ども、Qtaro(@Daisuke_9taro)です。
どんなWebサイトでも「人気記事」が表示されていると、「あーこの記事も面白そうだな〜♪」と興味が湧いてついつい覗きに行っちゃいますよね?僕はついつい見ちゃいますw
そんなワケで、今回はWordPressサイトで人気記事を
自分の好きな場所に配置する方法
を解説したいと思います。
なお、表示させるための方法は全部で「3つ」あります。そのうちの以下の「③」が今回ちょっと敷居が高めなので手厚く説明しますが、①②の方法についてもザッと解説します。どの方法が自分の目的に合っているのかそれぞれの方法を比較してみてください。
[toc]
それでは早速以下よりどうぞ。
“My Darling Moorea.” by Rak Tia
WordPress Popular Postsで人気記事を表示させる3つの方法
というわけで、人気記事の表示方法は大きく3つあります。
簡単なのは①②
ちょっと手間だけど自由自在なのは③です。
①ウィジェットを利用した表示方法

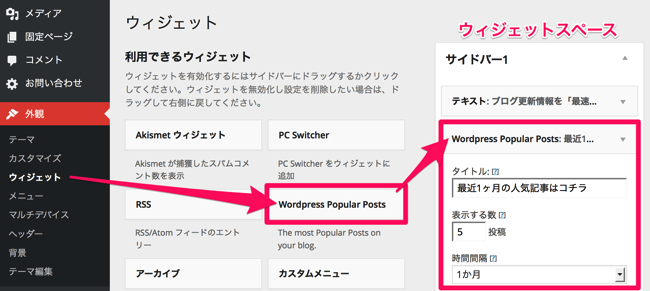
まず一番簡単なのが、ウェジェットスペースを利用する方法。
サイドバーなんかに表示させるときは大体コレですね。
既存のテーマを元にブログをしている方ならば、「ウィジェット」のパーツを利用するためのウェジェットスペースがデフォルトで使える状態になっているものがほとんどだと思うので、これを利用するだけです。
このブログでも利用してる「STINGER3」にはもちろん標準装備です。
これはプラグインを有効化し、WordPressの管理画面の「外観」>「ウィジェット」からWordPress Popular Postsのウィジェットを選択、後はお好みで設定するだけです。
設定にあたってはこの辺りの記事が凄く参考になります。
プラグインの導入方法もこちらで説明されていますよ。
 WordPressで人気の投稿をウィジェットにランキング表示できるプラグイン「WordPress Popular Posts」 | nekonomemo.net
WordPressで人気の投稿をウィジェットにランキング表示できるプラグイン「WordPress Popular Posts」 | nekonomemo.net
②ショートコードを利用した表示方法

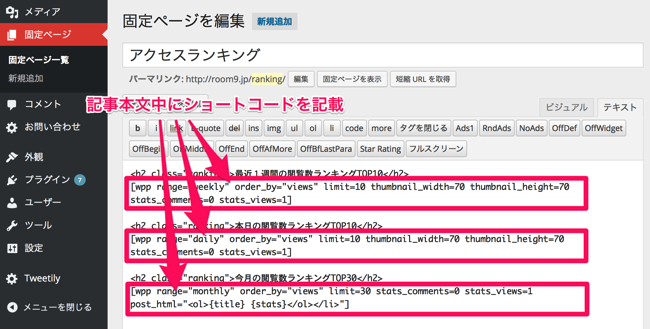
次に簡単なのが、記事本文内でショートコードを利用し表示させる方法。
固定ページを利用してアクセスランキングページなんかを作成するときは、この方法使うと
超アッという間
ちなみに、この方法を実際に利用しているブログはこちら。(※2014年4月時点)
ねこブログアクセスランキング | ラジオねこきっく
上記ブログでも紹介いただきましたが、作成方法は以下の記事で解説させていただきましたので、実装したい方はどうぞこちらをご参考に。
 ブログの閲覧数をサクッと確認!WordPress Popular Postsのショートコードでランキングページを瞬殺作成 | room9(ルームナイン)
ブログの閲覧数をサクッと確認!WordPress Popular Postsのショートコードでランキングページを瞬殺作成 | room9(ルームナイン)
③PHPファイルにテンプレートタグを記述する方法

最後に今回解説する、テーマファイルに直接WPテンプレートタグ(PHP)を記述して表示させる方法。コレを使えば基本サイト内のどこにでも自由に人気記事を表示させることが出来ます。上の二つの方法に比べると多少敷居は上がりますが、以下の解説で載せているソースを
コピペ
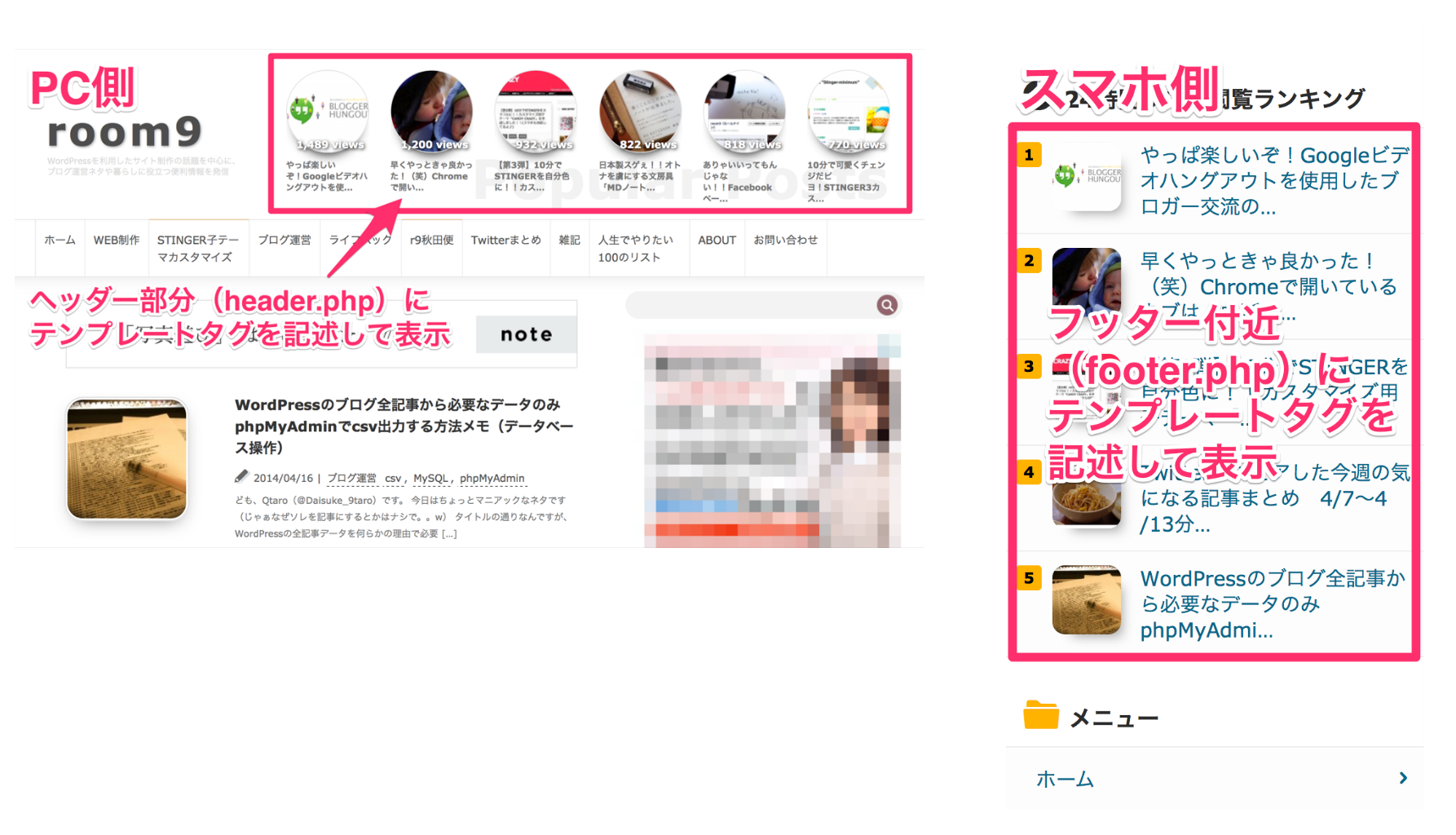
でいけますよ♪(見栄えをCSSなりで調整する必要はもちろんありますが、そこはお好みで)このブログではPCではヘッダー部分に、スマホではフッター付近にこの方法で表示させています。(※2014年4月時点)

③PHPでの実装方法詳細
さて一番自由でちょっとだけ手間な「テンプレートタグ」を使った実装方法です。
。。とはいっても実は対してやることありませんw
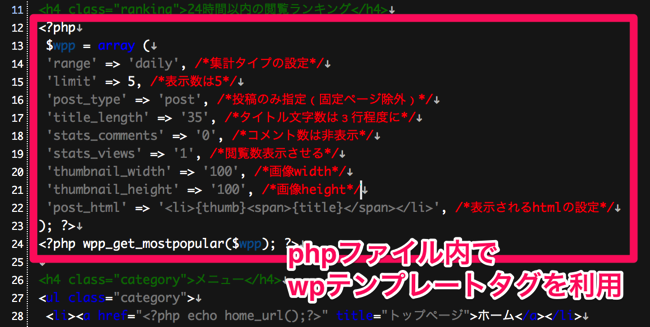
一例ですが、コードを載せておきます。コピペして、任意の場所に挿入してください。上記でも軽く触れたようにお使いのテーマの「header.php」やら「footer.php」やらが挿入対象です。
<?php
$wpp = array (
'range' => 'daily', /*集計期間の設定(daily,weekly,monthly)*/
'limit' => 5, /*表示数はmax5記事*/
'post_type' => 'post', /*投稿のみ指定(固定ページを除外)*/
'title_length' => '35', /*タイトル文字数上限*/
'stats_comments' => '0', /*コメント数は非表示*/
'stats_views' => '1', /*閲覧数を表示させる*/
'thumbnail_width' => '50', /*画像のwidth(px)*/
'thumbnail_height' => '50', /*画像のheight(px)*/
'post_html' => '<li>{thumb}<span>{title}</span></li>', /*表示されるhtmlの設定(サムネイル、記事タイトル、の順で表示)*/
); ?>
<?php wpp_get_mostpopular($wpp); ?>
1〜12行目までは設定部分です。それぞれの意味合いについてはコメント見て頂ければ分かるかと。そして13行目で実際に出力をします。
更に表示をカスタマイズしたい場合は?
なお、上記ソースはあくまで一例です。
各設定値はかなり自由に設定できますので、変更したい方はこちらの記事参考にどうぞ。
 【ブログの人気記事をどこにでも表示することができる】「WordPress popular posts」のテンプレートタグを使ってトップページに人気記事表示 | 今村だけがよくわかるブログ
【ブログの人気記事をどこにでも表示することができる】「WordPress popular posts」のテンプレートタグを使ってトップページに人気記事表示 | 今村だけがよくわかるブログ
【応用編】表示中の記事と「同じカテゴリー」の人気記事を表示する方法
例えば「WordPress」カテゴリーの記事を見ているときは、全ジャンルの人気記事TOP5とかではなく、「WordPress」カテゴリー内のTOP5が表示された方が、見ている側としてもアリガタイですよね??
それもこのテンプレートタグにちょっと工夫を加えると実装可能です。以下のlove quava!さんで実装方法を詳しく解説されているのでゼヒゼヒご参考に。
 WordPress Popular Postsで今見てる記事と同じカテゴリの人気記事を表示させる方法 | love guava!
WordPress Popular Postsで今見てる記事と同じカテゴリの人気記事を表示させる方法 | love guava!
説明は以上です。
これで人気記事は自由自在ですよ!意外と簡単ですね!
まとめ:ちょっとの手間で一味違う表現を!
WordPress Popular PostsはWordPressの数あるプラグインでもかなり有名なものなので、非常に多くの方が利用しています。が、意外と③の「テンプレートタグ」を活用して利用しているというブログはそこまで多くないんじゃないかなーと。
ちなみにプラグインなしで全部自力でPHPをゴリゴリ書いて人気記事を表示させることももちろんできます。ただそこまでしなくとも、せっかくテンプレートタグで自由自在に表現できる環境がそんなに敷居高くなく用意されていますので、ゼヒこれをどんどん有効活用して
他のブログとは一味違う見せ方
を作る上での参考になれば幸いです♪
今回の記事は以上です。
本日もroom9(ルームナイン)にお越し頂きありがとうございました。
それでは良き人気記事自由自在ライフを〜♪♪ヾ( ´∀`)*:;,。・★
関連記事
人気記事に関連する記事をいくつか紹介。ランキングページの瞬殺作成。順位表示(ナンバリング)。ちょっと毛色が違うけどグルメブログなんかでありそうな「星評価」実装方法。
 ブログの閲覧数をサクッと確認!WordPress Popular Postsのショートコードでランキングページを瞬殺作成 | room9(ルームナイン)
ブログの閲覧数をサクッと確認!WordPress Popular Postsのショートコードでランキングページを瞬殺作成 | room9(ルームナイン)
 CSS3さすがやで!!疑似要素と「counter」でol要素に頼らないリストのナンバリングを実装してみた!! | room9(ルームナイン)
CSS3さすがやで!!疑似要素と「counter」でol要素に頼らないリストのナンバリングを実装してみた!! | room9(ルームナイン)
 グルメブログ必須!?「星評価」を記事ページと一覧ページにカスタムフィールドを使って表示する方法(Shortcode Star Rating 使用) | room9(ルームナイン)
グルメブログ必須!?「星評価」を記事ページと一覧ページにカスタムフィールドを使って表示する方法(Shortcode Star Rating 使用) | room9(ルームナイン)