今日はお知らせです!!
このブログで以前からWordPressの無料テーマ、STINGERを手軽にカスタマイズするための子テーマをいくつか配布させていただいてますが
今回
子テーマカスタマイズの専用ページ
を開設しました。
(あ、ただし、スマホはレイアウト調整中なので見てもつまんないです。。笑)
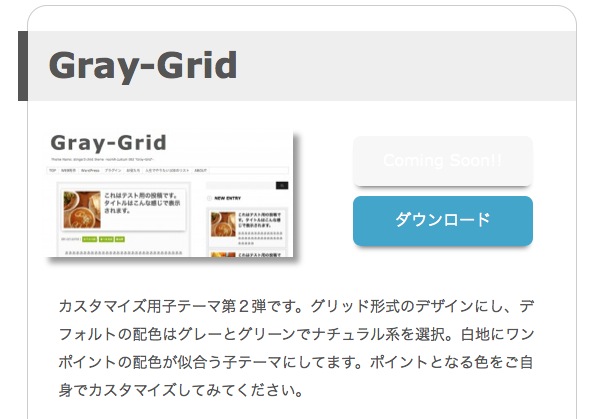
子テーマをずらずらーと続けて見れる形にして、他の子テーマと比較しやすい用にしました。
こんな感じで見れますよ!!(わかりづらいか。。)
という訳で。。 画像だけだと説明しづらいので
こちらのバナーから、どうぞご覧ください♪
(上でも言ったように「PC推奨」。スマホは調整中なので見てもおもしろくないです。。)
モバイル用(width300)
PC用(width336)
PC用(width468)
ちなみにバナーはご自由に使っていただいて結構です♪
右クリックで画像を保存後、以下参考にお好きなところでお使いください^^
(url、画像名は適宜読み替えてご対応ください)
<a href="http://room9.jp/category/web/stinger_child">
<img src="<?php bloginfo('template_directory'); ?>/images/保存したバナー名", alt='stinger_child' title="stinger_child" class="alignnone size-full"></a>
Coming soonは少々お待ちを。。
上記ページを見ていただくと分かるのですが
「Coming soon!!」というのが見えるかと思います。

これはですね。。
そうなんです。。。
もう間もなく公開するんです。
うそです。ふざけました。すみません。
こちらは近々別途お知らせしますので、少々お待ちください。m(__)m
追記:2014/1/16
Coming soonを解禁し、「デモサイト」をオープンしました!!
詳細はコチラ
あなたのSTINGERのための試着室!!子テーマカスタマイズの「デモサイト」をリリースしました!!
余談(WordPressユーザ向け)
ここからは余談なんですが。。
今回このページを用意するにあたって。。結構もろもろツマりました
もっとサクッといけるかなーと思ったんですが。。
一番は当初予定していた「カスタム投稿タイプ」を途中で妥協。。orz
以前、別テーマでは全然問題なく何回も作成できたんだけどなぁ。。
ゴールも見えかけたんですが、時間が掛かりすぎたので断念しました。
詰まった分だけ得られたものあり
ホントまだまだWordPress、勉強が足りないですね。。orz
カスタム投稿はまた時間を見つけて再チェレンジします♪
※あ、STINGERユーザで「カスタム投稿タイプ使ってるよ!」って言う方いたら是非、設定方法教えてほしいです!!ヽ(●´Д`●)ノ
ただ詰まって「得たコト」もかなりあったので
それは今後このブログで記事していきたいなと思います♪
今回は以上となります。
それでは良きSTINGERライフを〜♪(●´З`)ノ