本日もroom9にお越しいただきありがとうございます♪
Qtaroです。
ブログの閲覧数、活用できてますか?
さて、自分が去年ブログを書き始めるくらいのときから、とってもとっても参考にさせていただいているあかめさんが運営している「あかめ女子のwebめも」
ふと昨日ブログを見ていて「アクセスランキング」のページ、今更ながら「あ、いいなー」と。
やっぱ特定のブログのファンになってくると
「この人のブログは他にどんな記事が読まれているんだろう??」
というのが気になってきます。
そーゆうとき閲覧者としてはアクセスランキングのページがあるとすごく便利です。

まあ。。そんなこと言いながらなんですが
閲覧者にはもちろんですが、ブログを運営している本人としてもこれサクッと見れたらいろいろ参考になりそうだなーと思ったのが、今回の作成の経緯です。笑(すんません。。)
ということで、管理画面を通さずにサクッと見れるよう
「自分用」にランキングページを作ったので、以下実装メモ。
ちなみに、直近メニューに追加する予定はありませんが、以下からどなたでも見れます
room9 アクセスランキングページ
<追記:2014年6月>
ブログリニューアルに伴い、リンクを削除致しました。
以前の実装に関しては下記画像をご参照いただければと思います。
WordPress Popular Postsのショートコードで実装!!

今回はサクッとページを用意したかったので、特に難しいことはしていません。
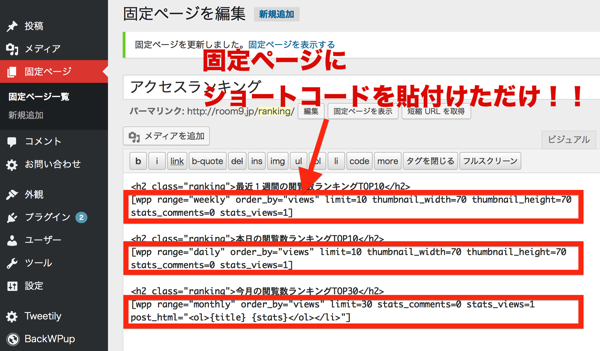
やったことはWordPressの「固定ページ」に「Wordpress Popular Posts」プラグインのショートコードを貼付けただけです。

ショートコードは不慣れな方だと引数の指定の仕方とか、少し戸惑う気もするので。あくまで一例ですが、自分が使用したコードを載せておきます。
wpp range="weekly" order_by="views" limit=10 thumbnail_width=70 thumbnail_height=70 stats_comments=0 stats_views=1
※上記のコードを図のように[]で囲んでください
なお引数の意味は以下の通りです。
- range=”weekly” … 直近一週間の閲覧数を取得する
- order_by=”views” … 閲覧数の多い順にソート(並び替え)する
- limit=10 … 最大10件まで表示する
- thumbnail_width=70 … サムネイルのwidthを70pxにする
- thumbnail_height=70 … サムネイルのheightを70pxにする
- stats_comments=0 … コメント数の表示をしない
- stats_views=1 … 閲覧数(views)を表示する
これで実装は完了です。
簡単ですね!(ショートコード便利ー♪♪)
続きはまた次回!!

See you later, Teddy / cheapskatecigarettes
こういったちょっとした便利ページを作るために、
コードをゴリゴリ書いて実装することはもちろん出来るのですが
それがプラグインとショートコードでお手軽にサクッと、用意できてしまうのは
やっぱりWordPressが選ばれる大きな理由の一つですね♪^^
さて。。
今回の記事では触れませんでしたが、
実はランキングのナンバリングをするのに使いがちな「ol」要素を使いませんでした。なんとCSSのみで実装しています。
僕の中では
「え、こんなやり方あったんだ。。!!」
と割と衝撃的だったので、別途記事にしました。(以下、<関連記事>参照)
今回は以上です。
それでは良きプラグイン&ショートコードライフを〜♪♪ヾ( ´∀`)*:;,。・★
関連記事
 CSS3さすがやで!!疑似要素と「counter」でol要素に頼らないリストのナンバリングを実装してみた!! | room9(ルームナイン)
CSS3さすがやで!!疑似要素と「counter」でol要素に頼らないリストのナンバリングを実装してみた!! | room9(ルームナイン)
 これで自由自在!!WordPress Popular Postsで人気記事を任意の箇所に表示させるための3つの使用方法(プラグイン使用) | room9(ルームナイン)
これで自由自在!!WordPress Popular Postsで人気記事を任意の箇所に表示させるための3つの使用方法(プラグイン使用) | room9(ルームナイン)
参考記事
WordPress Popular Posts | 人気記事をランキング表示するプラグイン(WordPressの歩き方)