本日もroom9にお越しいただきありがとうございます。
Qtaro(@Daisuke_9taro)です。
リストのナンバリング、どうやって実装してますか??
さて、今日はCSSの中級編なお話になります。
先日、このブログの記事ごとのアクセス数を確認したく、「自分用」にランキングページを作成したのですが、その際ナンバリングを今まで知らなかった方法で実装できたので、今回はそれを紹介したいなと思います。
僕が知らないだけだったのかもしれませんが、プログラミングをかじったことある方であれば
「え、CSS3ってこんなことできんの!??」
とちろっとだけ驚きが得られるかもしれません。
ちなみに前置きの記事はコチラ
ブログの閲覧数をサクッと確認!WordPress Popular Postsのショートコードでランキングページを瞬殺作成
疑似要素:beforeと「counter」を使用
今回、ナンバリングの実装にあたって使用したのは、疑似要素「before」と「counter」プロパティです。
「疑似要素ってなにー??」という方はこちらの prasmさんとこの記事が分かりやすいかもしれません。
CSS脱初心者への道!疑似クラスと疑似要素を理解すると表現が広がるよ!(prasm)
このブログでは至る所でこの「疑似要素」を使用しています。
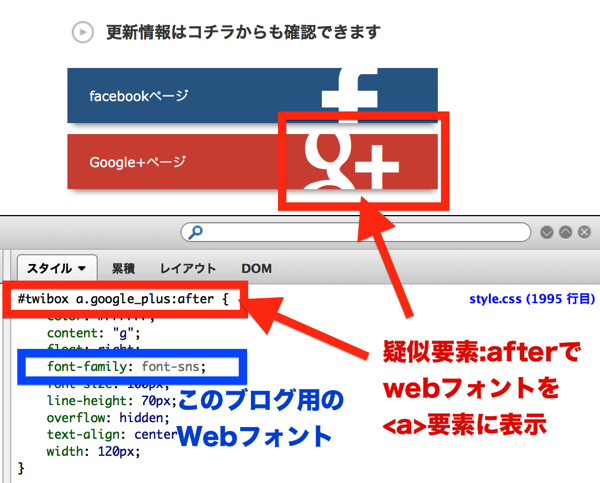
以下は「:after」にcontentプロパティを使用している例ですね。
Webフォントなんかを利用したアイコン表現では良く使われる手法です。

早速実装方法です

今回のナンバリングを実装後の結果は上のような状態です。
もちろん冒頭で話した通り従来から良く使われる手法の「ol要素」使用しても、同様の表現は可能なんですが、疑似要素はCSS3の魅力の一つでもありますし、僕はこちらの表現の方がより自由度が高いと思っています。
先に関連するCSSのコードを以下に以下に示します。ポイントは3つです。
(ナンバリングに関係ないデザイン的な記述部分は省いています)
/*-- ① --*/
.wpp-list {
counter-reset: wpp-ranking;
}
/*-- ②③ --*/
.wpp-list li:before {
content: counter(wpp-ranking, decimal);
counter-increment: wpp-ranking;
}
ちなみに、クラスと各要素の関係は以下のような状態です。

①counterの変数を宣言&リセット
まずナンバリングに使用する変数を宣言します。
これはなんでも良いのですが、僕は「wpp-ranking」という変数を宣言しています。
②contentプロパティで値を表示
次に、li要素でカウンターの値を表示します。
今回の例ではliの疑似要素:beforeにcontentプロパティで先ほど宣言した「wpp-ranking」を表示させています。

③counter-incrementで値に+1
最後に重要な処理を。
疑似要素内でcounter-incrementにより「wpp-ranking」をインクリメント(+1)します。
これをしないとひたすら「1,1,1,。。。。」となってしまうので要注意です。

注意!!:変数を複数回つかう場合は??
さてここまでで説明は完了なんですが、最後に1つ補足を。
例では「wpp-ranking」という変数を用意しましたが、同ページ内で複数回使用、つまり変数の値をリセットする必要があるときは、counter-resetの位置には気をつけましょう。
(こんな感じです↓↓)

CSS3をうまく活用してリッチな表現を♪
さて今回の説明は以上になります。
僕自身CSS3でこういった「カウンター的な使い方」できるとは知らなかったので
今回実装メモも兼ねて記事にさせていただきました。
ただ。。今回のようなランキングの数字の表現程度ならともかく、これ以上の演算処理はどちらかというとサーバサイドで行うべき処理です。
使い過ぎはCSSの存在意義を崩しかねません 笑
(この値がデータベースで管理されるワケではないので)
なので、CSSの本来の役割通り
「ユーザビリティを考慮した、より”伝えやすく”する表現」
として積極的に使っていくのがいいのかなーと思いました。
その用途としては間違いなく、超便利な表現です!!
有効に活用し、サイトの表現をユーザに優しく、よりリッチにしていきましょう!
今回の記事は以上です!
それでは良きCSS3&疑似要素ライフを〜♪♪ヾ( ´∀`)*:;,。・★
関連記事
 ブログの閲覧数をサクッと確認!WordPress Popular Postsのショートコードでランキングページを瞬殺作成 | room9(ルームナイン)
ブログの閲覧数をサクッと確認!WordPress Popular Postsのショートコードでランキングページを瞬殺作成 | room9(ルームナイン)
 これで自由自在!!WordPress Popular Postsで人気記事を任意の箇所に表示させるための3つの使用方法(プラグイン使用) | room9(ルームナイン)
これで自由自在!!WordPress Popular Postsで人気記事を任意の箇所に表示させるための3つの使用方法(プラグイン使用) | room9(ルームナイン)