ロゴ、サクッと作ってみませんか?
ども、Qtaroです。
先日とある記事にて、誰でも簡単にロゴ作成できるサイトの存在を知り「面白そう!!」ということで、早速僕も試しに使用してみました。
結果、予想通り全然難しくなく、本当に直感的。ちょっと思うところがあったので記事にしておきます。本当にあっという間に(ものの数分で)作成できてしまうので、
「自分のサイトのロゴを用意してみたい」
「専門的な知識はないけどロゴのイメージを作成したい」
という方は是非お試しください。結構楽しいですよー!
Squarespace Logo

今回利用したのは「Squarespace」のロゴ作成ジェネレーターです。
以下のリンクからどうぞ。
http://www.squarespace.com/logo
上のようなトップ画面に遷移するので
以下のようにご自身のサイト名なりブログ名を入力

すると早速編集画面。
すでにイイ感じには出来上がってますが、
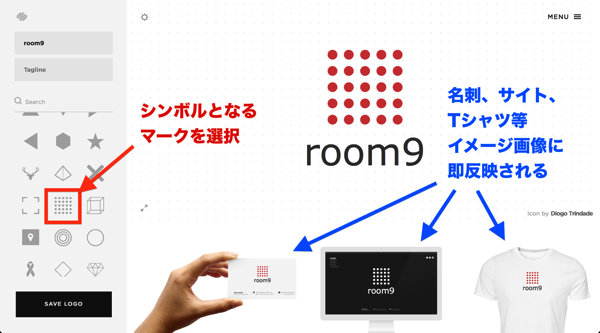
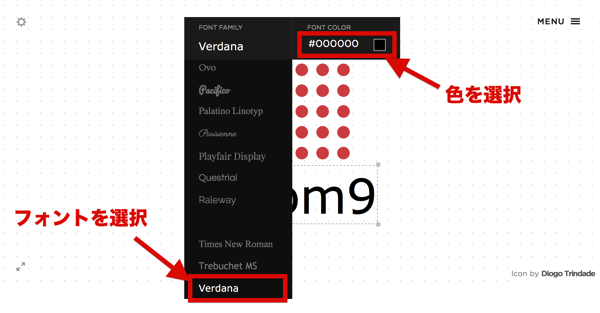
左のシンプルマークを選んだり、フォントを調整し、好みの感じに変更してみます。

シンボルやフォントを触るとこんな感じで変更できます。

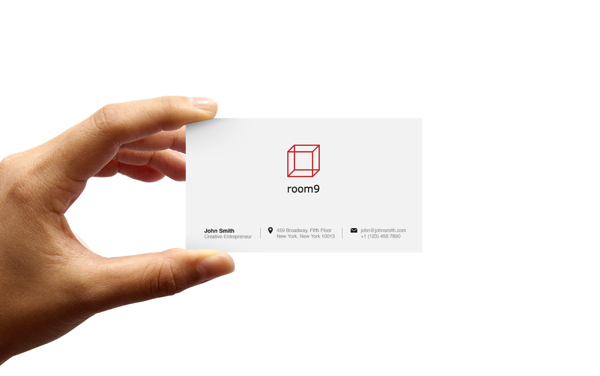
で、編集ができたら画面下にある「名刺」「画面」「Tシャツ」をクリックすることで、拡大して確認することもできます。

ロゴの編集が終わったら
最後に左下の「SAVE LOGO」から保存します。

保存はPNG形式。
無料での利用だと低画質(400px × 400px)のみ。
有料版($10)だと高画質(5000px × 5000px)での保存が可能みたいです。
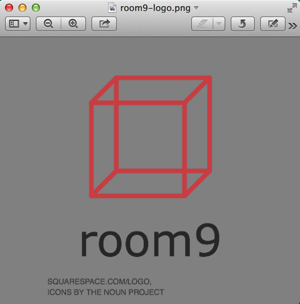
保存したファイルを開くとこんな感じ。
ちゃんと背景が透過されたファイルで出来ます^^

補足:SVGファイルなら挿入可
なお、ロゴの作成にあたって、jpgやpng等は不可ですが
「SVGファイル」であれば、挿入が可能のようです。
(png突っ込もうとしたら怒られました 笑)
挿入はドラッグ&ドロップでOKです。

ホントにあっという間です♪
さて、いかがでしたでしょうか?
作成するのも、イメージを見るのも、保存するのもあっという間でしたね 笑
「お、簡単にできそうじゃ〜ん!!」とは思ってましたが
ホントにものの数分でいい感じのロゴが作成できてしまいました。
個人用途であればアラカタの形はこのジェネレーターでほぼほぼ完成してしまうかもしれません。僕もプロみたいなロゴが今のところ自分で作れる人間ではないので、こーゆうのは凄く助かります。笑
こういうジェネレーターの存在は歓迎するべき
以下に記しますが、今回「バンクーバーのうぇぶ屋」のセナさんの記事を見て、このサイトの存在を知りました。
その記事内でも述べられているんですが、こういった高品質なジェネレーターの出現を「俺たちの仕事がなくなるじゃないか!!」みたいな感じの反応をするWEB屋もいるみたいなんですが。。
ホント何を言っているんだろうという感じです。
「人間」が欲しいものは「人間」にしか作れない
僕は機械が作れるものなら機械にどんどん任せればいいと思います。
仕事で必要なのは、会話して、イメージをすり合わせて、同じゴールを見据えながら作り上げることのできる「人間」なんです。
こういった便利なツールの存在を知らないクライアントがいたら
「こんなツールもありますよ!」
「まずはこれでイメージつけてみましょうか!」
そういった手段(ツール)として使えばいいし、
逆に「すごくありがたく思うべきでは?」そう思います。
少し横道に逸れてしまいましたが、
「完成品」としての利用でなくとも、このジェネレーターは多いに利用価値があると思います。うまく活用して快適なWEB制作ライフをおくりましょー!
それでは良きロゴ制作ライフをー♪
簡単なロゴ制作なら「GIMP」もおすすめ
無料でしかもフォトショに負けず劣らずの高機能レタッチソフト「GIMP」
簡単なロゴ制作にもおすすめ。導入方法がちょっとめんどくさいので、以前記事書かせていただきました。参考にどうぞ♪
 これでカンペキ!Macで「GIMP(ギンプ)2.8」を日本語化して使うまでの手順・方法まとめ
これでカンペキ!Macで「GIMP(ギンプ)2.8」を日本語化して使うまでの手順・方法まとめ