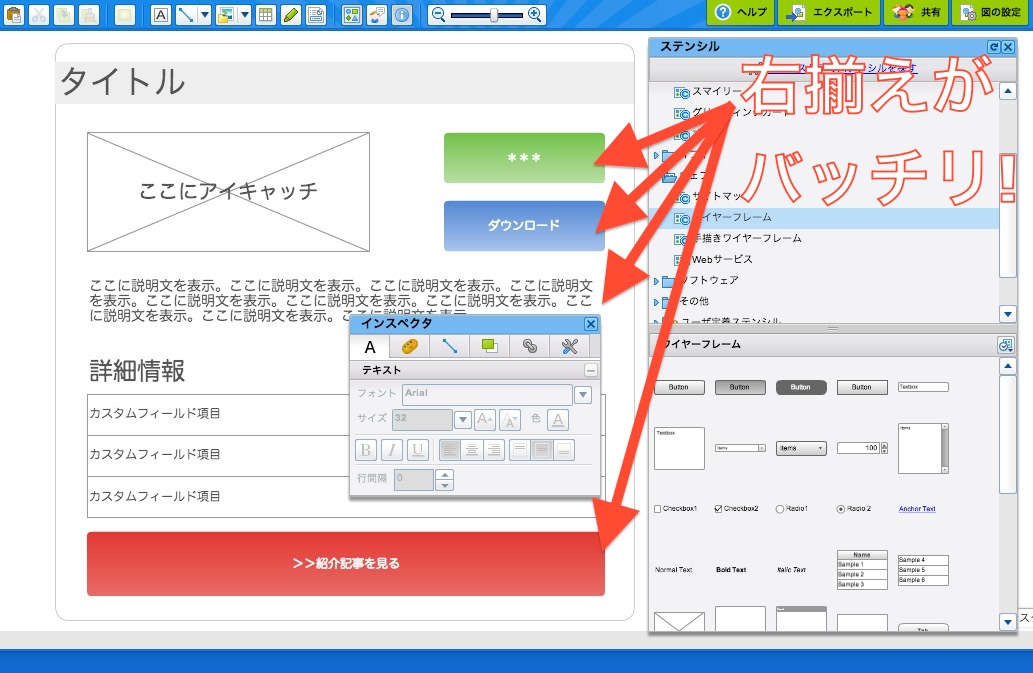
レイアウトがバッチリ決まる気持ちよさ!!

実際に使ってみると分かるのですが、各要素のポジションをキレイに揃えるのがとても楽です。(というかキモチイイ。。)
「画像はコンテンツの真ん中ピッタリに配置させたいな〜」
「このボタンは上のボックスと横揃えたいんだよな〜」
なんてことが、
「あれはこっち(ガチャ!)」
「これはコッチにして。。(ガチャ!!)」
と、どんどんどんどんキレイに配置が決まっていくので、
使っててストレス全然ないです。(←コレほんと大事)
お絵描きに時間かかるようだと、「直接デザイン変えた方楽じゃん」ってなりますからね。。
使い心地はマジで重要。
ネットさえ繋がればどこでも使える

Mi escritorio / francescesteve
これはWEBサービスなので当たり前ですが、作業環境によらず、ネットさえ使えればドコでも作業が出来るというのも大事なポイントです。
たまたま別の環境で作業していたら、「あ!しまった!あの画像いつも使ってるPCのローカルに置いてきた。。!(●´Д`●)ヌハ-」
もう、やる気ダダ下がりですよね 笑
Cacooならそんな事態も避けられます。^^
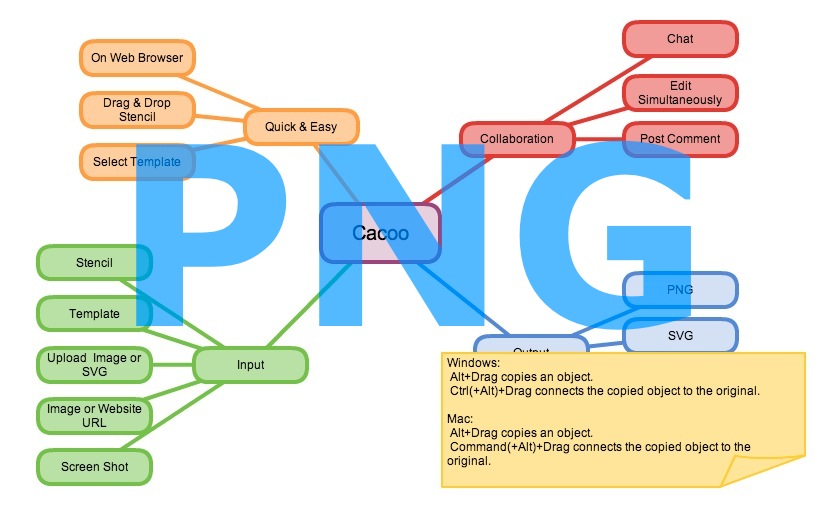
画像ファイルとしてエクスポートが可

最後にオススメしたいのが、画像として出力できるエクスポート機能。
これ、結構便利で。例えばブログで
「文字だけだと伝えづらくてちょっとお絵描きしたい」
ってとき、ありますよね?
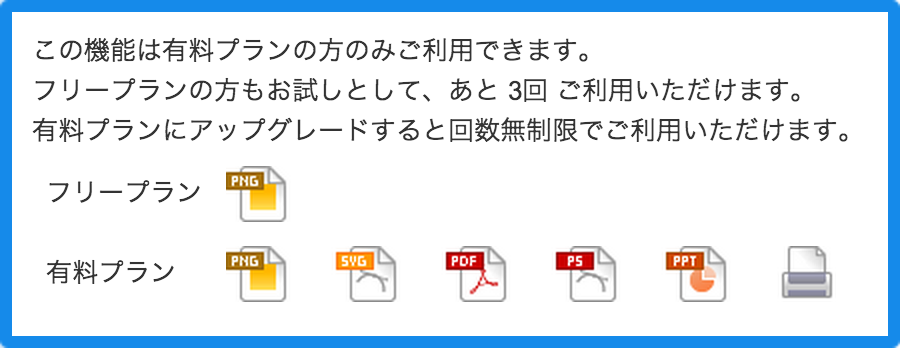
そんなとき「Cacoo」を使うと、サクサク、レイアウトの整った画が作れ、それを画像ファイルとして出力する事ができます!(無料版ではPNG形式のみ、回数制限あり)
※無制限に画像出力するなら「有料プラン」
この出力機能、無料でも使えるんですが、上記の通り出力形式と回数に制限があります。
有料プラン(¥480/月)になると回数無制限になる上に、「SVG、PDF、PS、ppt」といった形式でも出力可能になります。
ただ、画像出力以外の機能は特に制限なく使えますし、
まずは使ってみて、気に入ったら「有料版」を検討するという感じで良いと思います。
(僕はそろそろ画像出力回数が0に近づいてきたので、有料版を検討中です。。)
訂正:2014/1/16
上記で無料プランだと画像出力回数に制限があるような書き方をしていまっていましたが、正しくはPNG形式は無制限、有料プランで出力できる形式については無料プランでは回数制限あり、でした。訂正させていただきますm(__)m

あなたのブログは既に多くの人から見られている
以上、Cacooをオススメするポイント5点、挙げさせていただきました。
僕のブログはまだ初めてからそんなに月日が経っていないのでそこまで気にする程でもないんですが、既にアナタのブログが数千、数万人の方が見ている場合、その変化の様子はあらゆる人から見えています。
「見栄えだけ」の話だけではないです
ちょっとした変更のつもりで思わぬ表示の不具合を起こしてしまい。
「あれ、このブログ、見れないぞ。。」なんてなったときの損失は計り知れないですよね
Cacooを使って効率的にデザイン変更を!
まぁそうは言いつつ
自分のブログに関してガリガリ直接直すのは僕自身も良くやります。笑
上記でやったことが悪いとかではなくそこは全て自己責任です。
今回紹介したCacooを利用して、不要なリスクは減らしつつ
オリジナリティのあるブログデザインをガシガシ作って行きましょう!!
このへんのレビュー記事も役に立ちます
ちょっと前のですがこんな記事もありますよー♪
Cacooはリアルタイムで複数人が作業できるという機能もあるんですが、その辺のレビューも書かれています。
「描く」「見せる」「共有する」の三拍子がそろったCacoo
申し分なし! Web版ドローツール『Cacoo』の使い心地 – リアルタイムコラボにもおすすめ!
最後にオススメ書籍。
WordPressを1から勉強するならコレ♪間違いなく分かりやすい^^
中身のサイトデザインはイマイチなんですが。。w
CSSの勉強としてはとても役に立ったオススメ本^^
今回の記事は以上です。
それでは良きブログデザインライフを〜♪♪