【追記】この記事は続編を書きました!
ガッツリカスタマイズをする前にこちらも合わせてどうぞ♪
後悔する前に「親」からもらっとこう!!WordPressで子テーマ準備して弄りまくる前にやるべきテンプレコピーの話
(追記ここまで 2014/2/7)
本日もroom9にお越しいただきありがとうございます。
Qtaro(@Daisuke_9taro)です。
今日はWordPressビギナー向けの話題です。
さて、このブログではWordPressの始めたての方向けに「子テーマ!とりあえず用意しとこうぜっっ!!!」なんて話を散々、クチ酸っぱ〜〜〜く言わせていただいています。。笑
「子テーマって何だっけ??」「え?知ってるけど?必要なの??」という方は、まずはこちらをどうぞ♪
結局必要なの??WordPress初心者こそ「子テーマ」を使ってほしい理由を分かりやすく説明するよ!!!
で、そんなかいもあってか
「子テーマの導入にチャレンジしてみるよ!!」といった声が自分の目に見え範囲でもチラホラ聞こえたりしてきて、それはもう。。結構嬉しかったりします♪^^
なんですが
この「子テーマ」
仕組み自体、WordPressにまだ不慣れなユーザにはどうも敷居が高く、実は理解がそこそこ難しい。なので最初はナカナカうまくいかないことも多々。。
書いている内容は理解出来る・・でもやり方わからない>< 結局必要なの??WordPress初心者こそ「子テーマ」を使ってほしい理由を分かりやすく説明するよ!!! http://t.co/KSBRUNQFuS
— @diyakinaito1 (@diyakinaito1) 2014, 1月 23
@Daisuke_9taro @hansliebert もはやQtaroさんに外注頼むしか方法がない囧rz
— 空くうかい海 (@kuukai13) 2014, 1月 28
という訳で、今回は
「子テーマは有効にできたんだけど、テーマはどうやって編集するの?」
という、まさに ”これから子テーマ使いますよユーザー” 向けにアドバイス記事書きました。
「あっそこ、モヤモヤしてたとこ!!」という方は、早速以下からご覧ください。
以下、WordPressの無料テーマ「STINGER3」に本ブログで配信しているカスタマイズ用子テーマ「Yukiguni」を適用している場合を想定して説明させていただきます。
別のテーマをベースに子テーマを用意されている方は、適宜読み替えてお読みいただければと思います。
子テーマ適用時のテーマ編集方法

さて、WordPressで子テーマを利用すると、オリジナルの親テーマに対してカスタマイズを行いたいファイルを別管理にすることができます。
※多くの場合は「style.css」のみ子テーマに持たせることが多いです。(もちろん違う場合もあります)
逆に別管理させたファイル以外は親テーマのテンプレートファイルをそのまま引き継ぎます。
まずは「親テーマ」を再度確認
実際の画面を使って、どういうことか説明します。
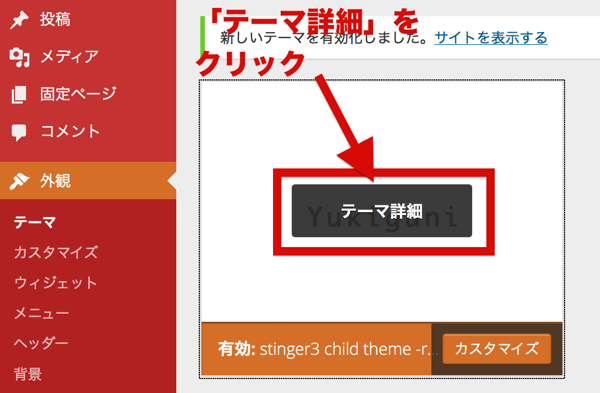
まずWordPressの管理画面にログインし
「外観」>「テーマ」から有効化されている「子テーマ」を表示させます。
そして、「テーマの詳細」をクリック。

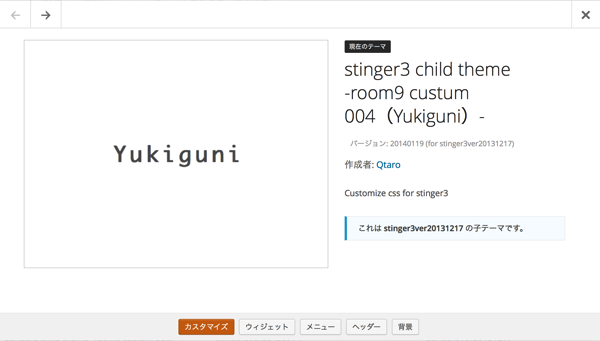
すると、WordPress3.8の管理画面の場合、
以下のように
「これは ●●● の子テーマです」
という表示がされます。
これが現在利用中の子テーマのベースとなる「親テーマ」です。

子テーマ画面では「親テーマから引き継いでいる」テンプレは編集できない
親テーマを念のため確認したところで、いよいよテーマの編集に移ります。
「外観」>「テーマの編集」に遷移します。
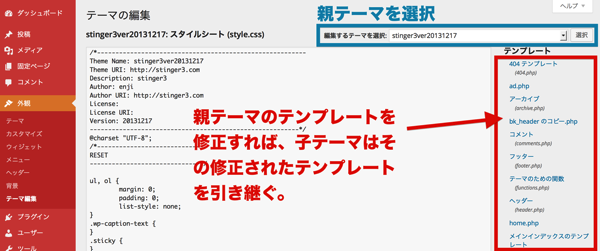
すると利用中の子テーマが表示された状態で以下のような画面になるはずです。
右側を見てみるとこの子テーマは「style.css」「smart.css」しか持っていません。その他のテンプレは画面の記述にもある通り、親テーマ「stinger3ver20131217」を引き継ぎます。

つまり、
子テーマで持っていないテンプレートファイルについては、親テーマテンプレートを直接直す必要があります。
引き継いでいるテンプレの変更は「親テーマ」の画面から
今回の例でいくと親テーマは「stinger3ver20131217」になりますので、
下記の通り、編集するテーマから「stinger3ver20131217」を選択。
あとは子テーマを適用していないとき同様、親テーマのテンプレを修正してください。
ちなみに、本ブログで配信している子テーマ「Yukiguni」はデザイン部分のCSSファイルのみの構成なので
「サイドバーにプロフィールを表示させたいー!!」
「ヘッダーにロゴの画像を表示させたいー!!」
なんてときは、それぞれ親テーマの「sidebar.php」や「header.php」を編集しましょう!!

まずは仕組みを理解していきましょう♪
さて、いかがでしたでしょうか?
特に問題なくズムーズにできている内容でしたか?
ある程度慣れた方からすれば「こんなの知ってるよー。。」という内容かもしれませんが
正直WordPressの子テーマの仕組みは、不慣れな方にとってはなかなか”ツカみづらい”仕様だと思ってます。
とはいえ、その「不慣れな時期にこそ」知っておいてほしい内容ですので、今後も随時フォローの記事は書いていきたいなと思ってます。
今回の記事は以上です!
それでは良きWordPressライフを〜♪♪ヾ( ´∀`)*:;,。・★