あった方が良いのは分かってるけど、何かと後回しになりがち。
ブログやサイトをあれこれ作ってると「あぁ、ファビコンねぇ。。」てなること、結構ありますよね。
![]()
Macならフォトショにプラグイン入れたり、ネット上で作ったり。やり方は色々あるんですが
Mac標準のプレビュー
だけで単一サイズのファビコン(.ico)を超簡単にサクッと作る方法を最近知ったので、そちらを備忘録がてらご紹介。なんか手順にすると長く見えますが実際にやってみると1分もあれば出来ますので「ファビコン手ついてなかったわー」「サクッと作る方法探してたわー」という方はもしかしたら参考になるかもしれません。
プレビューで「.ico」形式のファイルを作成する手順
一応順を追ってバカ丁寧に書いてますが、ぶっちゃけ重要なのは
⑤ 画像を.ico形式で書き出す
だけです。なので書き出し方だけ知りたい方は最後の「⑤だけ」見てください。
① ファビコン用の画像ファイルを用意
まずファビコン用の画像を用意します。PNGとかjpegとかそのへん。
背景を白とかではなく透過にしたい場合は、背景を透過にしたPNGファイルなんかを使いましょう。

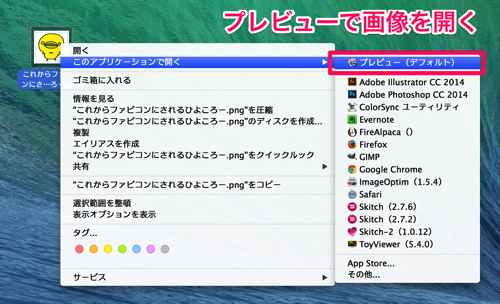
② 画像をプレビューで開く
画像をMac標準の「プレビュー」で開きます。
以下の画像は右クリックから開いてますが、デフォルトがプレビューになってる方は「ダブルクリック」でOK。

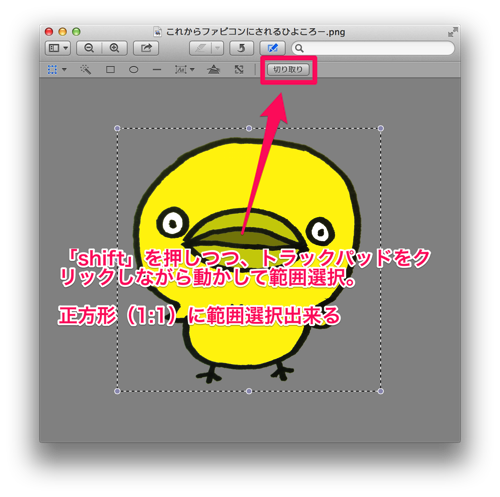
③ 画像を正方形(1:1)に切り取る
必須ではないんですが、ファビコンをきちんと正方形にしたい方は縦横1:1に切り取っておきましょう。
ファイル名下の鉛筆アイコン(?)みたいなの押して、編集用のメニューを表示。「shift」を押しながら範囲選択することで正方形に切り取れます。最後に「切り取り」を忘れずに。

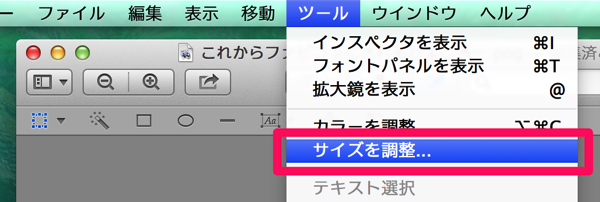
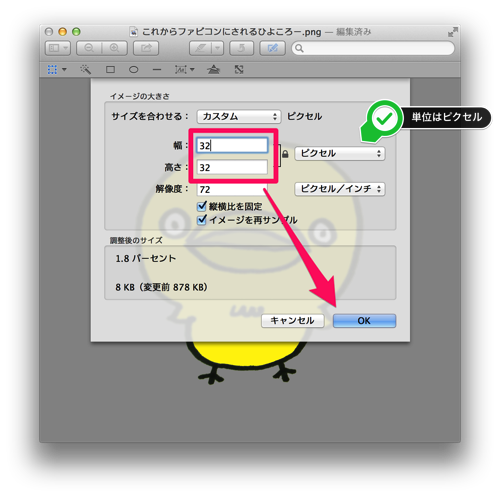
④ 画像をファビコン用にリサイズする
画像をリサイズします。「ツール」>「サイズを調整」からファビコン用のサイズに変更してください。


「あれ?どんなサイズにしたらいいんだっけ??」って方は以下の記事あたりを参考にどうぞ。
 もう何も恐くない…綺麗なfavicon作成の基本的なコツ・アイデアまとめ | 株式会社LIG
もう何も恐くない…綺麗なfavicon作成の基本的なコツ・アイデアまとめ | 株式会社LIG
とりあえず単一サイズなら16px四方、32px四方あたりが良いかなと。
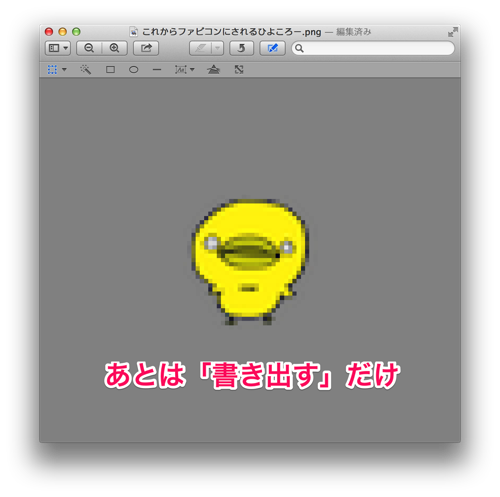
こんな感じになればOK。あとは書き出すだけです。(なんか白目でこわい)

⑤ 画像を.ico形式で書き出す
最後に画像を.ico形式で書き出します。「ファイル」>「書き出し」を選択。
そしてここが意外と(たぶん)知られてない操作。(てか僕が知らなかった)
フォーマットを「option」キーを押しながら選択してください。
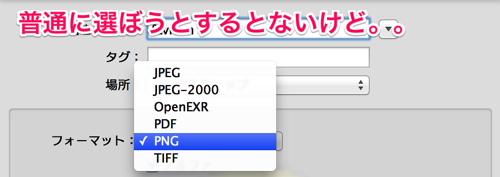
すると普段はこんな感じのフォーマットしか選べませんが。。

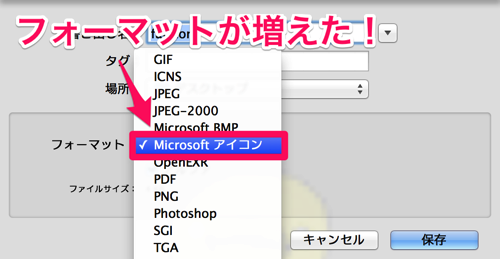
こんな感じで「Microsoftアイコン」というのが増えて表示されます!
これを選択、そして保存。

これでファビコン用のアイコン(.ico)が作成できます。

実際使ってみるとこんな感じ。
サクッと「とりあえず置いとくか」的なファビコンとしては十分ですね。

ひとこと
16px、32px、64px。。なんて。複数のサイズが内包された.ico形式のファイルを出来れば用意しておきたいなんて気持ちも分かりますが、そんなことむにゃむにゃ考えてたらすっかり放置してデフォルトのままだったなんてことって意外と多いかなと。
さすがにないよりはあった方がマシかなと思うので(見てくださいこのブログの適当っぷり)後回しになってたーなんて方はどうぞお試しください。Mac使ってる方なら今すぐできますよー。
じゃ今回はこのへんで。Qtaro(@Daisuke_9taro)でした。
<関連記事>
簡単!文字化けしない!MacからWindowsに送るZIPファイル作成なら「WinArchiver Lite」がおすすめ