ども、今やお手頃サイズ扱いのiPhone5Sユーザ Qtaro(@Daisuke_9taro)です。
iPhone6、iPhone6 plusが販売されてから間もなく1ヶ月ですねー。
やれ使いやすいだの、これはこれで良いだの、そんな話が相変わらず盛り上がってますが、そんなことより自分のブログやサイトの
表示崩れ
がないか、気になって気になって夜も眠れないって方は結構多いのではないでしょうか?
今回はなんといっても大幅に画面サイズが変わりましたからね。「検証目的でiPhone6買った」なんて方も結構いらっしゃるんじゃないかなーと思うんですが。みんながみんな買うワケにいかないですよねぇ。。
と思ってたら
PCのGoogle ChromeでちゃっかりiPhone6とiPhone6 Plusがブラウザチェック可能になってましたので、とりあえずみんな最低限これで確認しとこうぜって話です。
デベロッパーツールに標準搭載のブラウザチェックでOK(拡張機能不要)
Chromeのデベロッパーツール使ったことあって、しかもスマホのブラウザチェックの仕方も分かる方は、今まで通り触って頂ければ「iPhone6」と「iPhone6 plus」が追加されてるのですぐ分かるかなと思います。
一応ご存知ない方のために以下軽く使い方を説明。
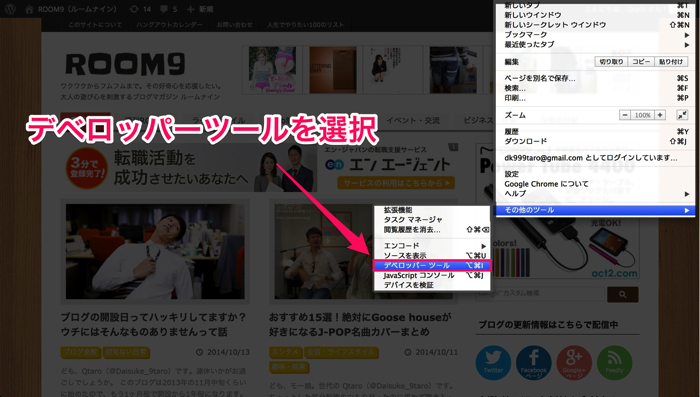
まずGoogle Chromeを開いたら、画面右上のメニューから「その他のツール>デベロッパーツール」と進みます。

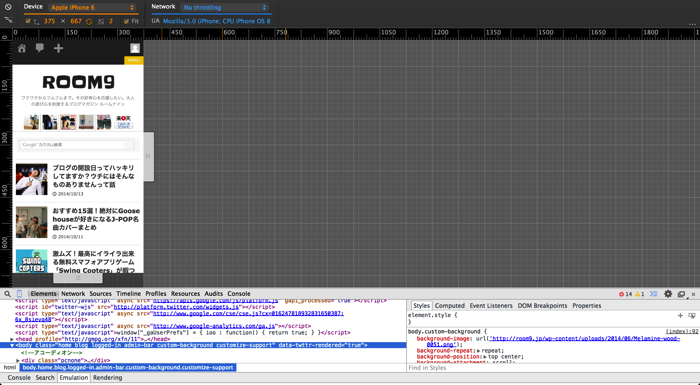
すると画面下にデベロッパーツールのもろもろが出現するので、左側にあるスマホっぽいアイコンを選択。

Deviceから「iPhone6」「iPhone6 plus」を選択
すると画面左上の方に「どの端末でシミュレートするか?」を選択するDeviceの項目があるので、その中から「iPhone6」もしくは「iPhone6 plus」を選択。
これで完了です。

iPhone6を選んでいるとこんな感じです。
ざっと見た感じ大丈夫そう(ホッ)

まとめ
というワケで、Chromeのブラウザチェックがいつの間にやら「iPhone6」「iPhone6 plus」にも対応してましたのでご紹介でした。一先ず自分のブログに関してはChrome上で確認する限り大きな崩れはなくてちょっと安心。
もちろんあくまでシミュレートですし完全再現はされないですが(これまでも若干表示差異はあったので)、「実機買ってまで試す程ではない」という方はとりあえずこちらで検証してみるのが良いのではないでしょうか?
まぁ余談ですが、個人的にはiPhone6 Plusの場合@3xのグラフィックでないと滲みそうなので、そのへんはちょっとさすがに実機で色んなサイト見てみたいなぁって感じです。。そろそろアレコレSVGにしなきゃかなぁ。。
あ、画面解像度の話はこちらをどうぞ。
それではこのへんで!
<関連記事>
1分で使える!Google Chromeならスマホのブラウザチェック機能はデベロッパーツールに標準装備!
スマホのブラウザチェックならこれ! FireFoxアドオン「User Agent Switcher」がお手軽便利でオススメ