ども、Qtaro(@Daisuke_9taro)です。
HTML・PHPファイルを夢中でガリガリ修正していると、気付いたときにはソースがぐちゃぐちゃ。。
「インデント直すの超めんど。。」
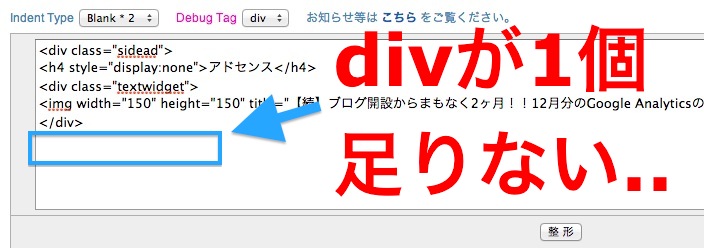
「div一個足んねぇんだけど、ドコ!??」
なんてこと、ありがちじゃないですか?
(え?ないですか??僕は良くありますよw)
というわけで今回はごっちゃりしてしまったHTMLやPHPファイルの整形にちょっと便利なサイト「HTML整形ツール」を紹介します。
「HTML整形ツール」使い方

まずはこちらのサイトにアクセス。
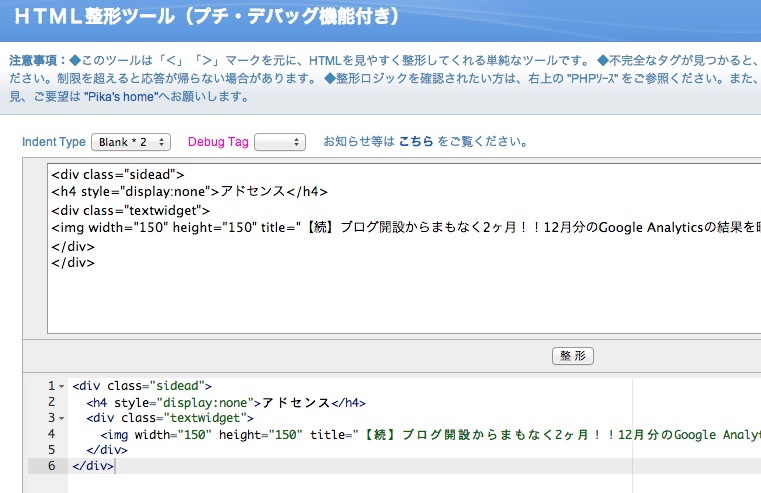
HTML整形ツール(プチ・デバッグ機能付き)(http://u670.com/pikamap/htmlseikei.php)
使い方は超簡単。
整形したいソースを画面上側のテキストボックスにコピペし、次に「整形」を押す。
。。はい、完了です。(はや
数秒待つと整形されたソースが作成されます♪
楽勝ですね!
整形だけでなく、簡単なデバックも可
もう一つオススメの使い方としては、記事冒頭でも書いた
「あれぇ。。div一個たんねぇな〜。。」
なんて時にもちょっぴり活躍してくれます。
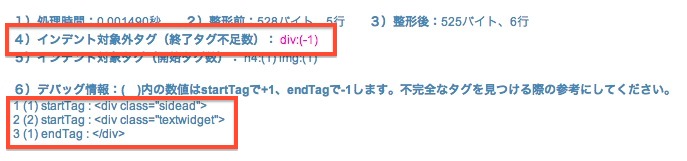
上記の画像のように、divタブが一個足りない状態のソースをコピペし「整形」を実行。するとこんな感じでデバックしてくれます♪
この場合「div足りない」ってことと「どの終了タグが不足しているのか」の当たりがつきますね。ガリガリ、ソースをカスタマイズしていて、サイト覗いたら
エラー起こして画面真っ白。。(●´Д`●)ガ-ン
なんて時には一度そのソースをこちらに放り込んでみると原因箇所のアタリがつくかもしれませんよ。
まとめ:余談
サイトや自分のブログのカスタマイズしているとなんかは、ついついHTMLやPHPファイルってインデントなんか無視!!まずは実装あるのみ!!なんてありがちですよね。(そして大体あとで、うわ。。ってなる)
訳あって自分もここ数日、HTMLファイル(PHPではない)をゴリゴリいじっていたんですが、ちょうど上で書いたような状態になってストレスフルな感じになったのでとりあげてみましたw
インデントに関しては好みを合ったりはすると思いますが
このサイトのインデントは割と一般的な書きっぷりに整形してくれるので、万人向けかな〜と思います。
以上、簡単にですがサイト制作でちょっと役に立ってくれる便利ツールの紹介でした。
それでは良きサイト制作ライフを〜♪ヾ( ´∀`)*:;,。・★
ちょっと一息なオススメ記事
 10秒で疲れ目リフレッシュ!!忙しいときもその場でコソッとできる3つの簡単解消法 | room9(ルームナイン)
10秒で疲れ目リフレッシュ!!忙しいときもその場でコソッとできる3つの簡単解消法 | room9(ルームナイン)
 ちょっと息抜きに占いでも♪「ソウルナンバー」であなたの性格を診断してみよう(+手相の小話) | room9(ルームナイン)
ちょっと息抜きに占いでも♪「ソウルナンバー」であなたの性格を診断してみよう(+手相の小話) | room9(ルームナイン)