ども、Qtaro(@Daisuke_9taro)です。
誰でもクリエイターに!?
手軽にコンテンツの有料販売が行えると話題の新Webサービス「note」。早速自分も話題に乗ってアカウントとってみました!!

アカウントはコレ↓↓
note – Qtaro
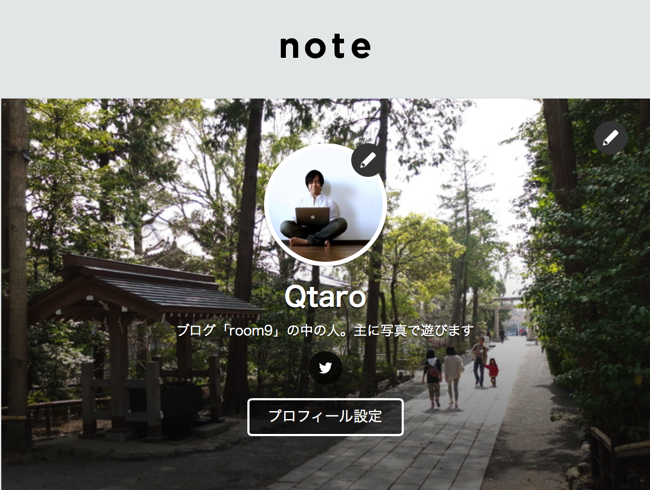
先にパッと見の印象を話しておくと。。凄くシンプルでオシャレ!!
ただ残念ながらUI(インターフェース)がお世辞にも充実しているとは言い難い。。正直これで良くリリースしたなというレベル
(まず他のユーザーの検索ができない。。どうやって探せっちゅう。。w)
なんですが、まぁ普通に使う分にはなんとか使えそうですし、気になる方はまずは登録して触ってみると良いと思います。
(あの某有名OZPA氏が早速なにやらポエムを無料公開してますね。。w)
 新サービス「note」で『路上販売のやかましいわ系ポエム』を垂れ流すことにしました | OZPAの表4
新サービス「note」で『路上販売のやかましいわ系ポエム』を垂れ流すことにしました | OZPAの表4
とゆうわけで、僕も早速触ってみて「note」の売りである「有料ノート(コンテンツ)」作成に挑戦してみました!!
超簡単だったので、気になる方は続きをどうぞ♪
「テキスト」で有料ノートを作ってみる
noteには5つの形式のノートがあるんですが、今回は文書メインの「テキスト」を使ってみました。
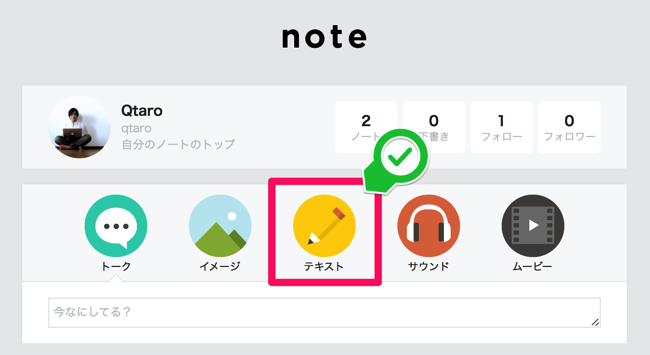
ログインしたアカウントのトップ画面から、「テキスト」を選択します。

超シンプルな編集画面
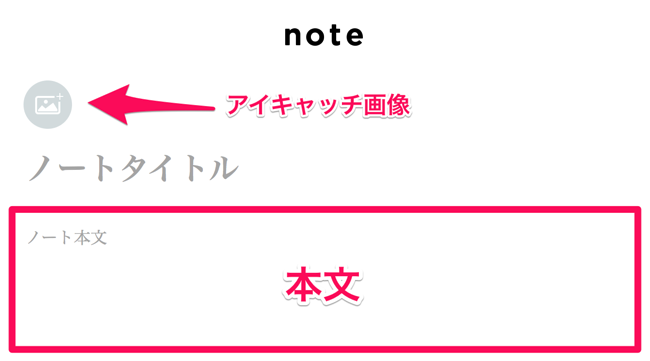
すると、超シンプルな編集画面が表示されます。
正直見たまんまですが、「アイキャッチ画像」「タイトル」「本文」という構成になっています。
画像は、ローカルのものをアップロードする感じです。
(ドラッグ&ドロップでもいけるはず)

ノートの中身を作成して、完成したら
画面右上の「公開」ボタンを押します。(すぐには公開されませんのでご安心を)

無料、有料の選択
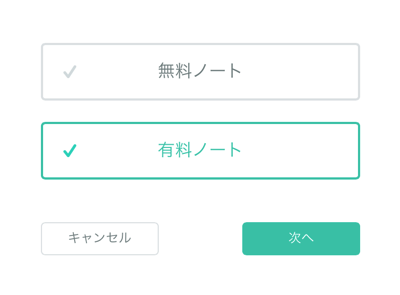
すると早速「無料」「有料」の選択が表示されます。
今回作ってみるのは有料なので、有料が選択された状態で「次へ」
(ちなみに良く使うのは「無料」だと思いますが、その場合は「無料」を選ぶだけ)

どこから有料にするかは「自由」に選べる
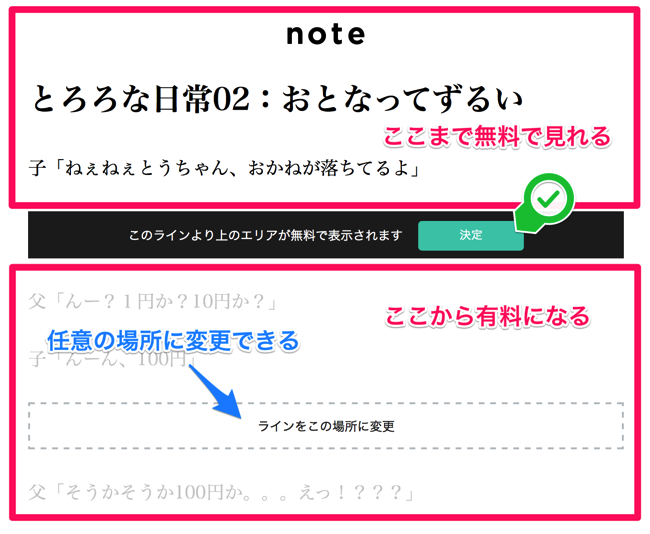
で、次はこんな画面。
ここはノートの「どこからを有料にするか?」を決める画面です。
要するにテキストベースのノートなら
「ここまでは無料で見ていいけど、ここからは有料ね♪」
ってのがここで設定できます。
画像にもある通り「ラインをこの場所に変更」で任意の場所を選び、どこから有料なのかは好きに選ぶことができます。これ結構楽しいわw

設定額は「100円」から
有料ゾーンの編集が終わると、ノートの価格設定画面になります。
ちなみに最低価格が「100円」です。1円とか5円とかにはできません。
(「100円以上にしてください」ってエラーで怒られます)
ここは個人的には「10円」とかを用意して欲しかったなー。。w(今後変わるかな?)

問題なければ「公開」で。

すると、先程まで編集していたノートの中身を見ている状態のページに遷移します。こんな感じで有料ノート作成完了です!!

で、他のユーザーからはどう見えるのか??
これでノートの作成はできたみたいなので、別のユーザーからは有料ノートがどう見えているのか確認してみました。
ログインしていない状態で、自分のアカウントのページへアクセスします。
すると一覧画面ではこんな感じに。
有料部分の手前まで表示されて、「…もっと読む」というのが表示されます。

続きは買って読んでね、の表示がちゃんとでた!!
「もっと読む」を押すと、noteの中身に移ります。
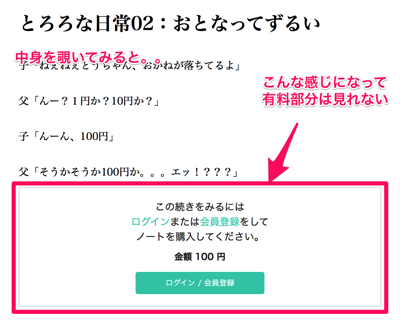
でスクロールで下がっていくと。。
あーちゃんと設定したところで続きはノートを購入してね♪となりました。

まとめ:有料ノートの作成は超簡単。まずは試しに無料ノートを作ってみよう!!
というわけで、早速「note」を使って有料ノート作ってみました。凄く簡単でした。
noteはまだまだUIも整備中みたいですし、「支払いどうするんだろう?」とか分からない点も多々。公式ドキュメントももろもろこれから揃えるみたいな感じで色々足りない部分はありますが、簡単にクリエイターとユーザーが繋がることのできるこのサービス形態は今後の発展を多いに期待したいところです。
まずはどんな感じか使ってみましょう〜♪
まずは試しに「無料」ノートをどうぞ♪

ちなみにですが、有料ノート作り方説明するために有料ノート作成しましたが、サクッとどんな感じなのかみてもらえるように無料ノートも作りました♪
無料版見て「ほーぅ♪試しに買ってやろうじゃないか〜」なんて奇特な方がいらっしゃいましたら、有料版もお試し頂ければとw
気になる方は以下リンクよりどうぞ。万が一売れたら。。連載しますw
【追記:2014/4/12】
Facebookページにてお知らせをしました。
ちょっと笑えるほのぼのショートストーリー「とろろな日常」をリリースしました!
ちなみに有料ノートの作り方が分かって満足したので今は全て無料に変更済みですw お気軽にどうぞ♪
今回の記事は以上です。
本日もroom9(ルームナイン)にお越し頂きありがとうございました。
それでは良きnoteライフを〜♪♪ヾ( ´∀`)*:;,。・★